※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
「AddQuicktag」はSTINGER8でも問題なく動作しました。本記事に関してはSTINGER PLUSと作業は変わりませんので、同じように作業をしていただければ大丈夫です。
WordPressエディタ画面にタグボタンを追加するプラグイン
今回は「AddQuicktag」をSTINGER PLUS+(スティンガープラス)に導入する方法を解説します。
「AddQuicktag」は投稿記事などのエディタ画面に、指定したタグのボタンを表示させることができるプラグインです。
このプラグインを導入すれば、よく使うタグなどをいちいち手打ちせずにワンクリックで挿入できるようになります。記事作成の効率を上げてくれるオススメのプラグインです。
それではインストールと使い方を解説していきます。
「AddQuicktag」のインストール
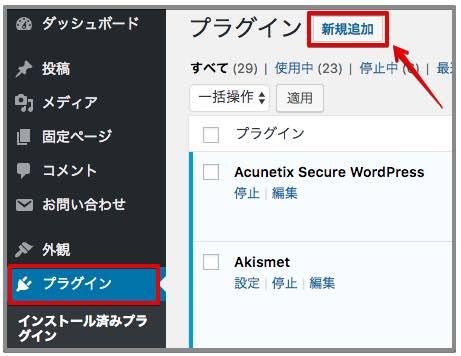
↓WordPress管理画面の「プラグイン」ページの「新規追加」をクリックします。

↓「プラグインを追加」ページで「AddQuicktag」と入力して検索します。

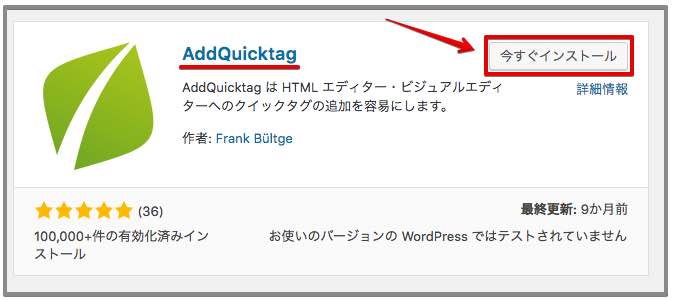
↓「AddQuicktag」が表示されたら「今すぐインストール」をクリックします。

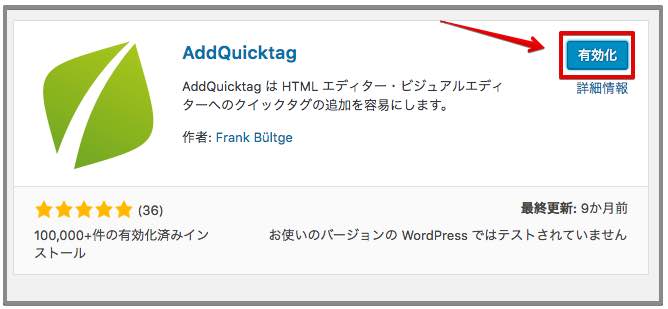
↓インストールされたら「有効化」をクリック。

以上でインストールと有効化は完了です。
「AddQuicktag」の使用方法
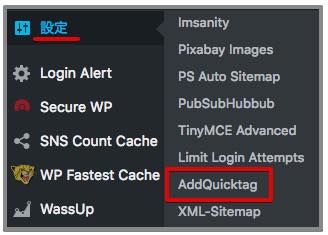
↓WordPress管理画面の「設定」から「AddQuicktag」を選択します。

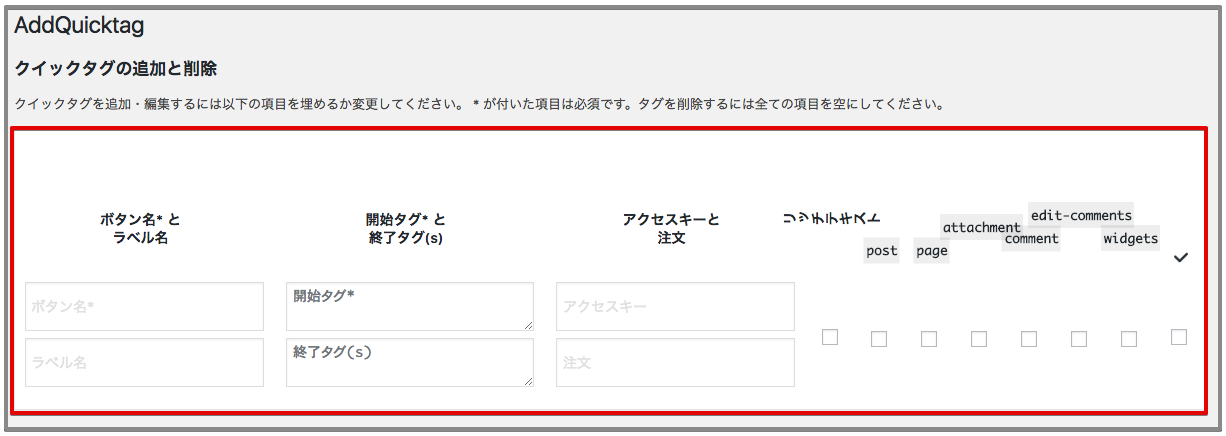
クイックタグの追加
それではクイックタグを追加してみましょう。
↓これらの項目を設定して追加を行います。

