※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
「SNS Count Cache」はSTINGER8でも問題なく動きました。本記事に関してはSTINGER PLUSとやることは変わりませんので、同じ作業をしていただければ大丈夫です。
SNSシェア数キャッシュプラグイン
今回は「SNS Count Cache」のSTINGER PLUS+(スティンガープラス)への導入方法を解説します。
「SNS Count Cache」は各SNSから獲得したシェア数を表示することができ、さらにシェア数をキャッシュ保存してくれるプラグインです。
このプラグインを導入しておけば、ページの表示速度を速くすることができますので、ユーザビリティ向上とSEO対策に貢献してくれるでしょう。
「SNS Count Cache」のインストール
それではインストールと有効化を行います。
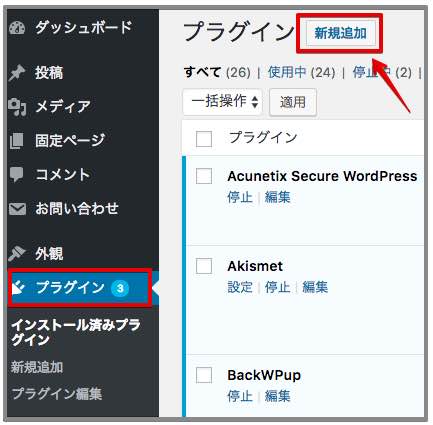
↓WordPress管理画面で「プラグイン」ページの「新規追加」をクリックします。

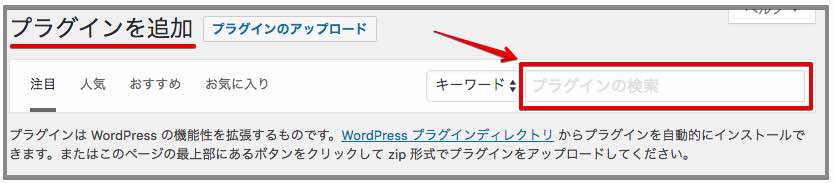
↓「プラグインを追加」ページで「SNS Count Cache」を検索します。

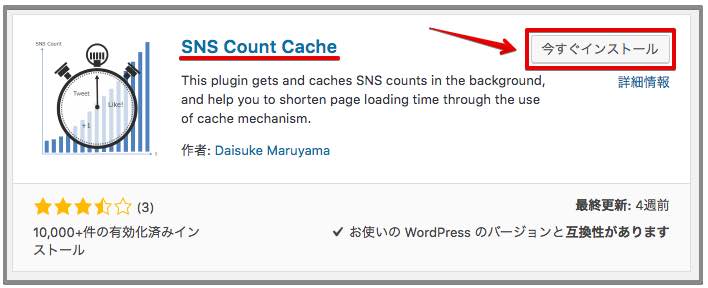
↓「SNS Count Cache」が表示されたら「今すぐインストール」をクリックします。

↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
「SNS Count Cache」の設定
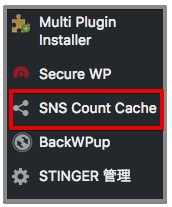
↓WordPress管理画面の左メニューに「SNS Count Cache」が表示されるようになりましたので、クリックしてみましょう。

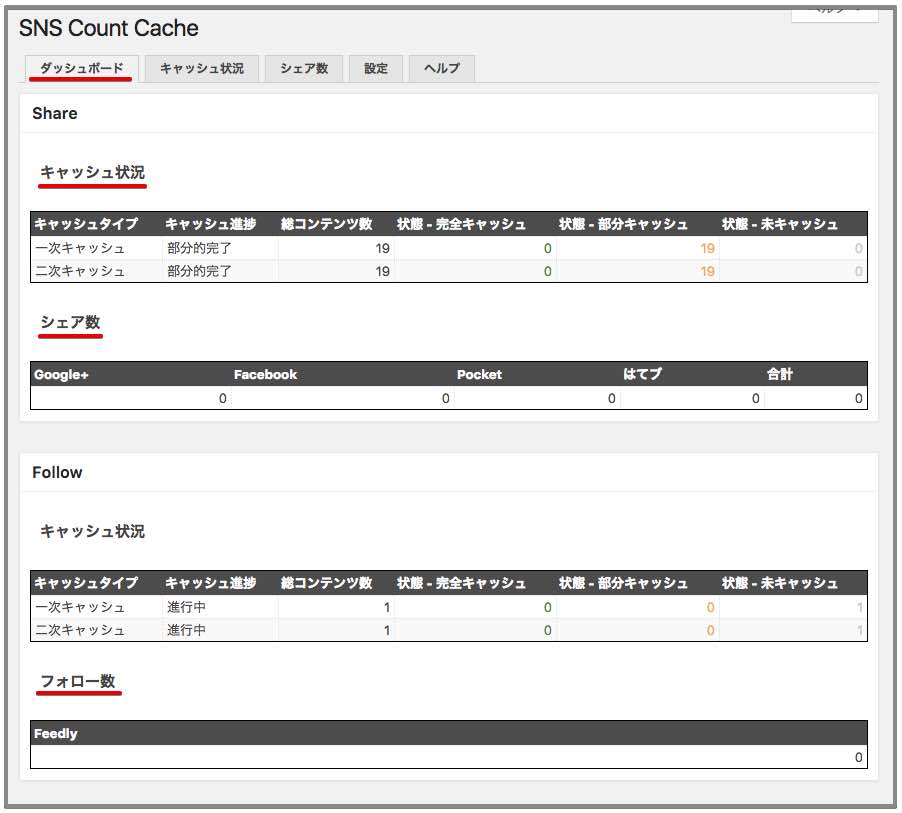
↓「ダッシュボード」ではサイトのキャッシュ状況とシェア数、フォロー数を確認できます。導入直後なので、まだシェア数は0ですね。

