※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
STINGER8ではカスタマイズ画面で設定できる項目が減り、かなりシンプル化しました。
本記事に関しましては下記の項目がなくなっています。
・カスタマイズ画面に行く前に
・全体カラー設定- 初心者向け-
・ロゴ画像
・基本カラーと各メニュー設定(※背景色のみ設定できます)
かなり減りましたね・・・。本記事の意味はほとんどなくなってしまいました(笑)。
「サイト基本情報」は変わっていませんので、STINGER8の方もご参考になるかと思います。
後編の方ではもう少し項目が残っています。
>STINGER PLUS+及び8のカスタマイズ画面の使用方法<後編>
STINGER PLUS+の基本カスタマイズ<前編>
今回は前編後編の2回に渡ってSTINGER PLUS+(スティンガープラス)のカスタマイズ画面の解説をいたします。
ロゴ画像を設定したり、基本カラーの設定をしたりするのですが、サイトを始めたばかりだと分からないことだらけですので、機能の説明をしていこうと思います。もちろん、全て設定する必要はありませんので、ご自身でカスタマイズする際の参考にされてください。
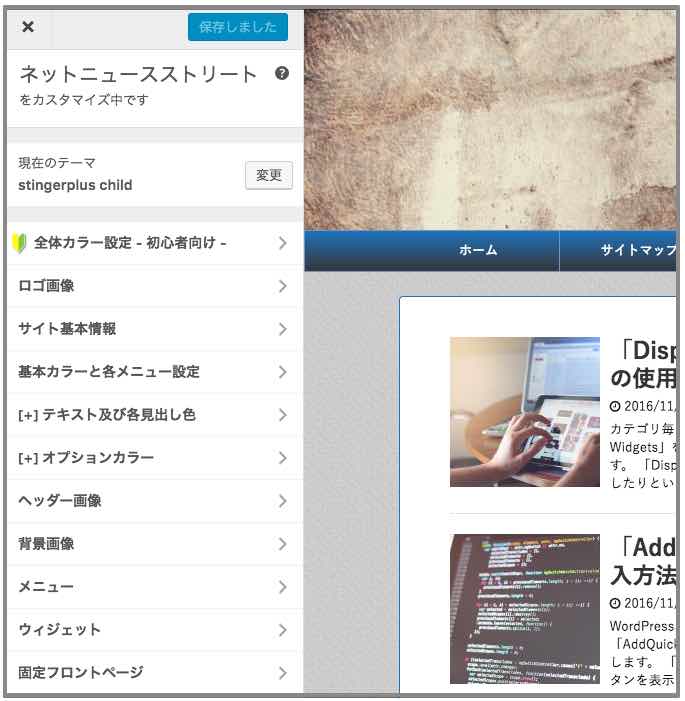
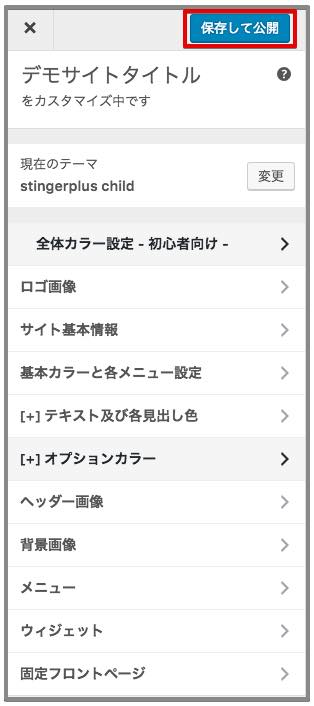
↓カスタマイズ画面とはこういう画面のことです。

