※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
STINGER8ではカスタマイズ画面で設定できる項目が減り、かなりシンプル化しました。
本記事に関しましては下記の項目がなくなっています。
・[+]テキスト及び各見出し色
・[+]オプションカラー
その他の項目は変更がありませんので、STINGER8を使用されてる方もご参考にされてみてください。
STINGER PLUS+カスタマイザー解説<後編>
今回はSTINGER PLUS+(スティンガープラス)のカスタマイズ画面の使い方解説の<後編>です。
(前編はこちら>STINGER PLUS+のカスタマイズ画面の使用方法<前編>)
それでは前回の続きです。
[+]テキスト及び各見出し色
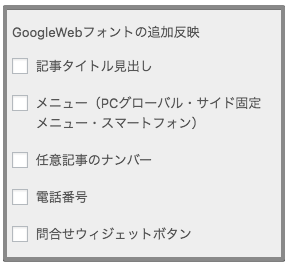
「GoogleWebフォントの追加反映」
 GoogleWebフォントは「STINGER管理」で設定できます。ここでは反映箇所の追加ができます。
GoogleWebフォントは「STINGER管理」で設定できます。ここでは反映箇所の追加ができます。
※GoogleWebフォントは半角英数字にのみ反映されます。
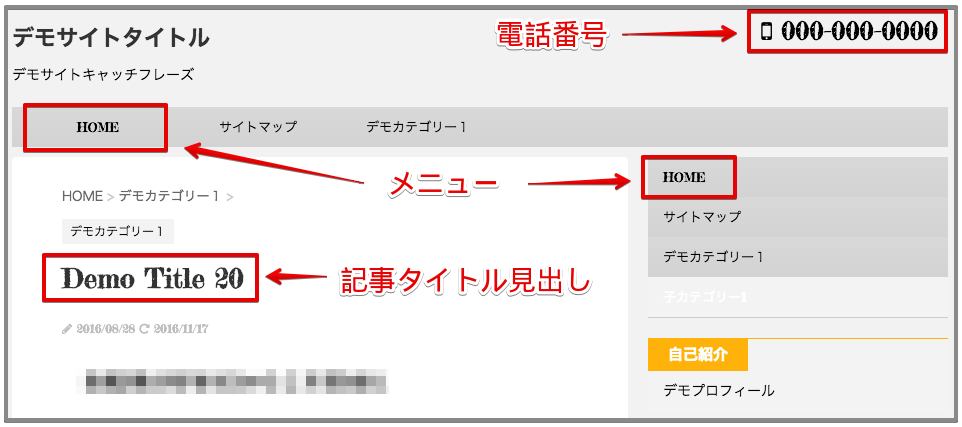
↓「記事タイトル見出し」「メニュー(PCグローバル・サイド固定メニュー・スマートフォン)」「電話番号」にチェックを入れると下記の部分が変更されます。

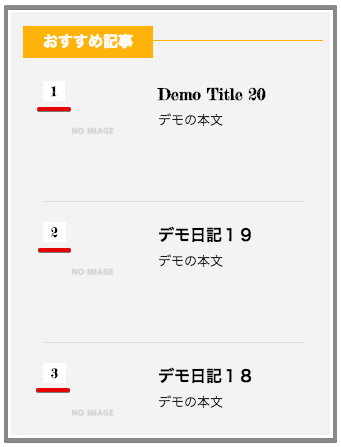
↓「任意記事のナンバー」にチェックを入れると下記の部分が変更されます。この任意(おすすめ)記事は「STINGER管理」で設定して表示させることができます。

「問合せウィジェットボタン」に関しては変更が確認出来ませんでした。申し訳ありません。
「サイトタイトル色」
 サイトタイトルとその下のキャチフレーズの色を設定できます。
サイトタイトルとその下のキャチフレーズの色を設定できます。
↓橙色に設定してみました。