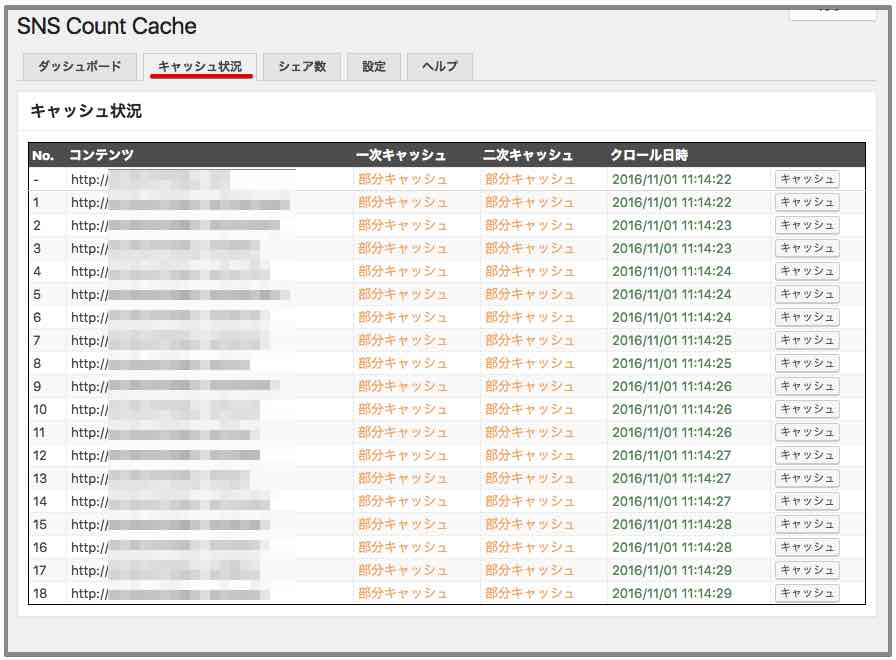
↓「キャッシュ状況」では各ページのキャッシュ状況を確認できます。特に見る必要はありません。

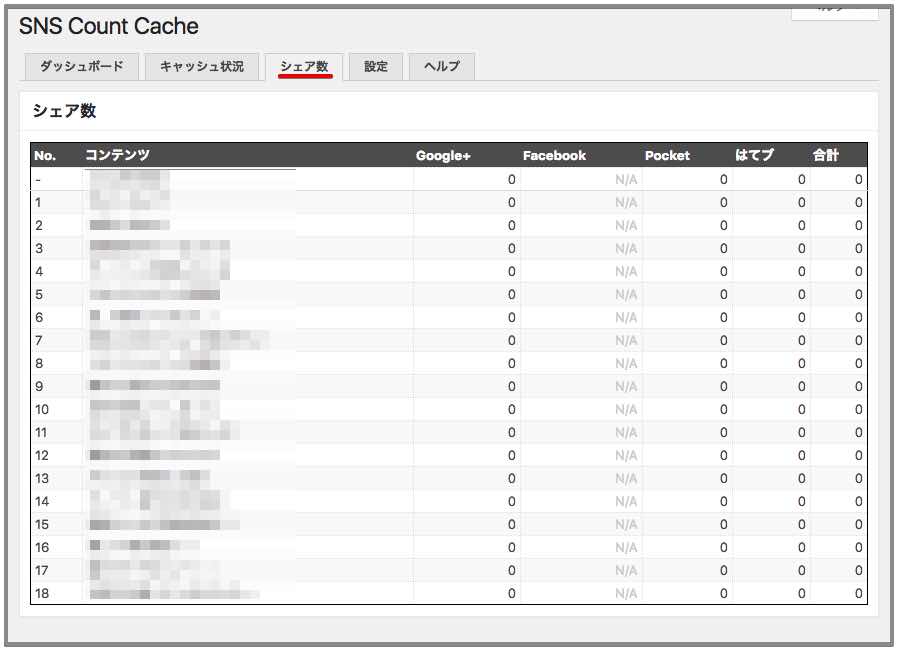
↓「シェア数」では各ページのシェア数を確認できます。どのページに関心が集まっているかチェックしましょう。

