今回はamazonアソシエイトや楽天アフィリエイトのリンクを作成できるツール「カエレバ」の使い方を解説します。
とても便利なツールですので、amazonと楽天でアフィリエイトをしてい人はぜひ利用しましょう。
今回は「もしもアフィリエイト」と「STINGER8」を使ったやり方を説明します。
また、「カエレバ」で「もしもアフィリエイト」を使わない方がいいという情報がありますが、ページの下の方で反論させてもらいました。
気になる方は先にそちらをお読みください。
目次
カエレバとは
「カエレバ」は有名ブロガーのかん吉さんが無料で提供するアフィリエイトリンクツールです。
(カエレバ自体でマネタイズするのではなく、カエレバを通してブログのアクセスを増やすことが目的だそうです。ありがたい話です。かん吉さんのブログ→『わかったブログ』)
カエレバを使うと、商品リンクに加えてamazonと楽天で検索した場合のリンクを付け加えることが出来ます。
どういうことかと言うと、例えば・・・
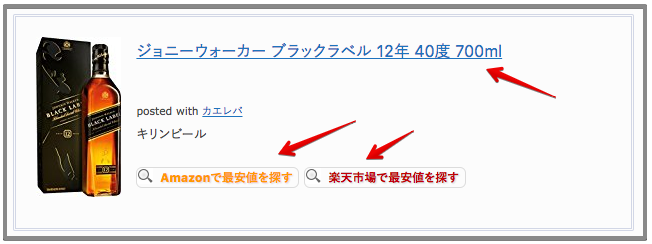
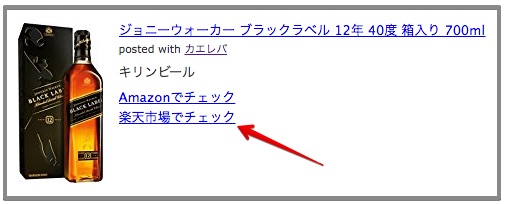
↓カエレバリンクの例です。デザインは様々ありますし、カスタムも出来ます。SSLにも対応しています。

↓商品名の部分をクリックすると、amazonの商品ページに飛びます。

↓「amazonで探す」の所をクリックすると、商品検索の結果が表示されます。楽天も同様です。

通常、ユーザーは興味のある商品をクリックしても、「より安く売ってないか」探し回るものです。
その探し回る工程で、せっかくの報酬の権利を失ってはもったいない話です。
そこで、カエレバリンクを設置することで、なるべく当リンクから探してもらおうという戦略になります。
つまり、アフィリエイトの取りこぼしを減らすためのツールなのです。
ちなみに、「Yahooショッピング」「Yahooオークション」「7net」も利用出来ます。(価格.comはアフィリンクでは無いので、選択しない方がいいでしょう。)
しかし、あまり選択肢が多すぎてもユーザーは疲れてしまうと思います。
私の場合はamazonと楽天のみにしています。
今回、楽天アフィリエイトとamazonアソシエイトには「もしもアフィリエイト」経由で、すでに登録している前提で説明していきます。
もしもアフィエイリトの登録方法はこちら➡︎『もしもアフィリエイトの登録と使用方法』
カエレバの使い方
カエレバにサイトを登録する
それでは下記リンク↓からカエレバに移動しましょう。
>> 『カエレバ 公式ページ』
ページに移動したら、まずは自分のサイトを登録します。
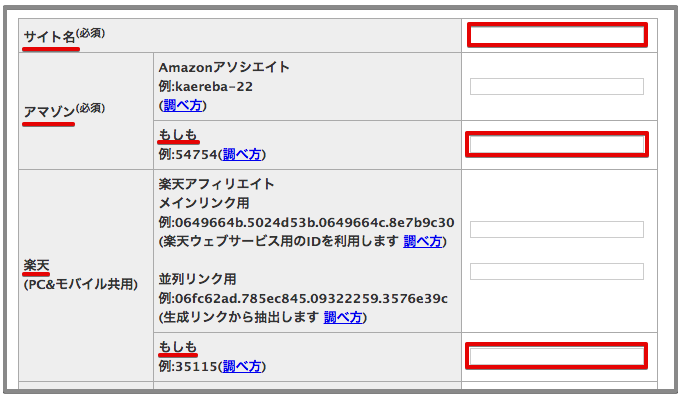
↓ページ中部あたりにある「ユーザーデータ入力」のところを見ます。

