目次
サイドバーウィジェット人気記事表示プラグイン
今回はSTINGER8(スティンガーエイト)に人気記事を表示させることができるWordPressプラグイン「WP-PostViews」の導入方法の紹介です。
STINGER8には今まであった人気記事の表示がなくなっています。
人気記事の表示はビギナーユーザーをサイト内で回遊させる為にも、ぜひとも導入したい機能です。
人気記事表示のプラグインと言えば「WordPress Popular Posts」が定番ですが、私の所有するデモサイトでテストした所、「Sorry. No data so far.」と表示されて上手く動作しませんでした。
解決策をいくつか試しましたが、表示できなかった為、「WP-PostViews」を使うことにします。
細かい設定では敵いませんが、「WP-PostViews」でも十分に役割は果たせますので、導入してみましょう。
※デフォルトではサムネイル表示がされませんが、サムネイル表示の方法も解説します。
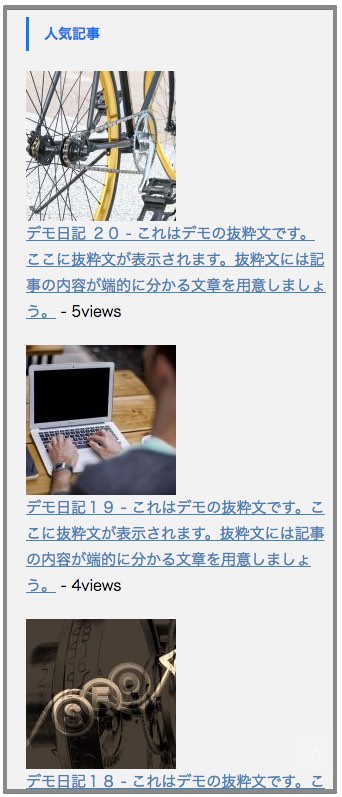
↓完成イメージ。

「WP-PostViews」のインストール
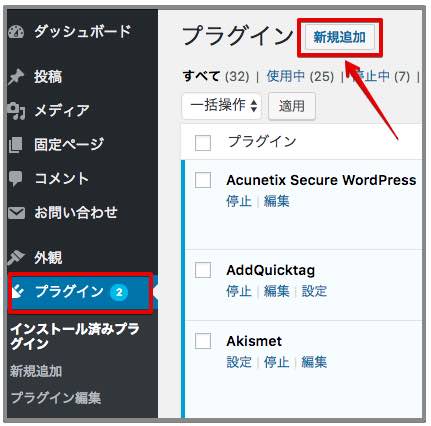
↓WordPress管理画面の「プラグイン」ページの「新規追加」をクリックします。

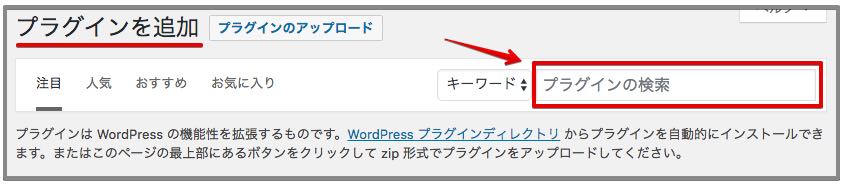
↓「プラグインを追加」ページで「WP-PostViews」と入力します。

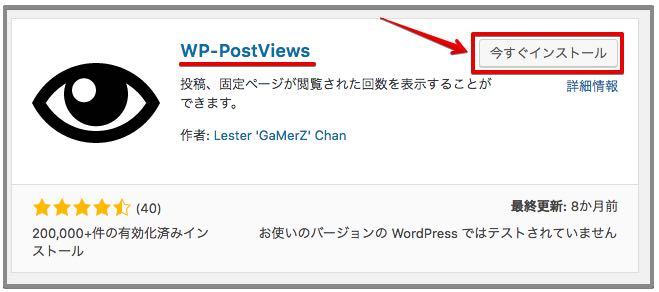
↓「WP-PostViews」が表示されたら「今すぐインストール」をクリックします。

↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
ページごとのビュー数の確認
「WP-PostViews」をインストールするとページごとの閲覧数を確認することができるようになります。
この閲覧数はプラグインを導入以降のカウントになりますので、過去の閲覧数までは分かりません。
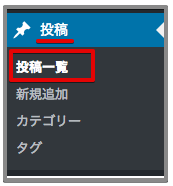
↓WordPress管理画面の「投稿」→「投稿一覧」ページに行きます。

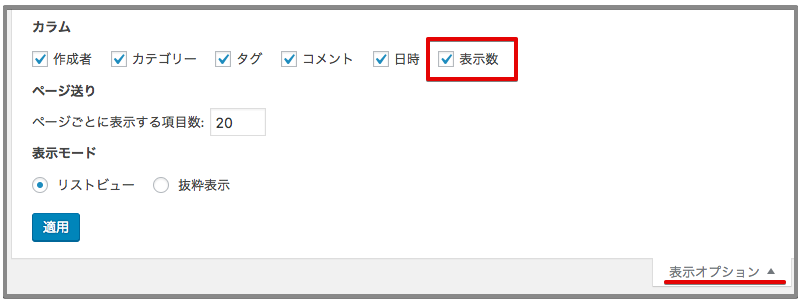
↓ページ右上の「表示オプション」で「表示数」にチェックが入っているか確認します。

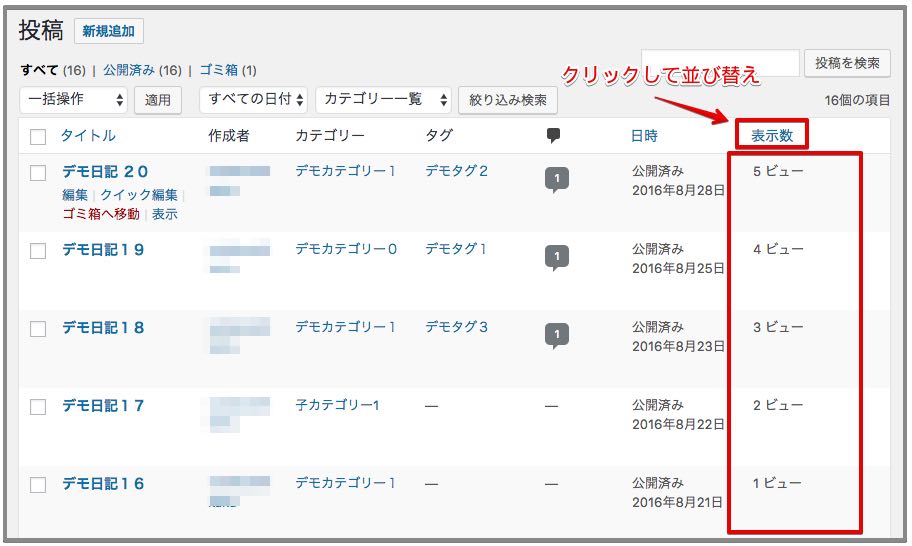
↓このようにページごとの表示数(閲覧数)が出ます。「表示数」をクリックすれば表示数の多い(少ない)順に記事を並べ替えることもできます。

サイドバーに人気記事を表示
それではサイドバーに人気記事を表示させてみましょう。
人気記事の表示は「ウィジェット」を使って行います。
※ウィジェットが分からない方はこちら>STINGER8のウィジェット設定の使用方法
↓管理画面「外観」から「ウィジェット」ページへ行きます。