「記事タイトル」
 記事のタイトル色を変更できます。
記事のタイトル色を変更できます。
↓「文字色」を赤にしてみました。

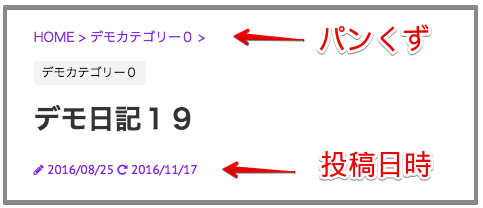
「投稿日時・パンくず・タグ」

↓「背景色」を紫にしてみました。

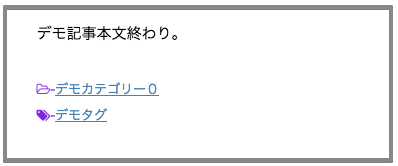
↓タグは記事下にあります。

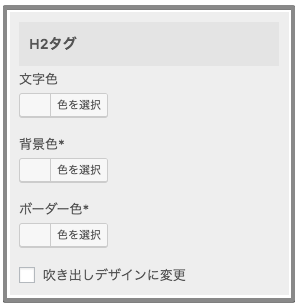
「H2タグ」
 H2タグの色設定です。
H2タグの色設定です。
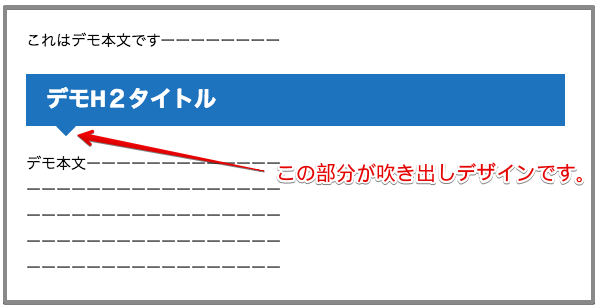
↓「文字色」を白に、「背景色」を青に、「ボーダー色」を赤に、「吹き出しデザインに変更」にチェックを入れました。ボーダー色は背景色が白じゃないと目立ちません。

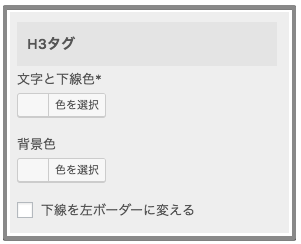
「H3タグ」
 H3タグの色設定です。
H3タグの色設定です。
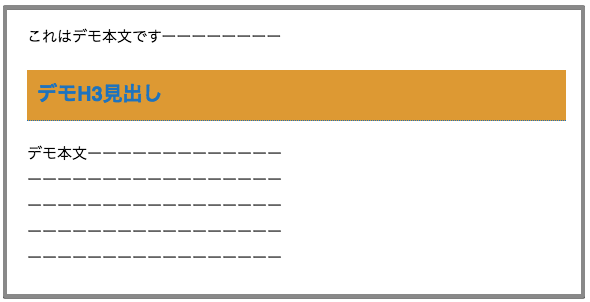
↓「文字と下線色」を青に、「背景色」を橙色にしてみました。下線は背景色が白じゃないと目立ちません。

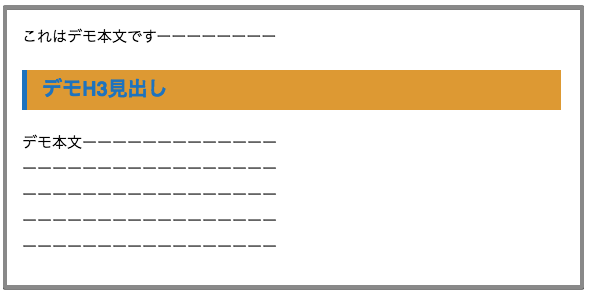
↓「下線を左ボーダーに変える」にチェックを入れるとこうなります。

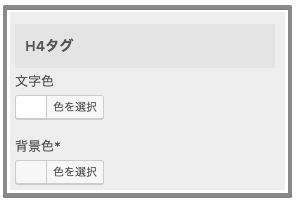
「H4タグ」
 H4タグの色設定です。
H4タグの色設定です。
↓「文字色」を白に、「背景色」を緑にしてみました。

「サイドバー見出し色」

↓赤色にしてみました。サイドバーの「NEW ENTRY」の文字色が変わりました。

「記事タイトル上のカテゴリ」

↓「背景色」を青に、「文字色」を白にしてみました。

「引用部分の背景色」
 記事本文で引用を使用した時の背景色を設定できます。
記事本文で引用を使用した時の背景色を設定できます。
↓橙色にしてみました。

「NEW ENTRY&関連記事」
 関連記事部分の色設定です。
関連記事部分の色設定です。
↓「背景色」を緑に、文字色を白にしてみました。関連記事は記事下に表示されます。