まず「サイト名」を入力します。
次に「アマゾン」の「もしも」と「楽天」の「もしも」の所に「もしもid」を入力します。
idの確認方法を説明します。
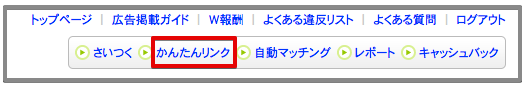
↓もしもアフィリエイトにログインして、右上のメニューから「かんたんリンク」をクリックします。

↓「かんたんリンクを使ってみる」をクリックします。

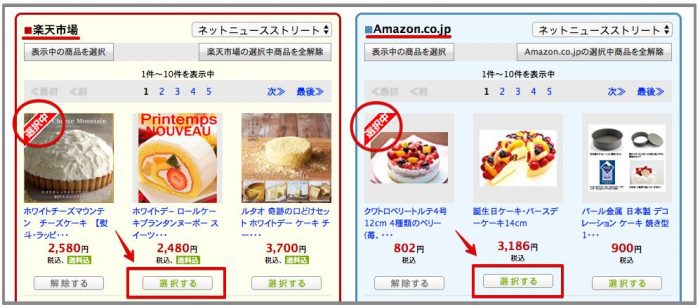
↓楽天とアマゾンの両方で、適当に商品を選択します。(何でもよいです。)※「リンクを貼るサイト選択」を忘れないようにしましょう。

↓ページ下部の「アフィリエイトリンクを作成」をクリックします。

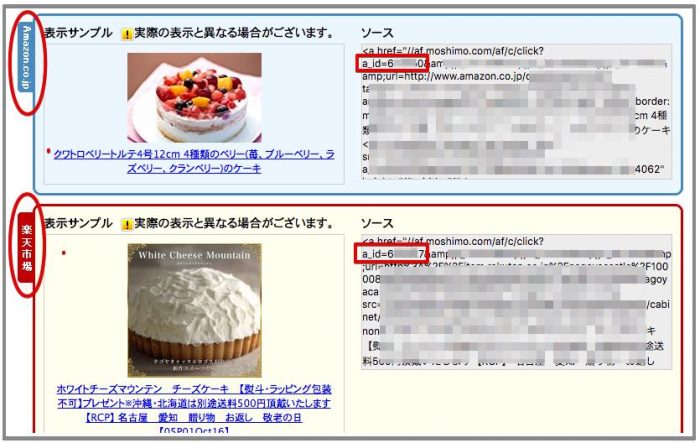
↓ソースの「a_id=〇〇〇〇〇〇」の6桁の数字がIDになります。アマゾンと楽天でそれぞれ違いますので、各IDを先ほどのカエレバのもしも欄に入力してください。

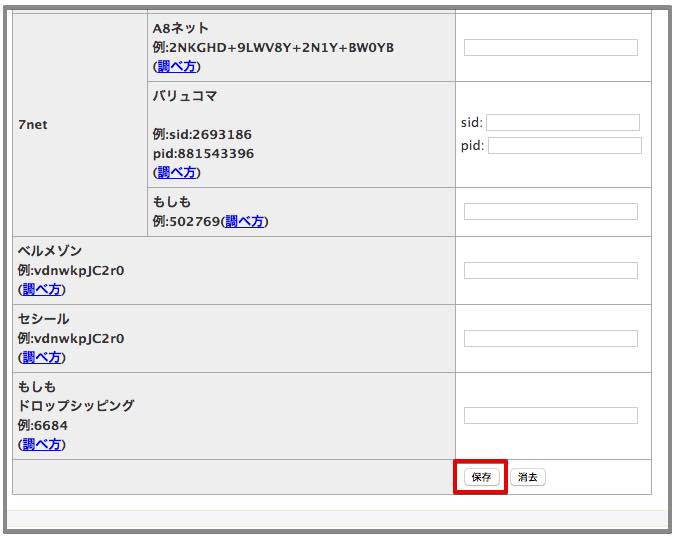
↓入力したら「保存」をクリックします。これでカエレバへの登録は完了です。

カエレバリンクを作成する
それでは、商品を検索してリンクを作成してみましょう。
↓ページ上部の検索窓に商品キーワードを入力します。このキーワードは正式名称できちんと入力してください。「amazon」のまま「検索」をクリックします。

↓このような表示がされましたが、良くこういったことになります。結果表示されるまで、「検索」をクリックしてみましょう。(一発で表示されない事は良くあります。)