カスタマイズ画面に行く前に
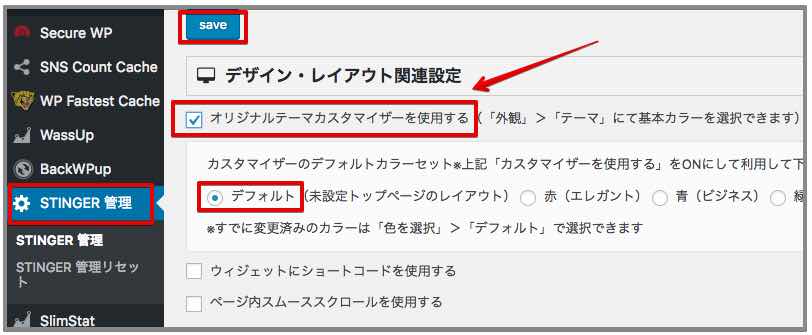
↓まずWordPress管理画面で「STINGER管理」をクリック。
 「デザイン・レイアウト関連設定」で「オリジナルテーマカスタマイザーを使用する」にチェックを入れてください。タイプは「デフォルト」を選択。その後「save」をクリックしてください。
「デザイン・レイアウト関連設定」で「オリジナルテーマカスタマイザーを使用する」にチェックを入れてください。タイプは「デフォルト」を選択。その後「save」をクリックしてください。
これでカスタマイズ項目を増やすことが出来ます。
STINGER PLUS+カスタマイザー解説
それではカスタマイズ画面に移動しましょう。
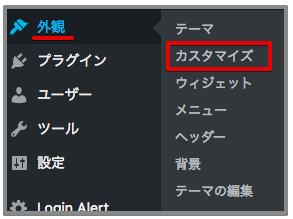
↓WordPress管理画面の「外観」から「カスタマイズ」をクリック。

↓一つずつ項目を見ていきましょう。設定を変える度に右側のプレビュー画面に変化が現れます。今回はデモとして変化が分かりやすいように、極端な配色でテストしていきます。変更が完了した場合は「保存して公開」を押してください。

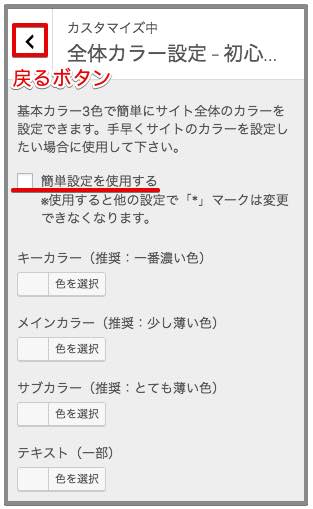
全体カラー設定-初心者向け-
この項目はサイト全体のカラーを手早く設定したい場合に使用します。
「簡単設定を使用する」にチェックを入れると、使用可能となります。
この機能を使ってしまうと、後で細かい設定が出来なくなってしまうので、サイト作りをしっかり行いたい方は使わない方がいいかと思います。
※前のページに戻る場合は「<」マークをクリックしてください。「×」マークをクリックしてしまうと、管理画面に戻ってしまい、保存していない情報は失われてしまいます。

それでは各カラーの説明をします。
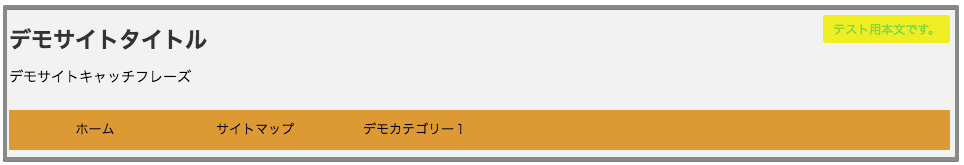
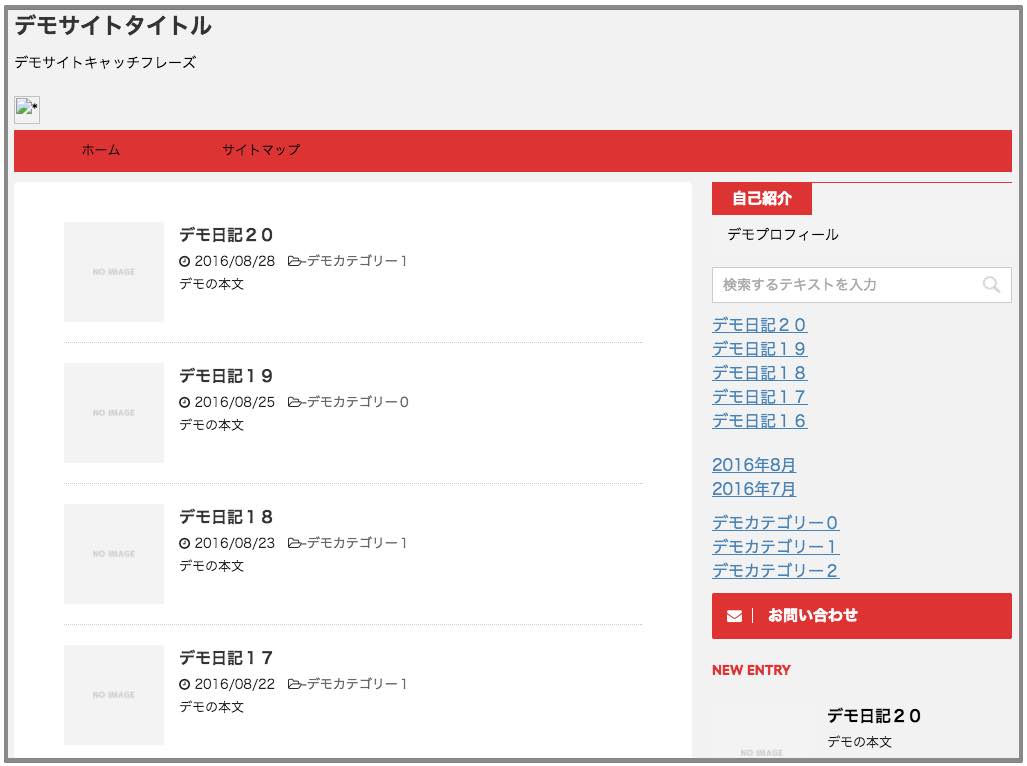
↓「キーカラー」を赤にすると、このような部分の色が変わります。