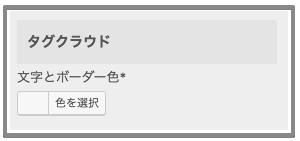
「タグクラウド」
 ウィジェットで追加できる「タグクラウド」の色を設定できます。
ウィジェットで追加できる「タグクラウド」の色を設定できます。
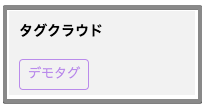
↓「文字とボーダー色」を紫にしてみました。

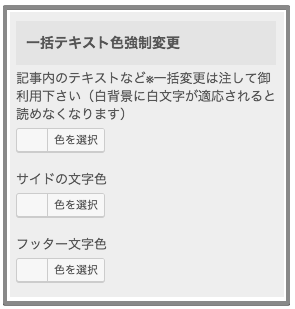
「一括テキスト色強制変更」
 各所のテキスト色を変更できます。
各所のテキスト色を変更できます。
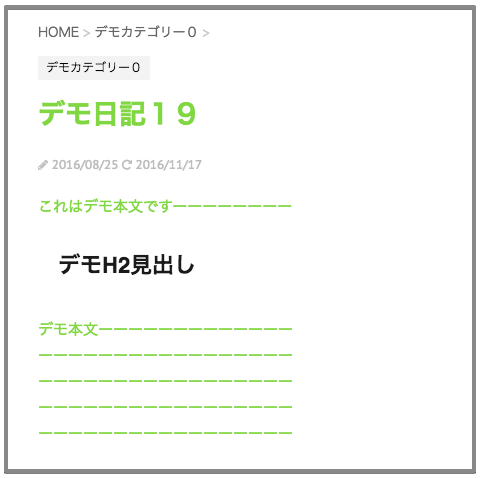
↓「記事内テキストなど」を緑にしてみました。見出しの色は変わりません。記事タイトル色は特に設定していないと、同じ色に変わります。

↓「サイドの文字色」を緑にしてみました。所々変わってます。

↓「フッター文字色」を緑にしてみました。

「記事内リンク色」
 記事内に貼ったリンクのテキスト色を設定できます。デフォルトでは青色文字で、マウスオーバー時は赤に設定されています。
記事内に貼ったリンクのテキスト色を設定できます。デフォルトでは青色文字で、マウスオーバー時は赤に設定されています。
↓文字色を紫、「マウスオーバー色」を緑にしてみました。

[+]オプションカラー
「RSS(購読する)ボタン」
 ウィジェットにて「04_STINGER_RSSボタン」を追加した場合の色設定ができます。
ウィジェットにて「04_STINGER_RSSボタン」を追加した場合の色設定ができます。
↓緑にしてみました。

「SNSボタン一括」
 ページ下部にあるSNSボタンの色を設定出来ます。一括でしか変更できませんので、使う機会はないかもしれません。
ページ下部にあるSNSボタンの色を設定出来ます。一括でしか変更できませんので、使う機会はないかもしれません。
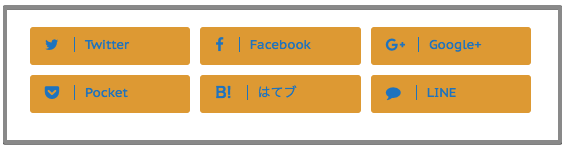
↓「ボタン背景色」を橙に、「アイコンと文字色」を青にしてみました。

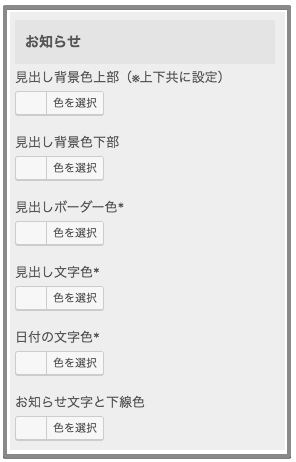
「お知らせ」
 「STINGER管理」で「お知らせ」の表示をONにした場合の色設定ができます。
「STINGER管理」で「お知らせ」の表示をONにした場合の色設定ができます。
↓「見出し背景色上部」を青に、「見出し背景色下部」を緑に(上下ともに設定しないと反映されません)、「見出しボーダー色」を赤に、「見出し文字色」を白に、「日付の文字色」を橙色に、「お知らせ文字と下線色」を紫にしてみました。