↓何度目かで候補がいくつか表示されました。どの商品でリンクを作るかを「商品詳細ページ」をクリックして確認します。※クッキーが残るのでブラウザのシークレットウインドウで表示しましょう。

↓リンクを作る商品が決まったら「ブログパーツを作る」をクリックします。

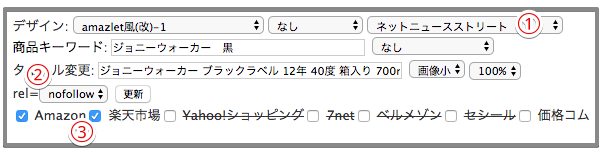
↓このような感じで表示されます。リンクが生成されない場合は、表示されるまで何回か「更新」をクリックしましょう。

↓まずは確認です。
 ①:「載せるサイトが間違ってないか」を確認します。
①:「載せるサイトが間違ってないか」を確認します。
②:「rel=」は「no follow」を選択。
③:「Amazon」と「楽天市場」にチェックを入れます。
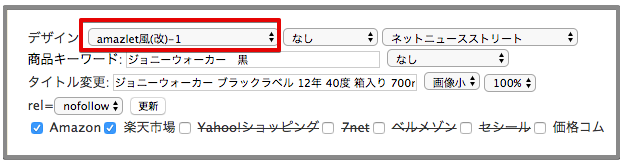
↓表示デザインを色々選択できますので、例を見ていきましょう。

↓このようなものがあります。

↓「amazlet風(改)-1」。

↓「amazlet風-2(cssカスタマイズ用)」。これは、自分でcssでカスタマイズする時に選択します。お勧めですが後ほど解説します。

↓「amazlet風(改)-3」。1との違いはamazonと楽天が縦並びになっただけです。

↓「amazlet風(改)-4(メインのみ)」。メイン(amazon)のみの表示になります。ちなみに「Amazon.co.jp で詳細を見る」という文字は、隣のアイコン選択項目で「なし」にしていると表示されません。

↓「G-tools風-1」。売り上げランキングが表示されました。

↓「G-tools風-2」。商品タイトルが右側に移動しました。

↓「G-tools風-3」。商品タイトルが消えました。

↓「もかり風-1」。写真とテキストが縦並びになりました。

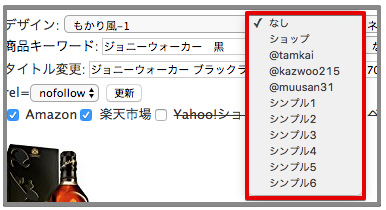
↓次に隣の「なし」と表示されている所を変えていきます。ここはamazonと楽天のアイコンを変えることが出来ます。

↓「ショップ」

↓「@tamkai」

↓「@kazwoo215」

↓「muusan31」

↓「シンプル1」

↓「シンプル2」

↓「シンプル3」

↓「シンプル4」

↓「シンプル5」

↓「シンプル6」

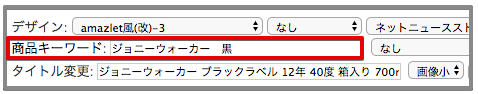
↓「商品キーワード」は、入力した語句でアマゾンと楽天で検索されますので検索語句を正確に入力しましょう。

↓その隣の「なし」のところではamazonと楽天リンクの後につける言葉の選択が出来ます。


↓タイトル変更出来ます。ここを変更しても検索ワードには影響はありません。あまり商品感のあるタイトルで無い方がクリックされやすいかと思います。(シンプルがおすすめ)

↓画像のサイズを選択出来ます。今までは「画像小」「100%」でした。

↓「画像中」「100%」。

↓「画像大」「100%」。

↓設定が終わったら「商品名」「amazon」「楽天市場」をそれぞれクリックして、リンク先が間違っていないか確認します。※なるべくシークレットウインドウで表示させてください。

↓良ければ、コードをコピーしてサイトの任意の場所に貼り付けます。

↓テキストリンクが良ければこちらのコードを使用します。

↓画像リンクがよければこちらのコードを使用します。

以上でカエレバリンクの作成と貼り付けは完了です。
STINGER8のカエレバのカスタマイズ
それではカエレバリンクをカスタマイズしてみましょう。
cssでカスタマイズすると下記のように表示されます。
↓デフォルト

