STINGER8にデフォルト表示される新着記事
今回はSTINGER8でサイドバーに表示される「新着記事」の削除方法について解説します。
このサイドバーの「新着記事」はデフォルトで表示される設定になっており、通常では非表示にすることができません。
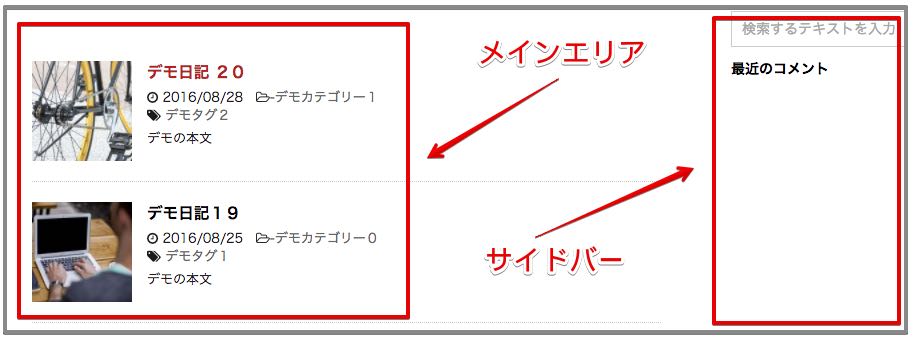
しかし、トップページを見た時に新着記事がメインエリアとサイドバーでかぶって表示されてしまいますので、非表示にしたい方もいるでしょう。
このサイドバーの「新着記事」の削除方法は大変簡単なので、初心者の方にもやりやすいカスタマイズとなっております。
↓トップページではこのように2重に表示されます。

子テーマとFTPクライアントソフトの用意
今回のカスタマイズはテーマの編集の行いますので、子テーマとFTPクライアントソフトを用意したほうが良いでしょう。
子テーマについて分からない方はこちら
>STINGER PLUS+及び8のインストールと子テーマ導入
FTPクライアントソフトについて分からないかたはこちらをご確認ください。
>FTPソフト「cyberduck-サイバーダック」の使い方
STINGER8サイドバー新着記事の消し方
まずは、FTPクライアントソフトを使い、子テーマに「サイドバー(sidebar.php)」というファイルをコピーします。
親テーマを編集してかまわないという方は、親テーマの「サイドバー(sidebar.php)」を編集してください。
また、テーマの編集を行う場合は必ずバックアップを取るようにしてください。
※テーマの編集は、場合によっては画面が真っ白になり、それ以上何の編集も行えない場合があります。そんな時はFTPクライアントソフトを使い、編集する部分のファイルをあらかじめダウンロードしておきます。もしエラーが出た場合は、FTPクライアントソフトで元ファイルをいじったファイルに上書きアップデートすれば元に戻るはずです。
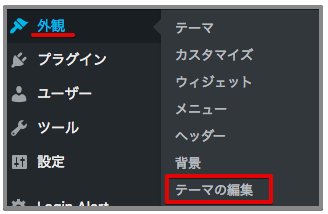
↓WordPress管理画面の「外観」から「テーマの編集」と進みます。

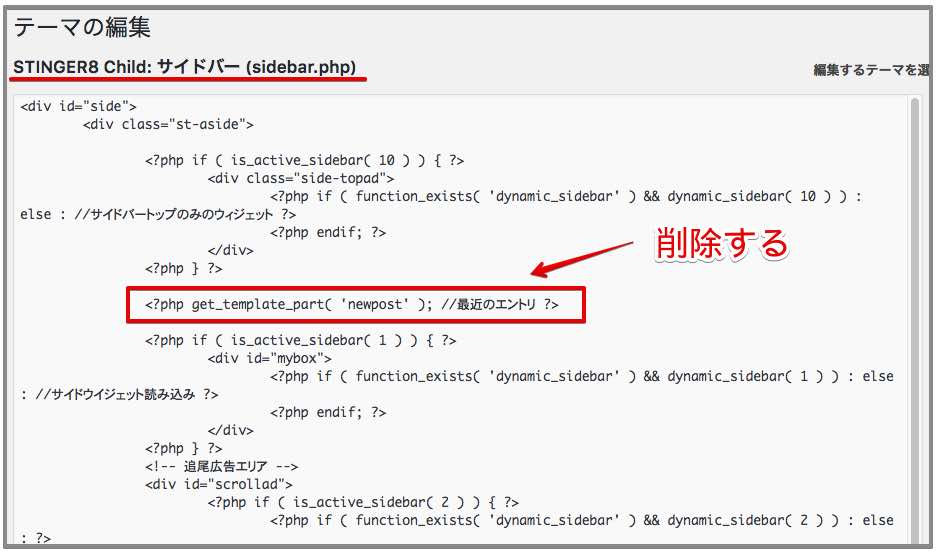
「サイドバー(sidebar.php)」を選択して、その中の下記の一文を削除して「ファイルを更新」をクリックします。※今後必要になった時のために、この一文はテキストパッドなどに保存しておくと良いでしょう。
<?php get_template_part( 'newpost' ); //最近のエントリ ?>

以上でサイドバーから「新着記事」を削除することができました。
↓トップページはこのようになりました。

「新着記事」はウィジェットでも追加することは可能です。(サムネイル表示のない簡素なもの)
ウィジェットの使い方はこちら
>STINGER8のウィジェット設定の使用方法
非常に簡単な方法でしたが、初心者の方にはカスタマイズのいい練習になるかと思います。
この記事が皆さんのご参考になれば幸いです。お読みいただきありがとうございました。
<STINGER関連の記事をまとめました。↓>