「おすすめ記事」
 「STINGER管理」で「おすすめ記事」を表示させた場合の色設定ができます。
「STINGER管理」で「おすすめ記事」を表示させた場合の色設定ができます。
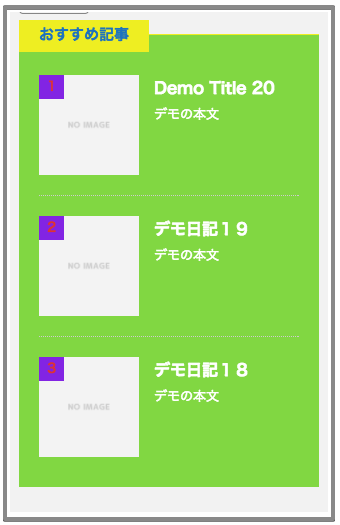
↓「見出し文字」を青に、「見出し背景色」を黄色に、「コンテンツ背景色」を緑に、「文字色」を白に、「ナンバー色」を赤に、「ナンバー背景色」を紫にしてみました。「ナンバーを非表示」にチェックを入れるとナンバーが消えます。

「フリーボックスウィジェット」
 ウィジェットにて「03_STINGERフリーボックス」を追加した場合の色設定ができます。
ウィジェットにて「03_STINGERフリーボックス」を追加した場合の色設定ができます。
↓「見出し文字色」を青に、「見出し背景色」を黄色に、「コンテンツ背景色」を緑に、「文字色」を白にしてみました。

「ウィジェット問合せフォームボタン」
 ウィジェットにて「02_STINGER問合せボタン」を追加した場合の色設定ができます。
ウィジェットにて「02_STINGER問合せボタン」を追加した場合の色設定ができます。
↓「文字色」を青に、「背景色」を橙色にしてみました。

「オリジナルウィジェットボタン」
 ウィジェットにて「06_STINGERオリジナルボタン」を追加した場合の色設定ができます。
ウィジェットにて「06_STINGERオリジナルボタン」を追加した場合の色設定ができます。
↓「文字色」を黒に、「背景色」を緑にしてみました。

「コンタクトフォーム7送信ボタン」
 WordPressプラグインの「コンタクトフォーム7」で作成したコンタクトフォーム画面の「送信ボタン」の色設定ができます。
WordPressプラグインの「コンタクトフォーム7」で作成したコンタクトフォーム画面の「送信ボタン」の色設定ができます。
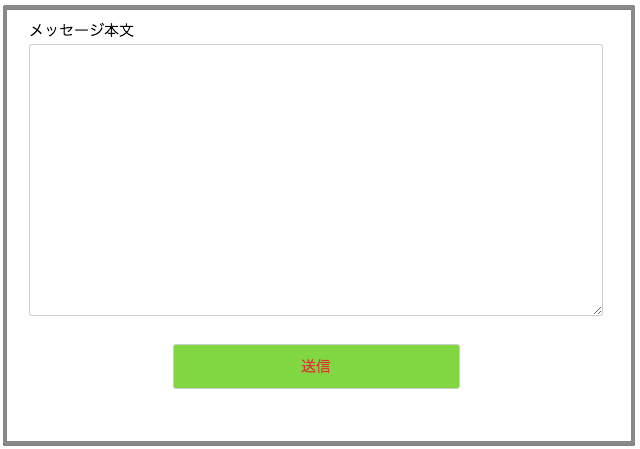
↓「文字色」を赤に、「背景色」を緑にしてみました。