↓カスタマイズ後

あまり大きな違いではないですが、主張しすぎずに目立たせることがポイントです。
とくに枠線がある無しは意外に大きなポイントです。
カスマイズ方法はこちらのちゅんこさんのサイトを参考にしました→『コピペで完了!STINGER5でヨメレバ・カエレバのカスタマイズ』
ありがとうございます。
解説の使用テーマはSTINGER5ですが、私の持っているSTINGER8のサイトでも問題なく出来ましたので大丈夫です。
(PCサイズが960pxと780pxで違いますが問題ありません。)
補足として、コードを挿入する場所が少し分かり難いかもしれませんので、完成の状態を下記に記しておきます。参考にされてください。
なお、カエレバリンクは「amazlet風-2(cssカスタマイズ用)」を選択してください。
STINGER8子テーマ「スタイルシート(style.css)」
/*
Theme Name: STINGER8 Child
Template: stinger8
Version: 20161115
*/@import url(http://fonts.googleapis.com/earlyaccess/nicomoji.css);
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em 0 1em;
padding: 5%;
border:double #d2d7e6;
overflow: hidden;
font-size:small;
border-radius:2px;
}
.booklink-image, .kaerebalink-image{
margin:0 0 15px 0;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom{
width:90%;
height:15px;
overflow:hidden;
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color:#ffffff;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0 auto 5px auto;
padding:10px 0px;
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover{
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active{
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
display:block;
cursor:pointer;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkyahoo a{
color:#7b0099;
}
.booklink-footer{
clear:left;
}
/*media Queries タブレットサイズ(960px以下)
----------------------------------------------------*/
@media only screen and (max-width: 960x) {
/*-- ここまで --*/
}/*media Queries タブレットサイズ(600px以上)
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {/*--------------------------------------
780px ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width: 90%;
margin:20px auto;
padding:20px;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
}
.booklink-info, .kaerebalink-info{
margin:0;
text-align:left;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
float:left;
width:30%;
margin:15px 1% 0 auto;
padding:10px 0px;
}
.shoplinkyahoo a{
font-size:10px;
}
/*-- ここまで --*/
}
もしもアフィリエイトは止めたほうがいいという嘘
ネット検索で「カエレバ もしも」と検索すると、「カエレバでもしもアフィリエイトは使わない方がいい」というようなサイトがいくつか上位表示されます。
もちろんそれは個人の意見としては自由なのですが、その理由に事実誤認があるので反論しておこうと思います。
何が売れたか分からない
もしも経由ではamazonで何が売れたか分からないという理由がありました。
しかし、「もしも」経由でも売れた商品はちゃんと分かります。
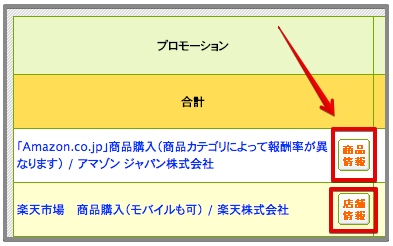
↓売り上げレポートの「プロモーション」別の「amazon」の「商品情報」をクリックすれば、売れた商品のcsvデータをダウンロード出来ます。(楽天の場合は「店舗情報」をクリック)

また、「紹介した商品だけが報酬対象」ではないのにも注意が必要です。
クッキーさえ残っていれば、何を買おうと報酬が発生します。
サイトに貼ったリンクを経由してamazonに入り、全然違う商品を購入しても報酬となるのです。
基本的なシステムの理解も大切です。
報酬が2%で、一件の最高報酬額が1,000円
「もしも」の報酬額は「amazonと直接契約した時と同じ」です。
もしも経由で登録すると「損」をするような表現をされているので、誤解を招きやすいかと思います。
むしろamazonの場合は、振込手数料が300円かかります。
「もしも」経由で金額的に得することはあっても損をすることはありません。
こういったことを理解した上で、「もしも」を使うかどうかの判断は個人の自由だと思います。
しかし、ユーザーに事実を誤認させるような記事はどうかと思うので反論させていただきました。
まとめ
カエレバリンクはアフィリエイトの取りこぼしを減らしてくれる便利なツールです。
もしもアフィリエイトと組み合わせて使う事が出来ますし、もちろん直接amazonと楽天市場をリンクさせてもかまいません。
カエレバを有効活用して、より効率のいいアフィリエイトを目指しましょう。
初心者がブログで稼ぐ為の記事作成方法を時系列でまとめました⬇︎