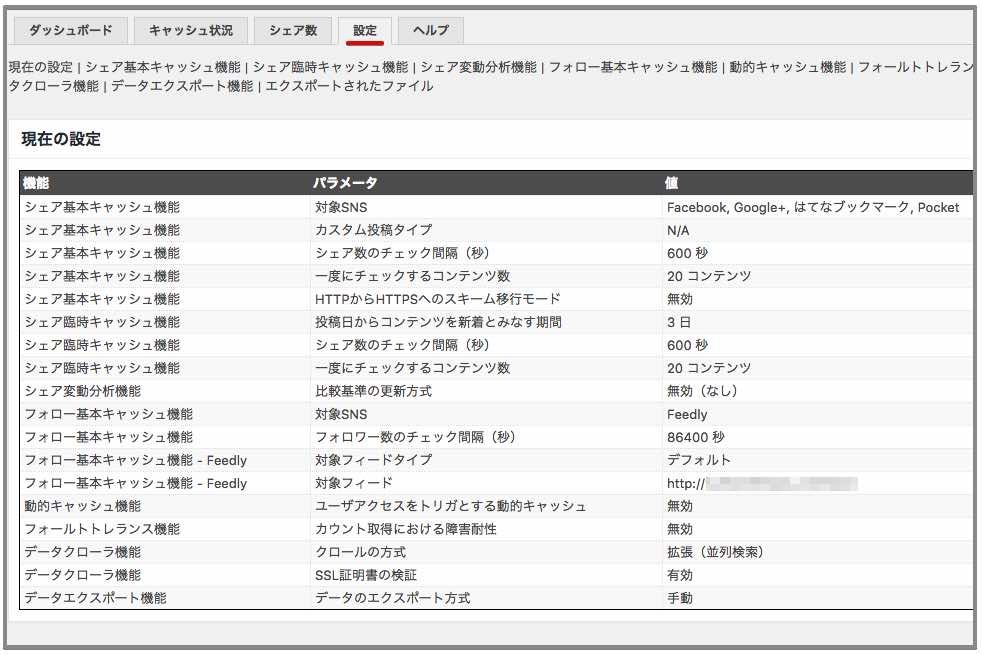
↓「設定」画面を見ていきましょう。

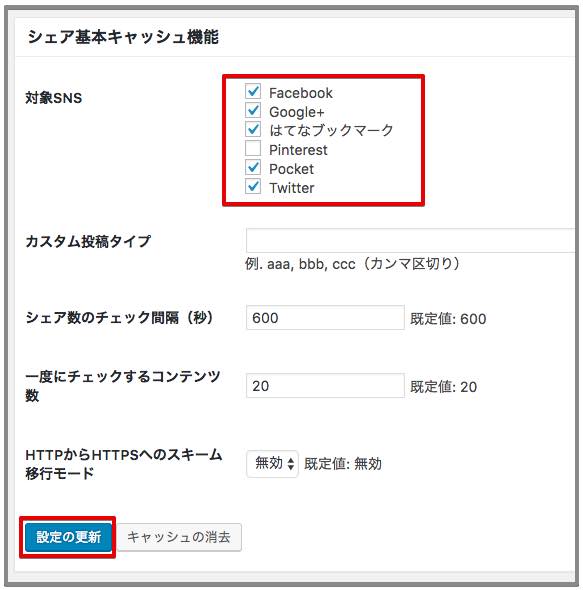
↓「シェア基本キャッシュ機能」
 ・対象SNS
・対象SNS
Pinterest以外はチェックを入れておくことをお勧めします。
・カスタム投稿タイプ
投稿ページと固定ページだけでなく、カスタム投稿タイプに表示させたい時には設定してください。
・シェア数のチェック間隔(秒)
この時間をあまり短くすると、サーバーに負担がかかるのでデフォルトのままがいいでしょう。
・一度にチェックするコンテンツ数
ここもサーバー負荷を考えて、デフォルトのままがいいでしょう。
・HTTPからHTTPSへのスキーム移行モード
ウェブサイトをHTTPS化した時に、カウント数はリセットされてしまいます。しかし、ここを「有効」にすれば以前のシェア数も合算で表示してくれます。HTTPS化した場合は「有効」にしましょう。
変更した場合は「設定の更新」をクリックします。
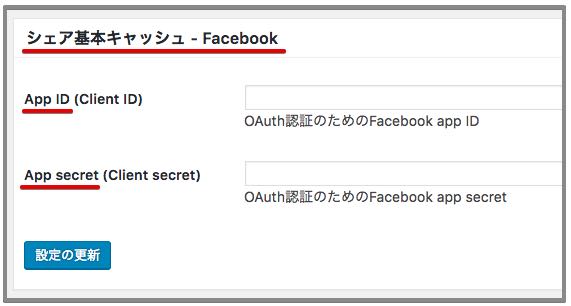
↓「シェア基本キャッシュ-Facebook」
 フェイスブックのシェア数をカウントしたい時は、フェイスブックの「APP ID」と「App secret」を入力する必要があります。「APP ID 」「App secret」の取得方法は下記で後ほど解説します。
フェイスブックのシェア数をカウントしたい時は、フェイスブックの「APP ID」と「App secret」を入力する必要があります。「APP ID 」「App secret」の取得方法は下記で後ほど解説します。
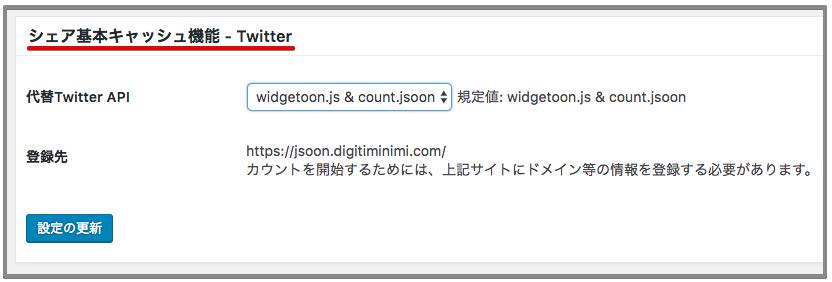
↓「シェア基本キャッシュ-Twitter」
 対象SNSでツイッターをチェックした場合、この項目が表示されます。ツイート数を表示したい場合は「widgetoon.js&count.jsoon」に登録する必要があります。登録方法は下記で後ほど解説します。
対象SNSでツイッターをチェックした場合、この項目が表示されます。ツイート数を表示したい場合は「widgetoon.js&count.jsoon」に登録する必要があります。登録方法は下記で後ほど解説します。
↓「シェア臨時キャッシュ機能」
 通常、キャッシュ機能は10分ごとに20ページずつ行われますが、新規公開から設定した日数はキャッシュ間隔を設定できます。公開直後が一番シェア数の変動が予想されますので、素早いレスポンスを動作させる目的です。ここもデフォルトの設定でいいでしょう。