ヘッダー画像
 サイトのヘッダー部分の画像設定ができます。ヘッダー画像は設定しなくても大丈夫ですが、サイトの顔の部分ですので、しっかり作り上げましょう。
サイトのヘッダー部分の画像設定ができます。ヘッダー画像は設定しなくても大丈夫ですが、サイトの顔の部分ですので、しっかり作り上げましょう。
※ヘッダー画像はデフォルトではトップページにしか表示されませんが、「STINGER管理」で下層ページにも表示させることができます。
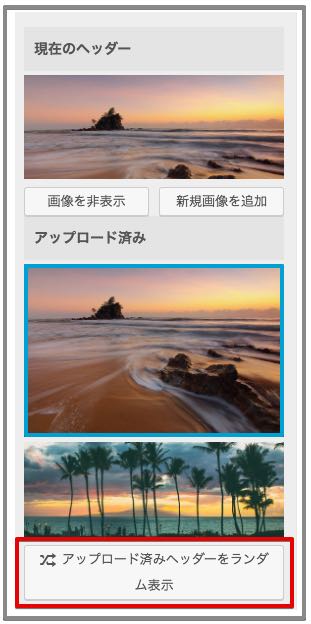
「新規画像を追加」をクリックして画像を選んでいきます。サイズは「1060×400」ピクセルが推奨となっています。
↓「1060×400」サイズの画像がなくても、切り抜くことができます。

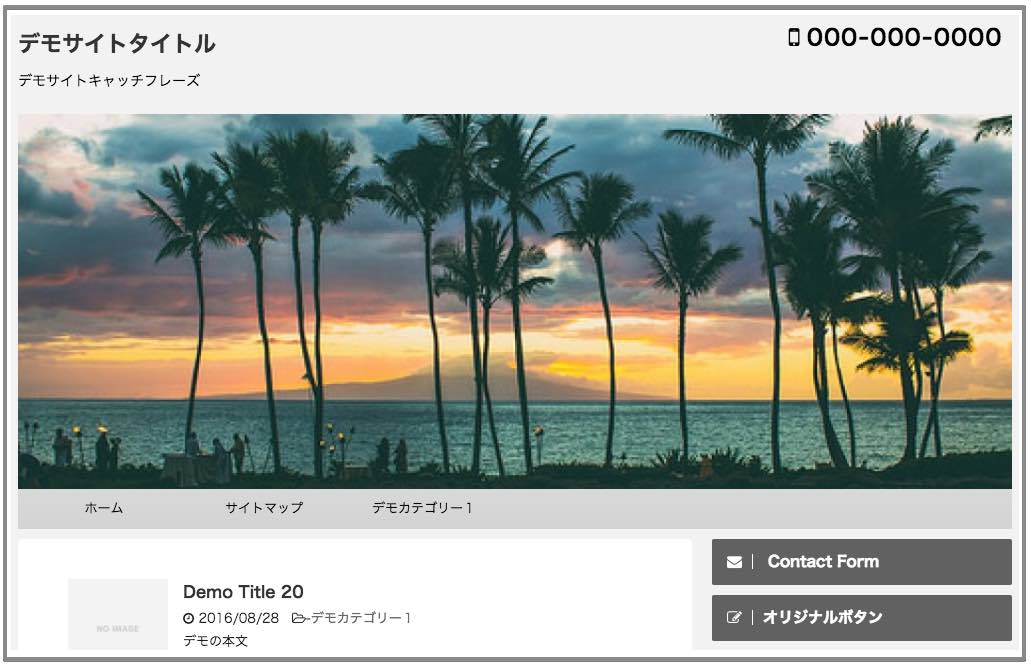
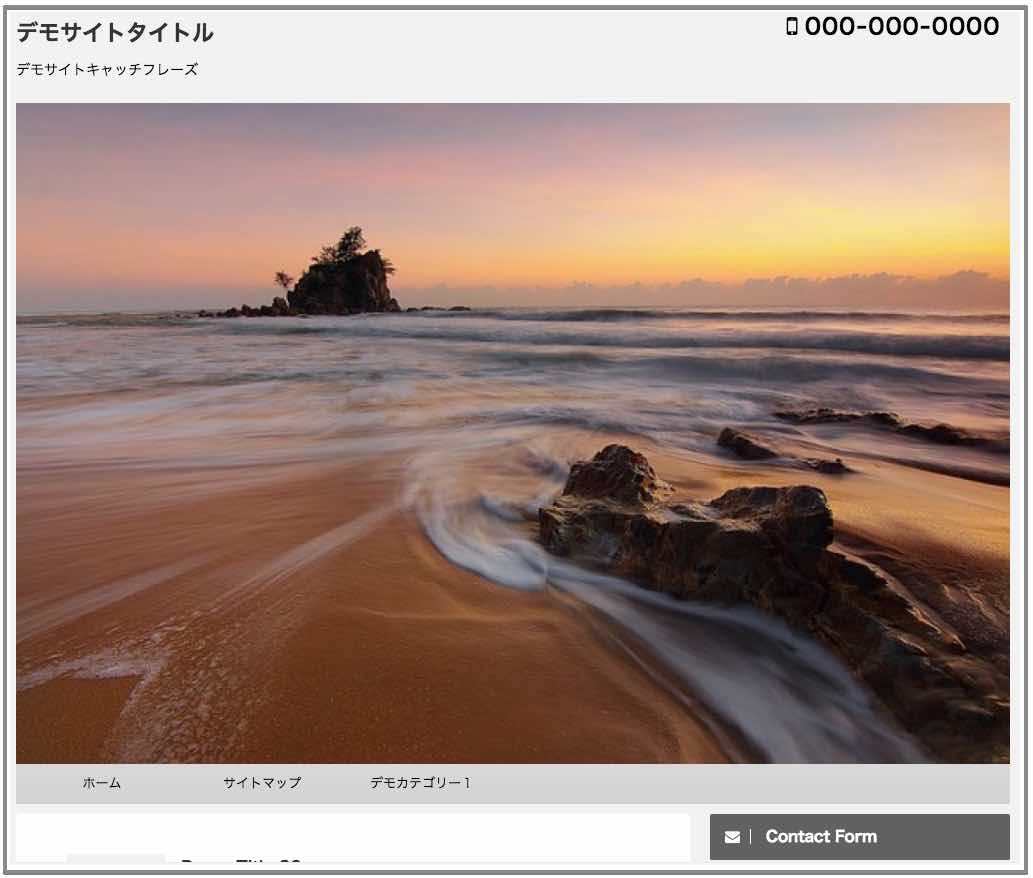
↓設定すると、このような感じになります。

