※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
当記事の内容はSTINGER8で確認しても問題なく動作しました。当記事の作業はSTINGER PLUSとSTINGER8で同じですので、同作業をしていただければ大丈夫です。「WP Social Bookmarking Light」を使わずに「いいね!」ボタンが表示される場合は、「WP Social Bookmarking Light」は特に必要ないでしょう。
バイラルメディア風SNSボタン設置プラグイン
今回はSTINGER PLUS+(スティンガープラス)にバイラルメディア風のソーシャルボタンを設置できるプラグインの紹介です。
本来であれば、「VA Social Buzz」のみで問題なく出来るのですが、私のサイトの場合、カスタマイズの関係なのか「いいね!ボタンが表示されない」という不具合が出るようになってしまいました。
そこで「WP Social Bookmarking Light」を導入することで、問題を解決できましたので、同じような状態の方の参考になれば幸いです。
「VA Social Buzz」のいいね!ボタンが表示されない
「VA Social Buzz」は下記の画像のような、バイラルメディア風のSNSボタンをブログに簡単に設置できる便利なプラグインです。しかし、当サイトの場合、いつの頃からか「いいね!ボタン」が表示されなくなってしまいました。
プラグインのアップデートや、テーマのカスタマイズが原因だと思われます。
コードなどをいじっても解決できなかったのですが、「WP Social Bookmarking Light」というプラグインで「いいね!」ボタンを表示すると、「VA Social Buzz」の「いいね!」ボタンが再び表示されるようになりました。

「WP Social Bookmarking Light」もSNSボタン表示のプラグインですので、機能的にはかぶってしまいますが、とりあえず仕方ないとして使用しています。どうしてもバイラルメディア風のソーシャルボタンを設置したいのに不具合が出る方は、私と同じ方法で対処できるかもしれません。
「VA Social Buzz」と「WP Social Bookmarking Light」のインストール
それではプラグインをインストールしていきましょう。
どちらのプラグインも全く同じ手順でインストールできますので「VA Social Buzz」を例に解説していきます。
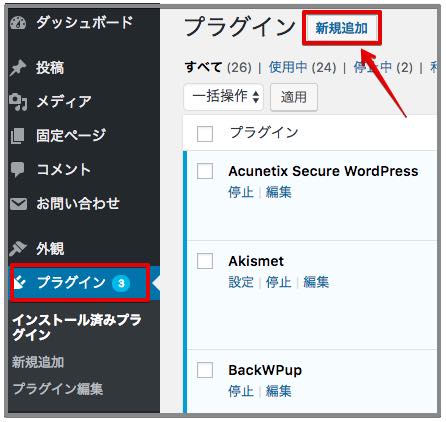
↓WordPress管理画面にて「プラグイン」ページの「新規追加」をクリックします。

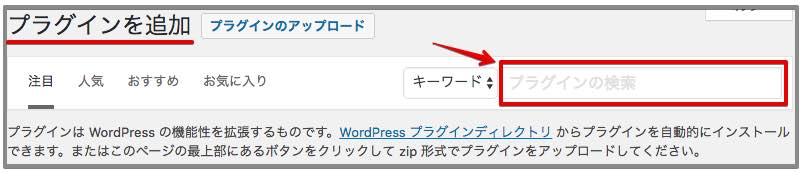
↓「プラグインを追加」ページで「VA Social Buzz」と検索してください。

↓「VA Social Buzz」が表示されたら「今すぐインストール」をクリックします。

↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
同じことを「WP Social Bookmarking Light」でも行ってください。
「VA Social Buzz」の設定方法
↓WordPress管理画面の「設定」から「表示設定」ページに行きます。