通常、キャッシュ機能は10分ごとに20ページずつ行われますが、新規公開から設定した日数はキャッシュ間隔を設定できます。公開直後が一番シェア数の変動が予想されますので、素早いレスポンスを動作させる目的です。ここもデフォルトの設定でいいでしょう。
↓「シェア変動分析機能」
 設定を「有効(スケジューラ)」にすると、設定した期間でシェアが増えたページを表示することができます。上記のタブに「話題のコンテンツ」というタブが増えます。↓
設定を「有効(スケジューラ)」にすると、設定した期間でシェアが増えたページを表示することができます。上記のタブに「話題のコンテンツ」というタブが増えます。↓
 細かな分析に役立つでしょうから、お好みで設定してください。
細かな分析に役立つでしょうから、お好みで設定してください。
↓「フォロー基本キャッシュ機能」
 ここでは「Feedly」などのキャッシュ機能の設定もできます。STINGER PLUS+にデフォルトで存在してるボタン(Facebook,Twitter)の設定は必要ありません。私はRSSリーダーの「Feedly」のみ設定しています。
ここでは「Feedly」などのキャッシュ機能の設定もできます。STINGER PLUS+にデフォルトで存在してるボタン(Facebook,Twitter)の設定は必要ありません。私はRSSリーダーの「Feedly」のみ設定しています。
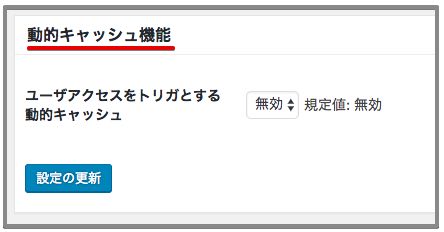
↓「動的キャッシュ機能」
 ページ読み込み時の動作の設定です。デフォルトのままで大丈夫です。
ページ読み込み時の動作の設定です。デフォルトのままで大丈夫です。
↓「フォールトトレランス機能」
 カウント取得失敗時の少し専門的な設定になります。デフォルトのままでかまいません。
カウント取得失敗時の少し専門的な設定になります。デフォルトのままでかまいません。
↓「データクローラ機能」
 クロールに関する設定です。デフォルトのままで大丈夫です。
クロールに関する設定です。デフォルトのままで大丈夫です。
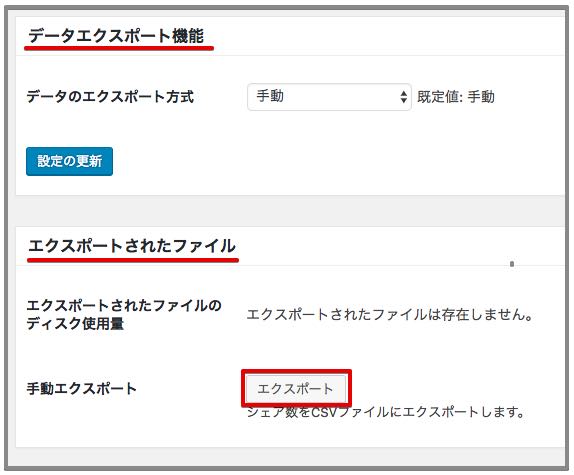
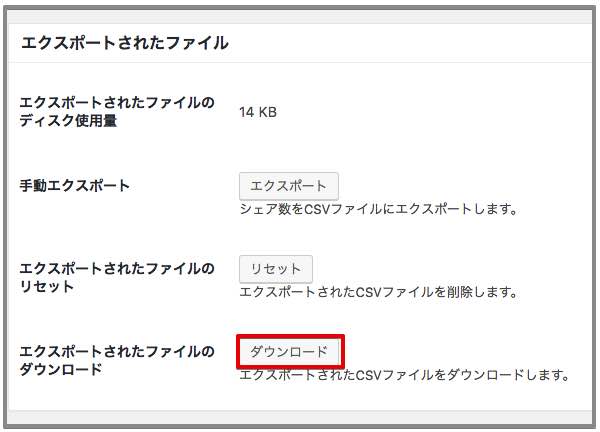
↓「データエクスポート機能」
 シェア数のデータをエクセルファイル(CSV)でダウンロードできます。「エクスポート」をクリックして表示される「ダウンロード」ボタンをクリックすれば、完了です。
シェア数のデータをエクセルファイル(CSV)でダウンロードできます。「エクスポート」をクリックして表示される「ダウンロード」ボタンをクリックすれば、完了です。

