※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
「TinyMCE Advanced」はSTINGER8でもしっかりと動きました。本記事に関してはSTINGER PLUSと作業は同じですので、同作業をしていただければ大丈夫です。
記事編集ビジュアルエディタ拡張プラグイン
今回は「TinyMCE Advanced」をSTINGER PLUS+(スティンガープラス)に導入する方法を解説します。
「TinyMCE Advanced」はWordPressの記事投稿画面でビジュアルエディタのカスタマイズを行うことができるプラグインです。
このプラグインを導入すれば、記事作成時に効率よく作業ができるようになりますので、おすすめのプラグインです。
「TinyMCE Advanced」のインストール
まずインストールと有効化をしましょう。
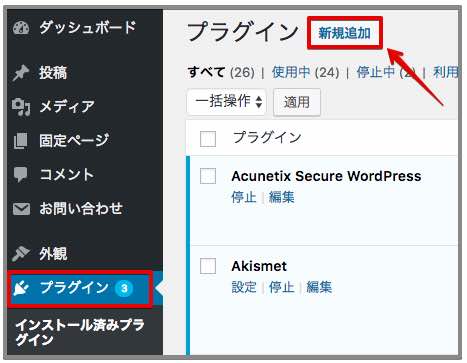
↓WordPress管理画面で「プラグイン」ページの「新規追加」をクリックします。

↓「プラグインを追加」ページで右側検索窓で「TinyMCE Advanced」と入力します。

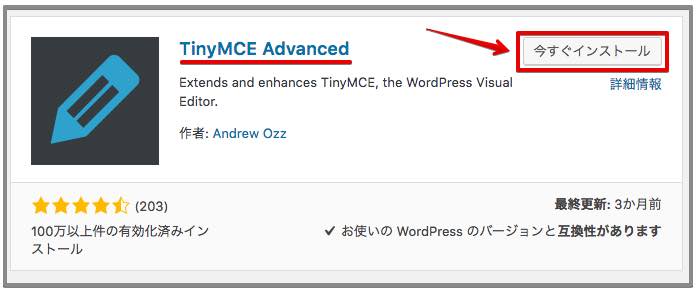
↓「TinyMCE Advanced」が表示されたら「今すぐインストール」をクリックします。

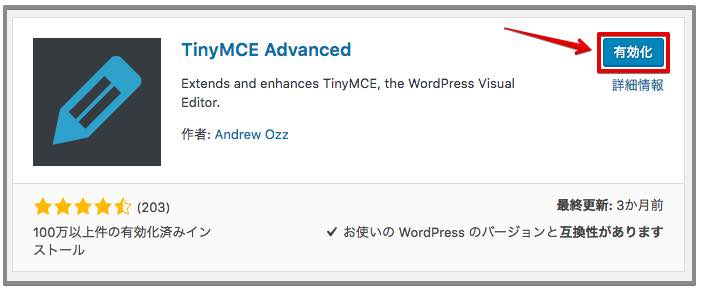
↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
「TinyMCE Advanced」の設定方法
初期設定を行っていきましょう。
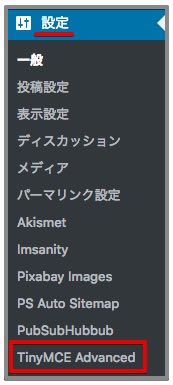
↓WordPress管理画面の「設定」から「TinyMCE Advanced」をクリックします。