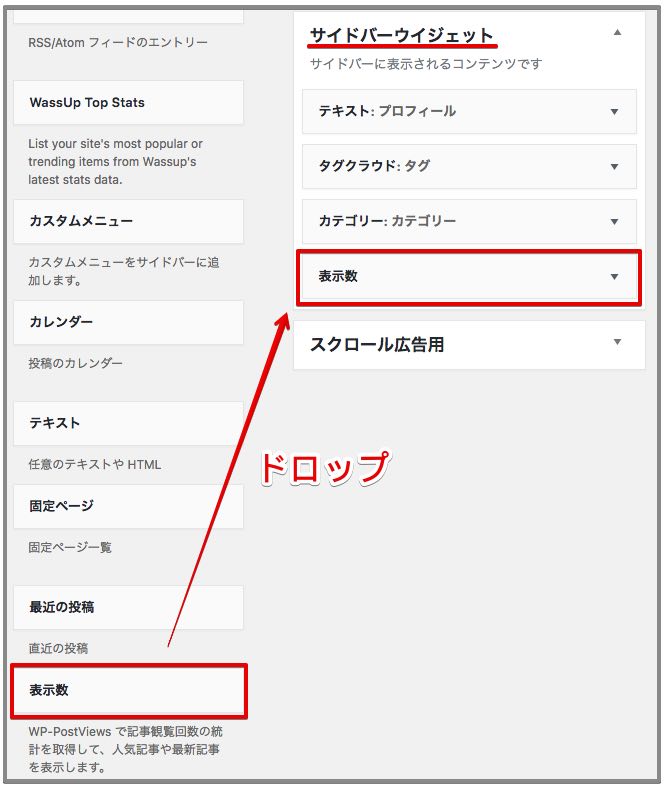
↓「サイドバーウィジェット」に「表示数」をドロップします。※サイドバートップではタイトルが表示されません。

人気記事の表示設定
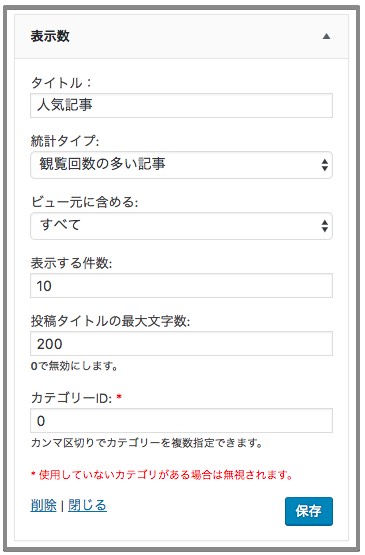
↓このような設定項目がありますので、解説していきます。変更を加えた後は「保存」をクリックしてください。

タイトル

表示されるタイトルを決めます。任意のもので良いですが「人気記事」等で良いでしょう。
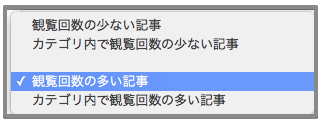
統計タイプ

どのような基準で記事を並べるかを設定します。

・観覧回数の少ない記事
閲覧数の少ない順に表示されます。
・カテゴリ内で観覧回数の少ない記事
指定したカテゴリ内で閲覧数の少ない順に表示されます。
・観覧回数の多い記事 ※おすすめ
閲覧数の多い順に表示されます。
・カテゴリ内で観覧回数の多い記事
指定したカテゴリ内で閲覧数の多い順に表示されます。
ビュー元に含める

どの種類のページを表示対象にするかを設定します。投稿記事である「Postのみ」がおすすめです。
表示する件数

何件の記事を表示させるかを設定します。サムネイル表示させるなら5件程度が良いでしょう。
投稿タイトルの最大文字数

タイトルを何文字まで表示させるかを設定します。任意の範囲で大丈夫だと思います。
カテゴリーID

ここでカテゴリーを指定すれば、「統計タイプ」で「カテゴリ内の記事」を選択した場合のカテゴリーを指定できます。
カテゴリーIDの確認方法
「投稿」→「カテゴリー」ページで任意のカテゴリーにマウスオーバーさせた時に、左下に表示されるURLに載っています。
「category&tag_ID=〇〇」の〇〇の数字がカテゴリーIDとなります。
↓以上の設定だと、人気記事はこのように表示されます。「タイトル」と「閲覧数」が表示されています。

このままだと、まだ寂しいのでサムネイル表示をさせてみましょう。
「WP-PostViews」の設定
↓WordPress管理画面の「設定」から「PostViews」ページに行きます。ここでサムネイル表示の設定が行えますので説明していきます。