Facebookの「App id(アプリID)」と「App secret」の取得方法
それではフェイスブックの「App id(アプリID)」の取得方法を解説します。
フェイスブックの個人アカウントを取得しているという前提で進めていきます。
まずは「Facebook for Developers」で開発者登録を行います。
>Facebook for Developers
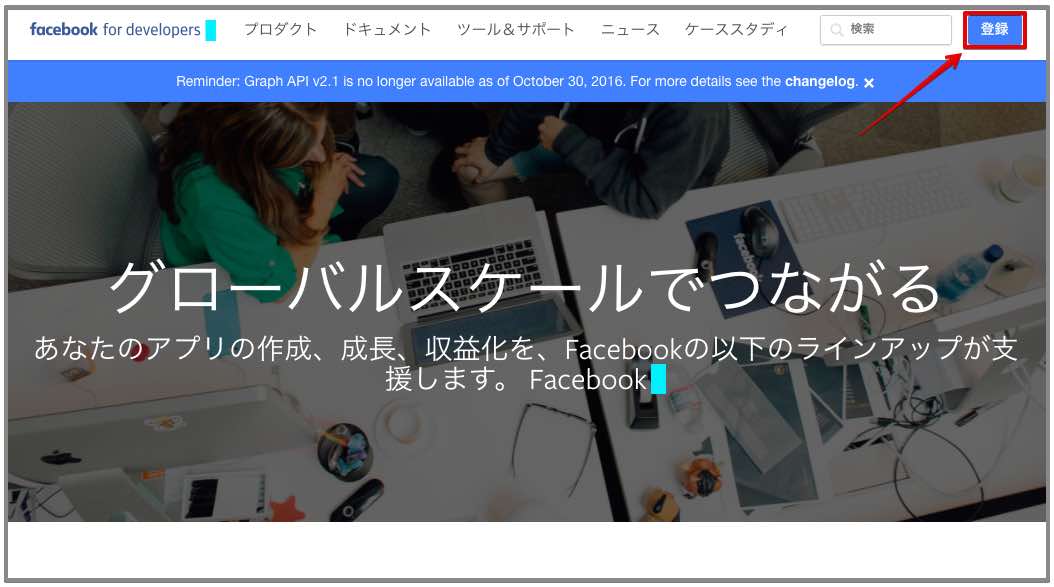
↓画面右上の「登録」をクリックしてください。