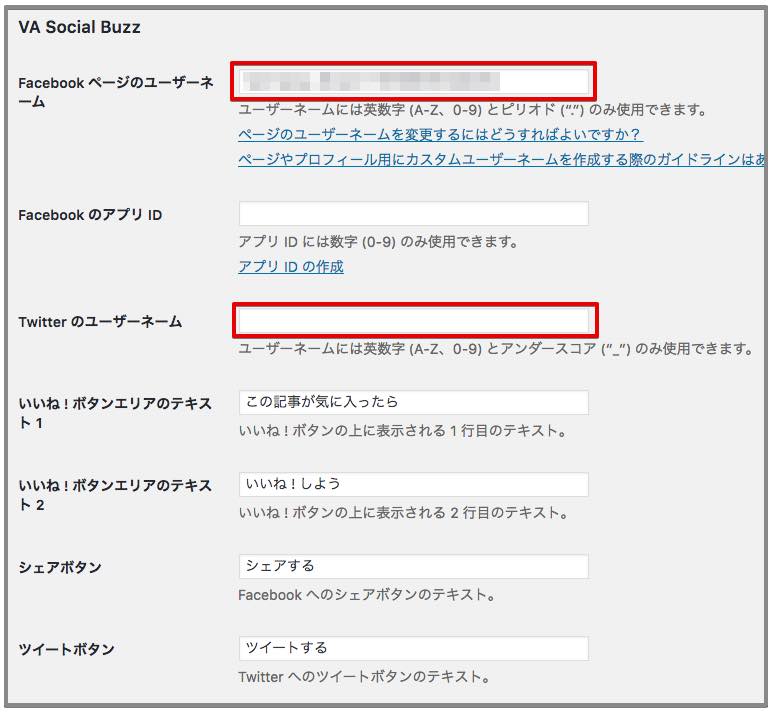
↓すると「VA Social Buzz」の設定項目が追加されています。

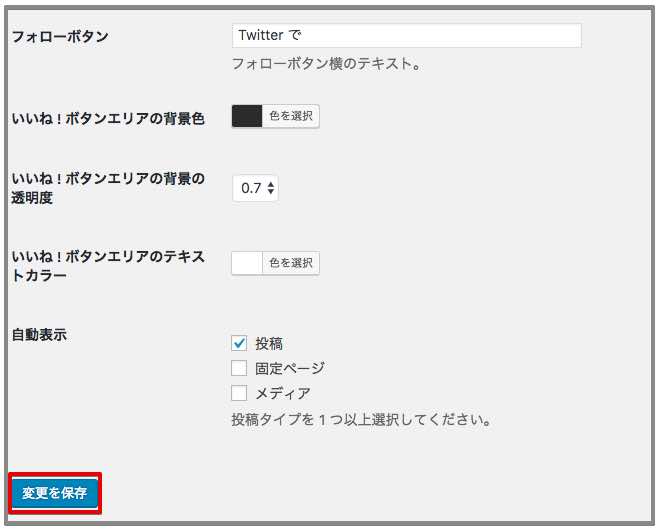
 ・「Facebookページのユーザーネーム」
・「Facebookページのユーザーネーム」
ご自身のフェイスブックのユーザーネーム(ユーザーURL)を入力してください。ユーザーURLの確認方法はフェイスブックのマイページに行きまして、アドレスバーに表示されている「https://www.facebook.com/〇〇〇〇」の〇〇の部分になります。
・「FacebookのアプリID」
ここはOGPに関する設定だと思われます。STINGER PLUS+の方で設定項目がありますので、空欄で構いません。
・「Twitterのユーザーネーム」
ご自身のツイッターのユーザーネームを入力してください。ユーザーネームはご自身のアカウントの@マーク以降の部分になります。ここを空欄にしておくと「Twitterフォローボタン」が表示されません。フォローボタンが必要ない方は空欄で構いません。私はツイッターとこのサイトを連携させてないので空欄にしています。
・その他の項目は表示されるテキストや背景色に関する設定なので、お好みで設定しましょう。
入力が終わったら「変更を保存」を押してください。
以上で設定は完了ですが、私のサイトの場合はこれだけでは「いいね!」ボタンが表示されませんでしたので「WP Social Bookmarking Light」の設定をしていきます。
「WP Social Bookmarking Light」の設定方法
↓WordPress管理画面の「設定」から「WP Social Bookmarking Light」に移動します。