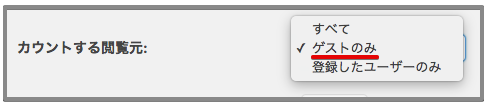
カウントする閲覧元

どんなユーザの閲覧をカウントするかを設定します。
・すべて・・・すべての訪問者
・ゲストのみ・・・管理者以外の訪問者
・登録したユーザーのみ・・・管理者のみ
とありますので、「ゲストのみ」にしておきましょう。
ボットからのビューを除外

検索エンジンの巡回ロボットをカウントするかを設定します。
ロボットは除外したほうが良いでしょうから「いいえ」を選択します。
ビュー数の表示形式
ここはデフォルトのままで大丈夫です。
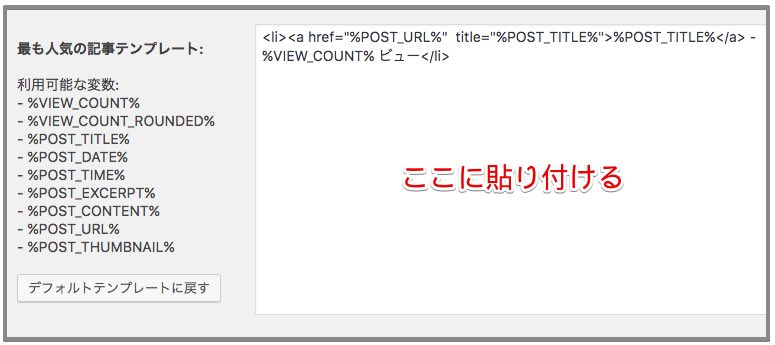
最も人気の記事テンプレート

人気記事の表示をどのようにするかを、設定できます。ここでサムネイル表示もできます。
主要な物を解説しておきます。
・%VIEW_COUNT%・・・閲覧数
・%POST_TITLE%・・・記事タイトル
・%POST_DATE%・・・投稿日
・%POST_EXCERPT%・・・抜粋文
・%POST_THUMBNAIL%・・・サムネイル画像
おすすめのサムネイル表示テンプレート
それでは、オススメの表示方法のテンプレートを用意しておきますので、良ければ貼り付けてお使いください。「サムネイル」「タイトル」「抜粋文」「閲覧数」が表示されます。また、お好みでカスタムしてみてください。
<p><a href="%POST_URL%" title="%POST_TITLE%">%POST_THUMBNAIL%<br>%POST_TITLE% - %POST_EXCERPT%</a> - %VIEW_COUNT%views</p>
↓このように表示されます。

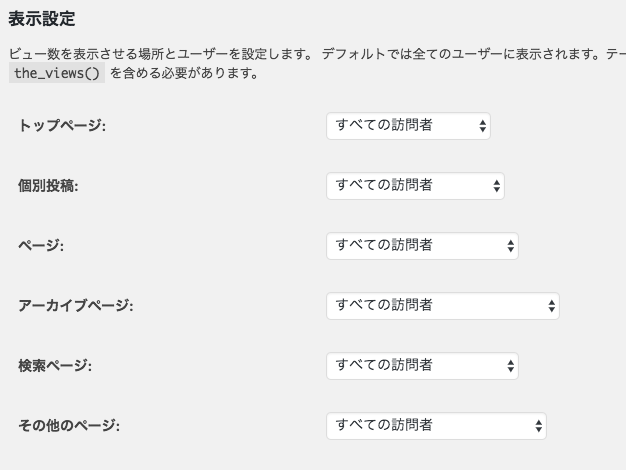
表示設定

どのページで人気記事を表示させるかを設定できます。お好みでかまいませんが、デフォルトでいいかと思います。
まとめ
「WP-PostViews」を使うことで無事に人気記事をSTINGER8に表示させることができました。
「WP-PostViews」では人気記事情報の集計期間の設定が出来ないのが難点ですが、その他の点では特に不満なく使えると思います。
この記事がみなさんのご参考になれば幸いです。ありがとうございました。
<STINGER関連の記事をまとめました。↓>