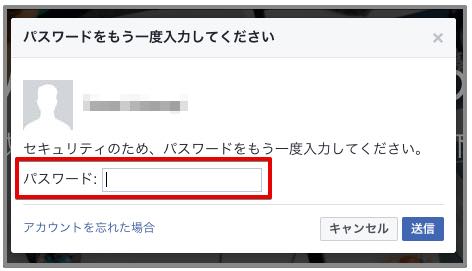
↓Fecebookのパスワードを要求されますので、入力します。

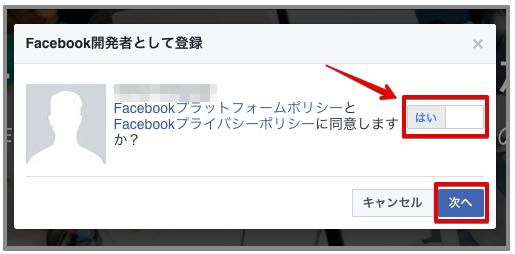
↓プライバシーポリシーへの同意を求められますので「はい」を選択し「次へ」をクリックします。

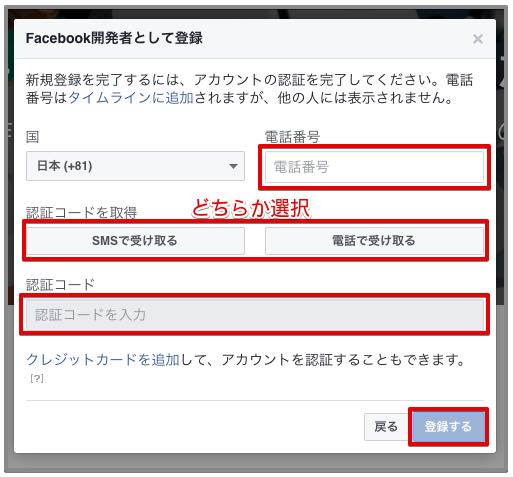
↓電話番号を入力して「SMSで受け取る」か「電話で受け取る」をクリックします。携帯電話ならSMSが良いでしょう。「確認コード」が送信されてきますので、SMSに記載されているコードを入力して「登録」をクリックしてください。

↓これで開発者登録は完了です。

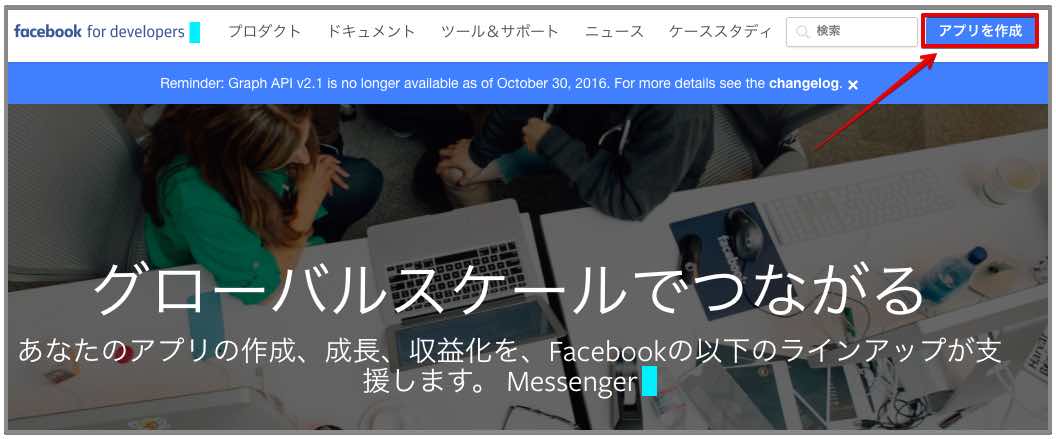
↓次に「Facebook for Developers」ページに行き「アプリを作成」をクリックします。

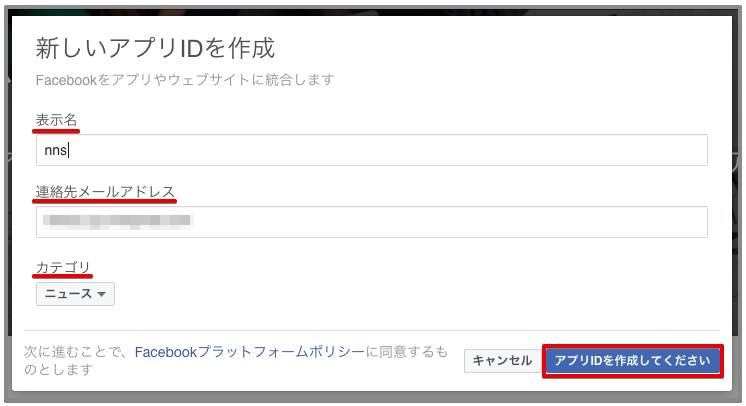
↓任意(何でも良いです)の「表示名」と「連絡先メールアドレス」「カテゴリ」を記入して「アプリIDを作成してください」をクリックします。