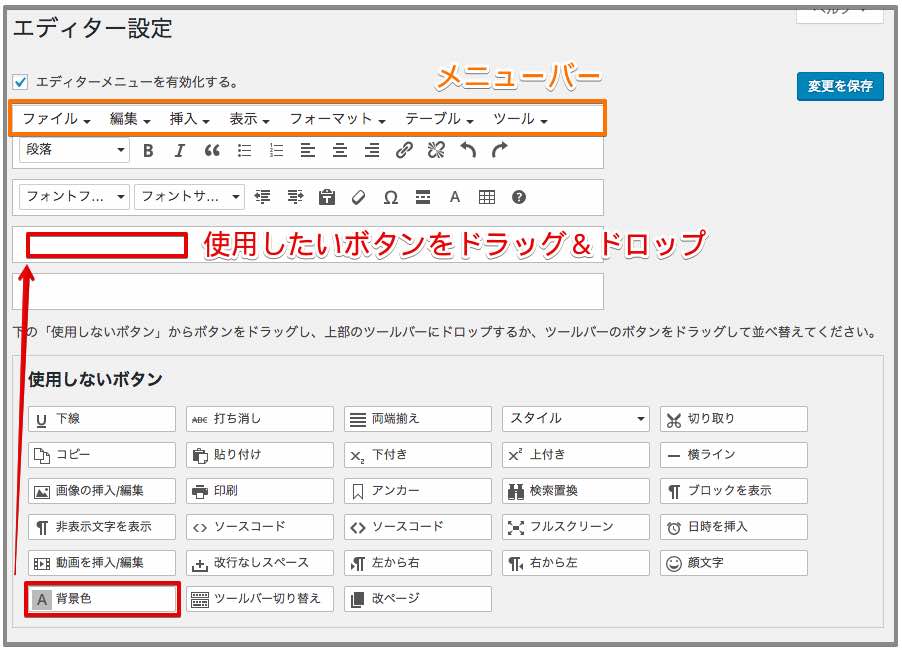
↓それではまず、ビジュアルエディタにボタンの追加をカスタマイズしましょう。
 エディターに入れたいボタンを「使用しないボタン」からドラッグ&ドロップすれば、簡単にカスタマイズできます。逆に不要なボタンは使用しないボタンに移せば表示されなくなります。また、並び順も自由にカスタマイズできます。
エディターに入れたいボタンを「使用しないボタン」からドラッグ&ドロップすれば、簡単にカスタマイズできます。逆に不要なボタンは使用しないボタンに移せば表示されなくなります。また、並び順も自由にカスタマイズできます。
追加おすすめボタンは
・下線
・両端揃え
・スタイル
・画像の挿入/編集
・動画を挿入/編集
・背景色
といったところです。
あまり増やしすぎても使いにくいので、自分で使い勝手を確認しながら必要な分をカスタマイズしていきましょう。
また、「エディターメニューを有効化する。」にチェックを入れておくと、エディター上部にメニューが表示されますので、ここから全ての機能を使うことができます。
よく使う機能をボタンで配置し、たまにしか使わないものはメニューバーから使うようにするとよいでしょう。
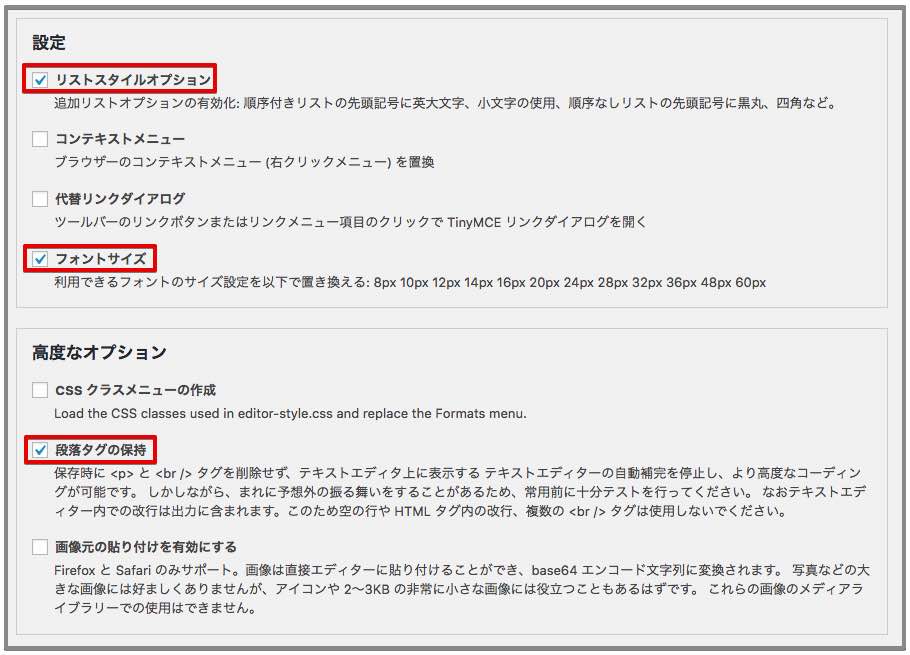
↓その他の設定を行います。
 次の3つにチェックを入れることをおすすめします。
次の3つにチェックを入れることをおすすめします。
・「リストスタイルオプション」(デフォルトでチェック済み)
・「フォントサイズ」
・「段落タグの保持」
最後に「変更を保存」をクリックして設定は完了です。
これで記事投稿画面を効率よく使いやすくすることができました。
ブログで重要なのはあくまでコンテンツです。コンテンツを充実させるために、作業効率の向上は必須ですので、ぜひ「TinyMCE Advanced」を導入してみてください。
<STINGER関連の記事をまとめました。↓>