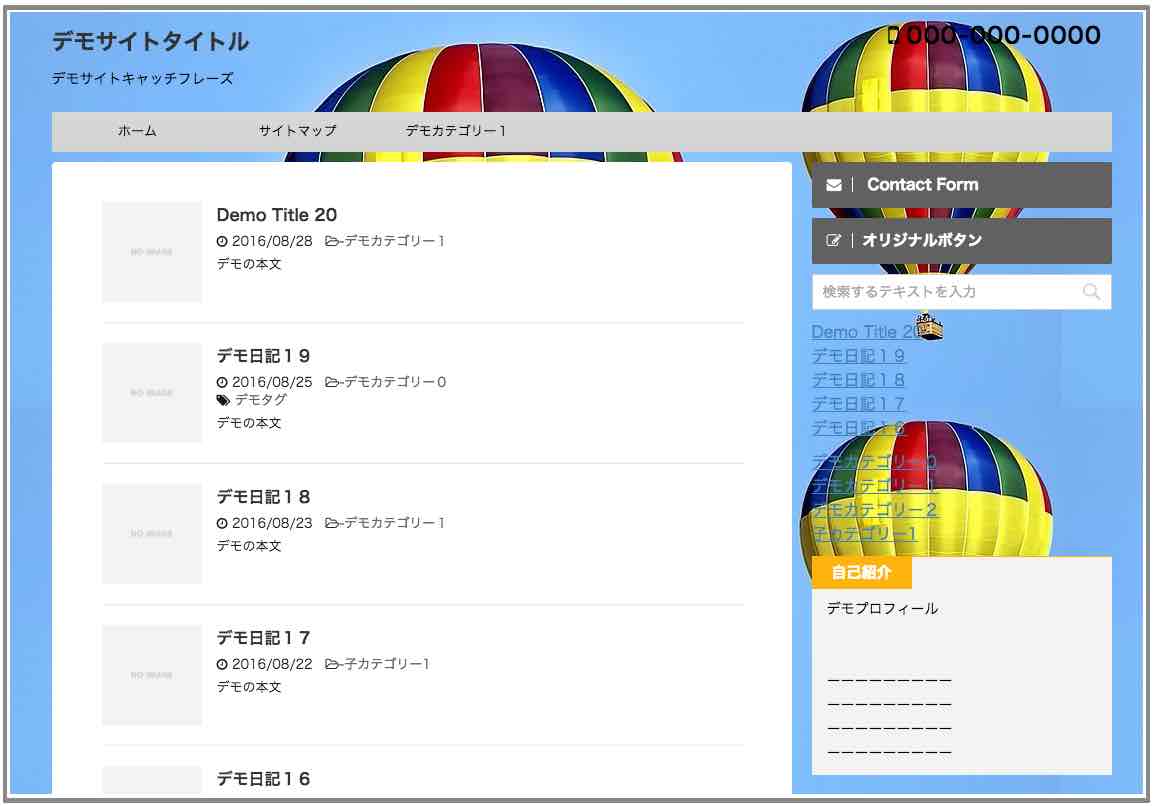
↓今度は画像を切り抜かずに設定してみました。ちょっと大きすぎますかね。

↓アップロードした画像はランダム表示することが出来ます。「アップロード済みヘッダーをランダム表示」をクリックすれば、サイトにアクセスする度に、ヘッダー画像がランダムで変わります。
※元に戻したい場合は希望の画像をクリックしてください。

↓ヘッダー画像を表示させたくない場合は「画像を非表示」をクリックしてください。

おすすめヘッダーに関しては確認できていません。申し訳ございません。
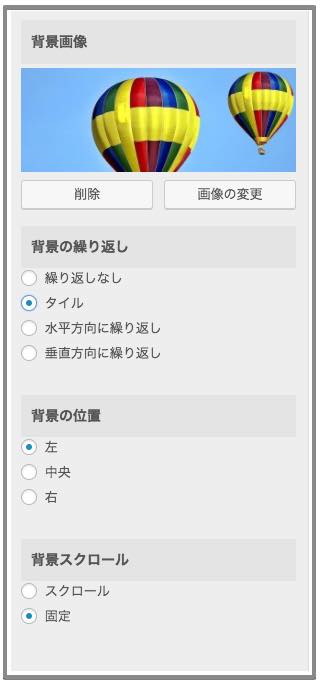
背景画像
 サイトの背景に画像を設定できます。
サイトの背景に画像を設定できます。
↓「画像選択」で画像を指定すれば背景画像になります。

↓さらに細い設定が可能です。

・背景の繰り返し
「繰り返しなし」にすると画像一枚だけが表示されます。
「タイル」にすると横方向と縦方向全てに画像が表示されます。※おすすめ
「水平方向に繰り返し」にすると横方向のみに画像が繰り返し表示されます。
「垂直方向に繰り返し」にすると縦方向のみで画像が繰り返し表示されます。
・背景の位置
背景の基準位置を「左」「中央」「右」から選択できます。
・背景スクロール