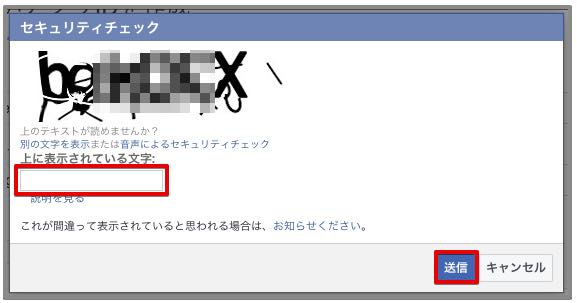
↓セキュリティチェックに表示されてる文字列を入力して「送信」をクリックします。

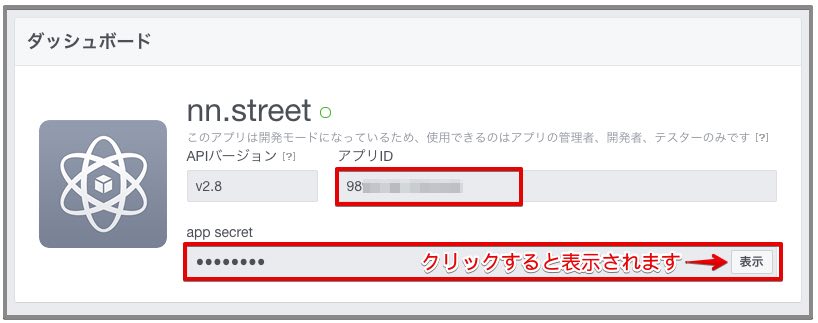
↓アプリ作成管理画面に行きますので「ダッシュボード」をクリックすると「アプリID」と「app secret」が表示されているはずです。

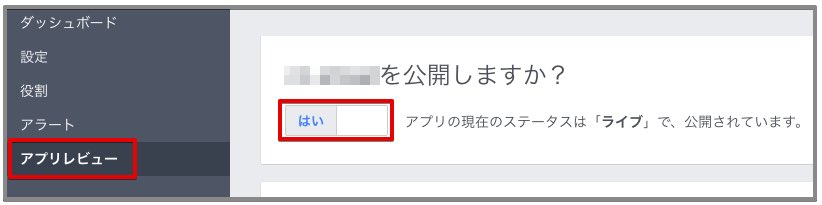
↓最後に「アプリビュー」でアプリの公開を「はい」に設定して完了です。
 ※しかし、SNS Count Cache 0.10.0では「App id(アプリID)」と「App secret」を入力してもフェイスブックシェア数がカウントされません。SNS Count Cacheの「設定」画面上部に「シェア数を取得するのに必要な設定が不足しています。」と表示がされているはずです。
※しかし、SNS Count Cache 0.10.0では「App id(アプリID)」と「App secret」を入力してもフェイスブックシェア数がカウントされません。SNS Count Cacheの「設定」画面上部に「シェア数を取得するのに必要な設定が不足しています。」と表示がされているはずです。
ですので、下記の操作を行ってください。
SNS Count CacheでFacebookシェア数が表示されない時の対処方法
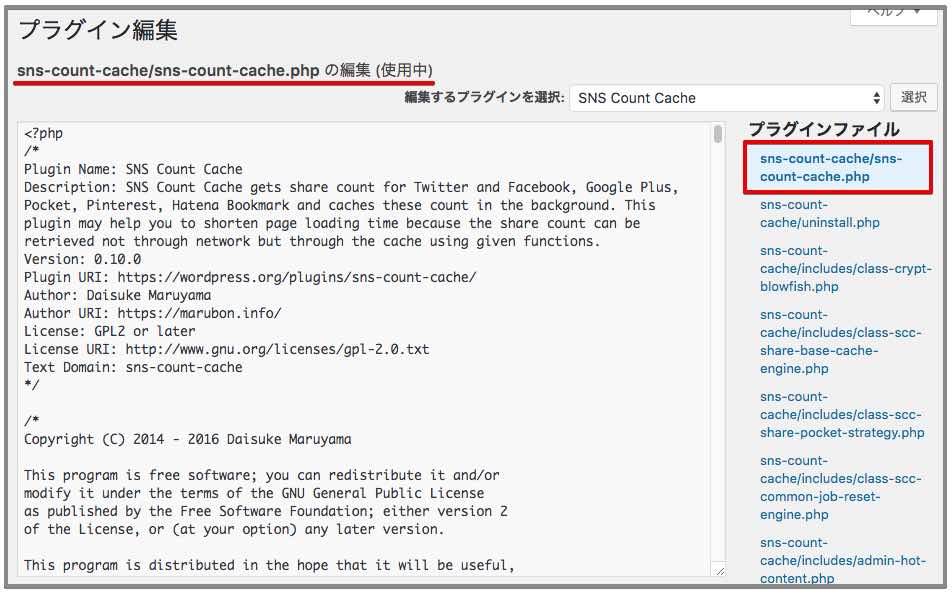
↓WordPress管理画面の「プラグイン」ページで「SNS Count Cache」の所の「編集」をクリックします。

