※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
STINGER8対応箇所(※2016/11/18追記)
「Imsanity」はSTINGER8でも動作確認できました。本記事に関してはSTINGER PLUSと作業は同じですので、同じように作業していただければ大丈夫です。
自動画像リサイズプラグイン
今回は「Imsanity」のSTINGER PLUS+(スティンガープラス)での設定方法を解説します。「Imsanity」はサイトに画像をアップロードした際に、設定しておいた上限サイズ以上にならないように自動でリサイズしてくれるプラグインです。
このプラグインを導入することで画像ファイルを軽くすることができ、サイトに表示される画像サイズをコントロールすることができます。
「Imsanity」のインストール方法
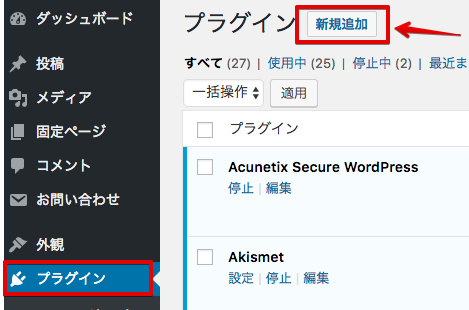
まずWordPress管理画面の「プラグイン」ページで「新規追加」をクリックします。↓
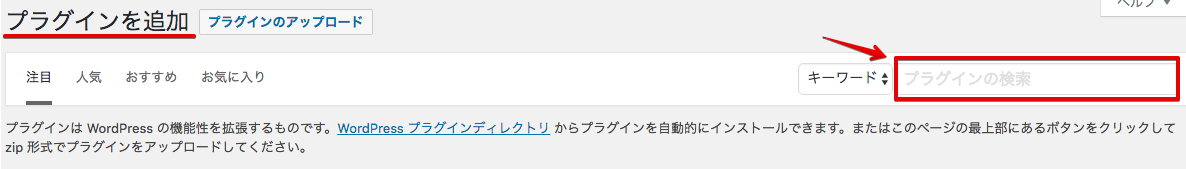
「プラグインを追加」ページで「Imsanity」と検索します。↓
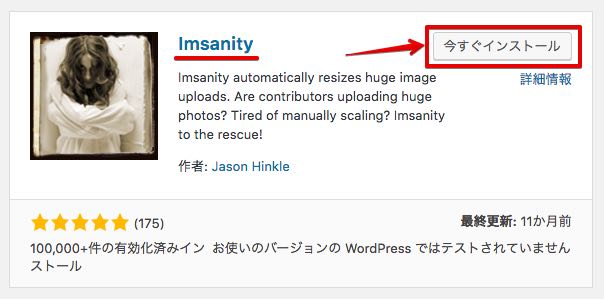
「Imsanity」が表示されますので「今すぐインストール」をクリックします。↓
プラグイン写真がおどろおどろしいですね(汗)

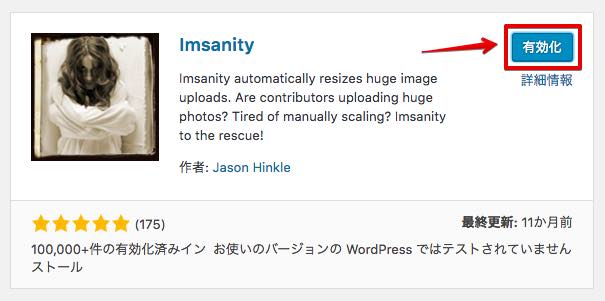
インストールが完了したら「有効化」ボタンを押します。↓

以上でインストールと有効化は完了です。
「Imsanity」の設定方法
それでは「Imsanity」の初期設定をおこなっていきます。
管理画面の「設定」から「Imsanity」のページに行きます。↓
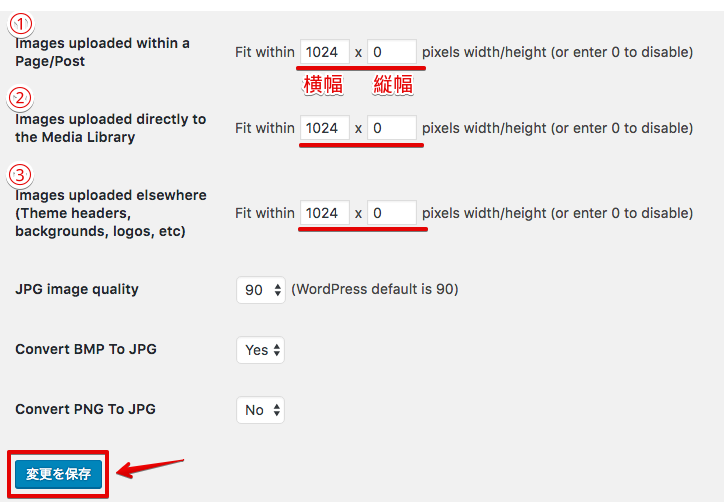
ページが変わりましたら、設定していきましょう。↓
①「Images uploaded within a Page/Post」は「投稿」と「固定ページ」に画像をアップロードする時の最大サイズ設定です。
横幅×縦幅を設定します。
横幅は通常1024pxもあればいいでしょう。お好みで設定ください。
縦幅は上限を決めたくないので「0」と入力します。これで上限ナシとなります。
②「Images uploaded directly to the Media Library」は「メディアライブラリ」に画像をアップロードする時の最大サイズ設定です。
ここも「1024×0」としておきますが、お好みで大丈夫です。
③「Images uploaded elsewhere」はその他の場合のアップロード時の設定です。
同じく「1024×0」としておきますが、お好みで大丈夫です。
数値を入力したら「変更を保存」をクリックして設定は完了です。
これで、これからアップロードする画像は自動でリサイズされます。
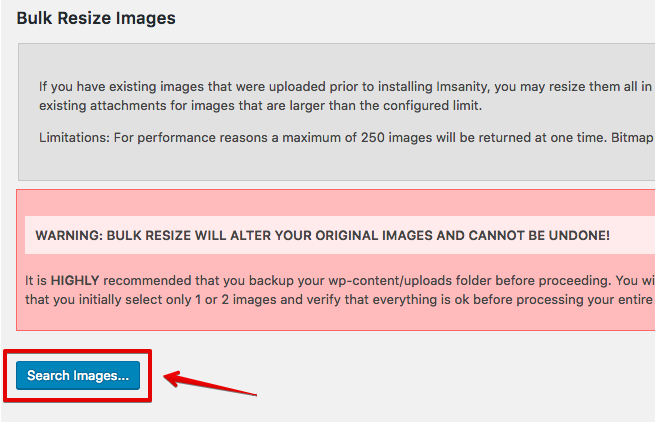
もし、すでにアップロードしているファイルがある場合は下のほうにある「Search Images」をクリックします。↓
すると、アップロード対象がピックアップされますので、選択して「Resize Cheked Image」をクリックすれば既存画像のリサイズは完了です。
以上で「Imsanity」の設定は完了です。
お疲れ様でした。
<STINGER関連の記事をまとめました。↓>