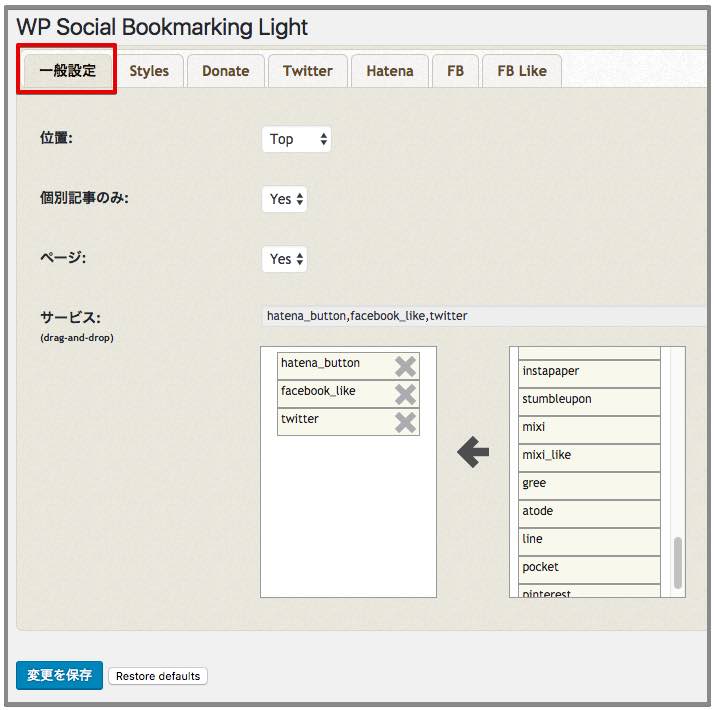
↓まず「一般設定」で基本の設定を行います。

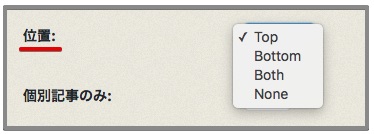
↓「位置」
 ソーシャルボタンをどこに表示するかを設定します。
ソーシャルボタンをどこに表示するかを設定します。
・「Top」→記事の上部
・「Bottom」→記事の下部
・「Both」→記事の上部と下部
・「None」→表示しない
お好みでかまいませんが、「VA Social Buzz」に「いいね!」ボタンを表示させるだけの目的でしたら「None」でもいいかと思います。
↓「個別記事のみ」
 ・「Yes」→ブログトップページにSNSボタンは表示されません。
・「Yes」→ブログトップページにSNSボタンは表示されません。
・「No」→ブログトップページにもSNSボタンが表示されます。
↓「ページ」
 ・「Yes」→固定ページでSNSボタンが表示されます。
・「Yes」→固定ページでSNSボタンが表示されます。
・「No」→固定ページでSNSボタンが表示されません。
通常はNoでいいかと思います。
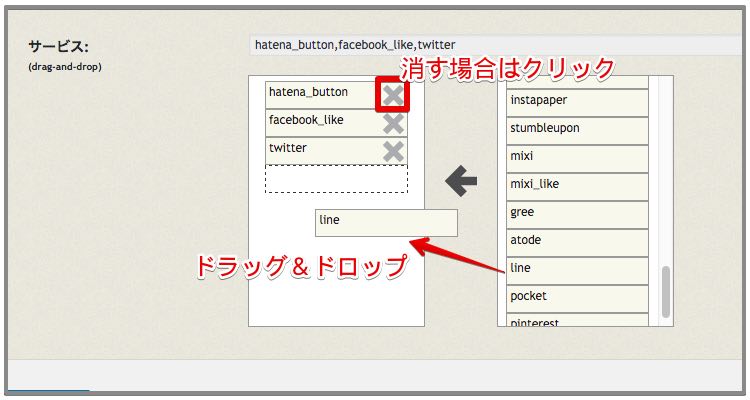
↓「サービス」
 ここでどのSNSボタンを表示させるか設定します。
ここでどのSNSボタンを表示させるか設定します。
左側のボックスに入れると実際に表示されます。表示させたいボタンを右側のボックスからドラッグ&ドロップで移動させます。逆に消したい場合は、×ボタンをクリックします。
ボタンの解説は下の方に表がありますので参考にされてみてください。
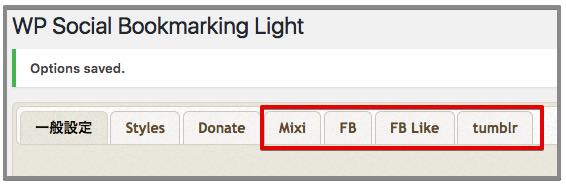
↓「SNSボタン個別設定」
 表示させるボタンを個別に設定できます。今回はFacebookいいね!ボタンを設定してみましょう。
表示させるボタンを個別に設定できます。今回はFacebookいいね!ボタンを設定してみましょう。
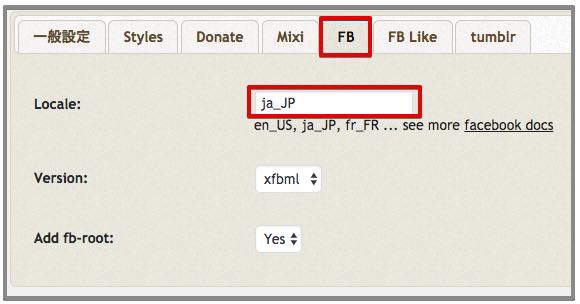
↓「FB」
 今のままではいいね!ボタンが「Like」という英語表記なので、「Locale:」の部分を「ja_JP」と入力してください。入力後「変更を保存」をクリックします。これで「いいね!」と表示されるようになります。
今のままではいいね!ボタンが「Like」という英語表記なので、「Locale:」の部分を「ja_JP」と入力してください。入力後「変更を保存」をクリックします。これで「いいね!」と表示されるようになります。