↓プラグイン編集画面になりますので「sns-count-cache/sns-count-cacha.php」を編集します。

「F+commnd」ボタンで「Share Facebook」とページ内検索をしてください。
1239行目、1240行目の「follow」部分を「share」に修正します。
↓修正前
// Share Facebook Crawl Strategy
$parameters = array(
'app_id' => $this->follow_facebook_app_id,
'app_secret' => $this->follow_facebook_app_secret
);
↓修正後
// Share Facebook Crawl Strategy
$parameters = array(
'app_id' => $this->share_facebook_app_id,
'app_secret' => $this->share_facebook_app_secret
);
と変更して「ファイルを更新」をクリックしてください。
これでエラー表示がなくなりましたのでFacebookシェア数がカウントされるはずですが、Facebookの仕様で一部カウントできない場合があるようです。
次回プラグインの更新時の修正に期待したいところです。
「widgetoon.js&count.jsoon」の登録方法
それでは最後にTwitterのツイート数をカウントするための「widgetoon.js&count.jsoon」というサービスに登録する方法を解説します。
まずウェブサイトにアクセスしてください。
>widgetoon.js&count.jsoon
↓「サイト登録申請」をクリックします。

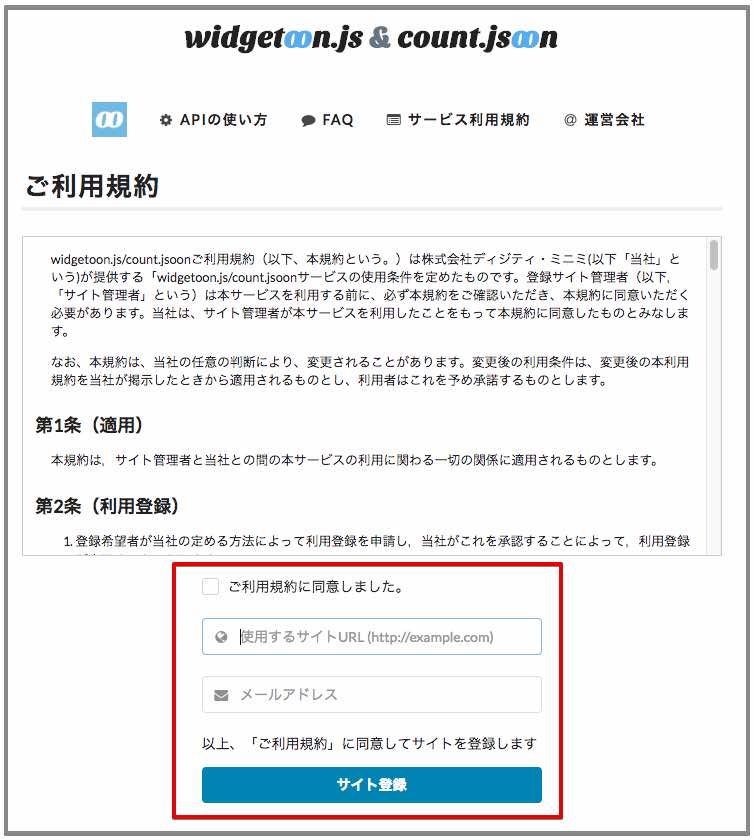
↓必要事項を記入します。
 ・「使用するサイトURL」を入力します。
・「使用するサイトURL」を入力します。
もし、まだウェブサイトがツイート上でリンクされてない場合は承認が下りませんので、ツイートされるまで待つか御自分のアカウントでリンクしてください。
・「メールアドレス」を入力します。
承認されれば数時間から数日でメールが届きます。メール内のURLからマイページに移動することができます。
・「ご利用規約に同意しました」にチェックを入れて「サイト登録」をクリックしてください。
承認後、マイページ内の「サービス状態」の「Twitter連携」でアカウントとの連携を行ってください。
以上で全ての設定は完了です。
お疲れ様でした。
<STINGER関連の記事をまとめました。↓>