それでは実際にやってみましょう。
私は文中によくスペースを空けたいと思うのですが、改行を繰り返してスペースを空けるのはあまり好ましくないので、タグで処理します。
<p style="margin-bottom: 6em;”>本文</p>
このようなタグを入れると本文の下に6emのスペースができます。このタグを登録してみます。
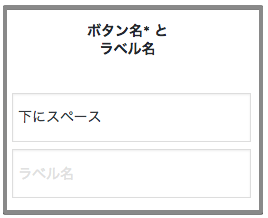
ボタン名とラベル名

「ボタン名」にタグボタンの名称を入力します。自分が分かりやすいものがいいでしょう。「下にスペース」という名前にしました。
「ラベル名」はマウスオーバーした時に出る解説文です。特に設定しなくても良いです。
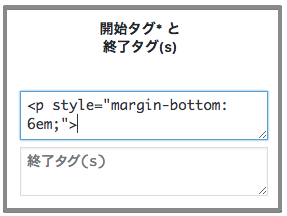
開始タグと終了タグ

ここに登録したいタグを入力します。
本来であれば終了タグに</p>と入力するのですが、WordPressの場合、段落を変えたら自動でpタグが挿入されるのでpタグの場合は設定しなくて大丈夫です。終了タグをカットできれば開始タグのみ挿入すればよいので、手間がはぶけます。
開始タグには様々な定型文を登録することもできるので、非常に便利です。
アクセスキーと注文

「アクセスキー」ではショートカットキーを設定できますが、特に設定する必要はないかと思います。
「注文」では表示される順番を指定できますが、デフォルトボタンより前に表示させることは出来ません。
ボタンの表示場所

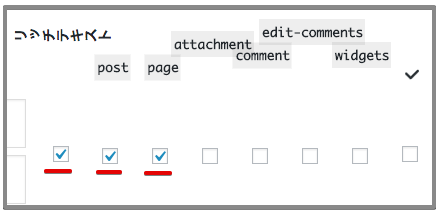
最後にどこの編集画面でクイックタグボタンを使うかを設定します。
通常は「リッチテキスト」「post」「page」の3箇所で良いかと思います。
入力が終わったら「変更を保存」をクリックします。
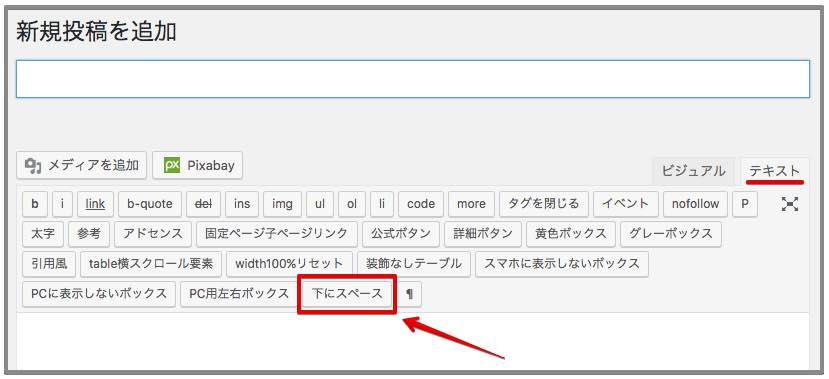
↓これで編集画面のテキストモードにクイックタグボタンが追加されました。

ビジュアルモードにも「Quicktags」という項目が追加されていますので、文字装飾などのタグを追加した場合はこちらからも使用できます。
なお、登録したタグを削除したい場合は、入力した文字を消去して「変更を保存」をクリックすれば削除出来ます。
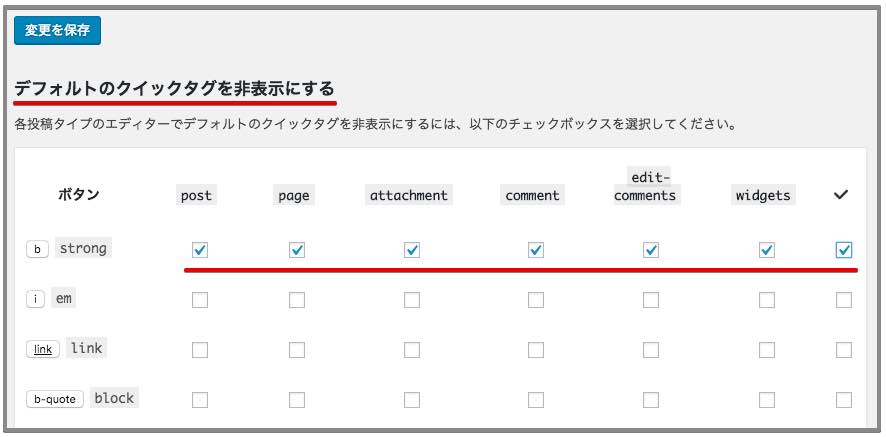
デフォルトのクイックタグを非表示
STINGER PLUS+にはデフォルトでいくつかのクイックタグボタンが用意されていますが、これらが必要ない場合は非表示にすることもできます。
非表示にしたいタグの項目にチェックを入れた後「変更を保存」で非表示にできます。

まとめ
「AddQuicktag」は記事作成時の作業効率を上げてくれる便利なプラグインです。
ご自身の作業環境や使用したいタグを考慮してカスタマイズすることで、利便性が向上しますので、ぜひ導入されてみてください。
<STINGER関連の記事をまとめました。↓>