SNSボタンの整理
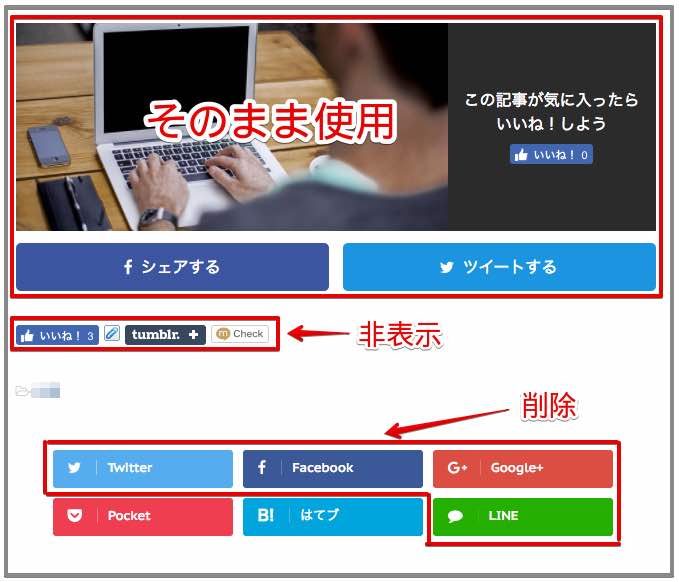
これまでのカスタムの結果、下記の画像のような状態になりました。
 しかしこのままでは、重複するボタンがあったり3つの種類(VA Social Buzz、WP Social Bookmarking Light、STINGER PLUS+デフォルト)に分かれていたりと、ごちゃごちゃした状態なのでスッキリと整理してみたいと思います。
しかしこのままでは、重複するボタンがあったり3つの種類(VA Social Buzz、WP Social Bookmarking Light、STINGER PLUS+デフォルト)に分かれていたりと、ごちゃごちゃした状態なのでスッキリと整理してみたいと思います。
 ①:まず、「Facebookいいね!ボタン」「Facebookシェアボタン」「ツイートボタン」は「VA Social Buzz」のボタンを使う事にします。
①:まず、「Facebookいいね!ボタン」「Facebookシェアボタン」「ツイートボタン」は「VA Social Buzz」のボタンを使う事にします。
追加で「Push7」通知ボタンを設置しました。設置方法はこちら→>「Push7」を登録して「VA Social Buzz」に表示させる方法
②:「WP Social Bookmarking Light」は「いいね!」ボタンを表示させるためだけに使うことにするので、設定で表示させなくします。(上記で解説済みですが「WP Social Bookmarking Light」→「一般設定」→「位置」を「None」にします。)
③:STINGER PLUS+のデフォルトのSNSボタンは重複している「Twitter」と「Facebook」ボタンを削除。さらにデザイン上一列のみにしたいので、使用頻度の少なそうな「Google +1」と「LINE」ボタンを削除。
そして、「Feedly」ボタンを追加しました。やり方はこちら→>STINGER PLUS+のSNSボタンのカスタマイズ方法
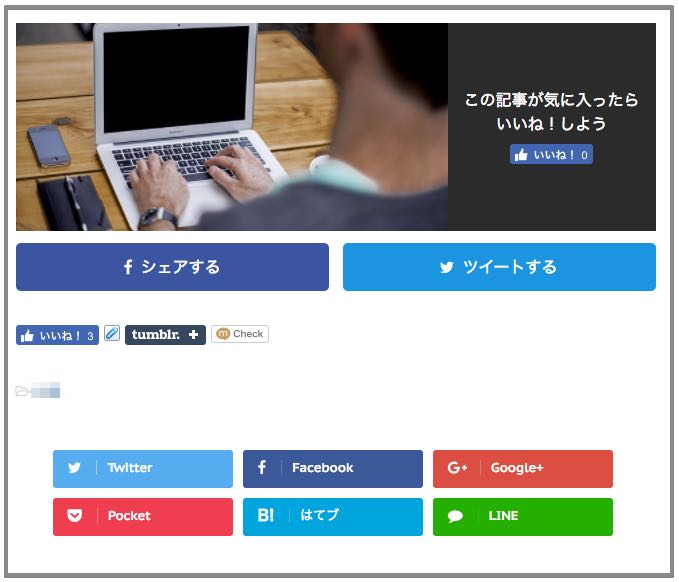
↓完成形はこのようにしました。

まとめ
SNSボタンはブログにとって欠かせないものですが、自分の思った通りのデザインにするには中々大変なものです。
今回の記事がみなさんの参考になれば幸いです。お読み頂きありがとうございました。
<STINGER関連の記事をまとめました。↓>