「スクロール」にするとスクロール時に背景画像も一緒に移動します。
「固定」にするとスクロールを無視して背景画像が表示されます。
メニュー
各メニューの内容や位置を設定できます。こちらのページを参考にされてください。
>STINGER8のメニューの作り方
ウィジェット
ウィジェットの設定に関してはこちらのページを参考にされてください。
>STINGER8のウィジェット設定の使用方法
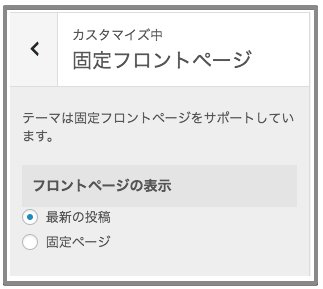
固定フロントページ
 フロント(トップ)ページの設定です。
フロント(トップ)ページの設定です。
「最新の投稿」に設定すれば、新しい記事がトップページに表示されます。通常のブログサイトであればこちらでよいでしょう。
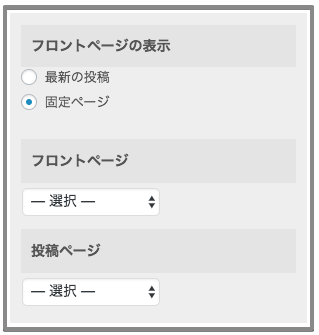
↓「固定ページ」を選択した場合は任意のページをトップページにすることができます。「フロントページ」でトップページに指定したいページを選択してください。

終了
以上でSTINGER PLUS+(スティンガープラス)のカスタマイズ画面の解説は終了です。
かなり設定項目が多いですが、自分の必要な所だけカスタマイズすればよろしいかと思います。
この記事がカスタマイズの参考になれば幸いです。
お疲れ様でした。
<STINGER関連の記事をまとめました。↓>