↓「メインカラー」を黄色にすると、メインメニューにグラデーションがかかりました。(キーカラーを設定しないとグラデーションはかかりません)

↓「サブカラー」を青にするとフリーボックスの背景が変わりました。

ロゴ画像
ここで設定した画像は「サイトタイトル」の位置に表示されます。
サイトロゴなどがある場合は設定しましょう。
流れを説明しておきます。
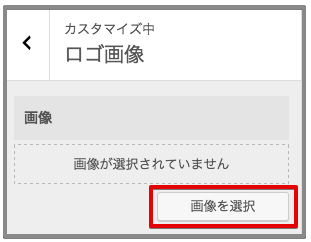
↓まず「画像を選択」をクリックします。

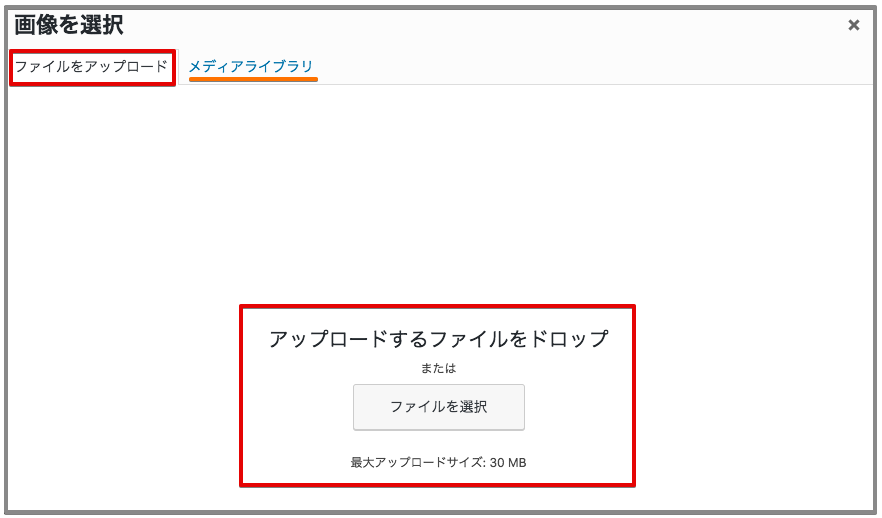
↓「ファイルをアップロード」でファイルを画面にドロップするか「ファイルを選択」をクリックして、画像をアップロードします。
すでにライブラリにある画像から選ぶ時は「メディアライブラリ」から選んでください。

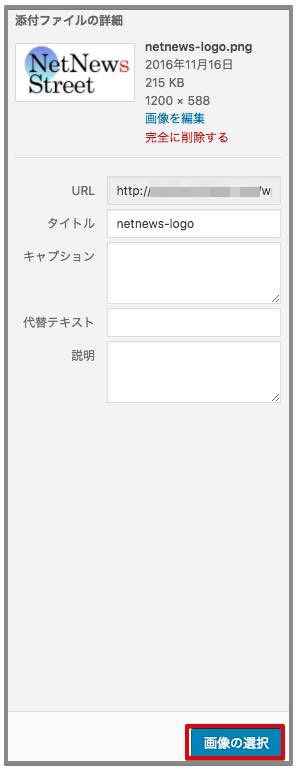
↓画像がアップロードされたら「画像の選択」をクリックします。
タイトルは任意のもので、キャプションなどは空欄のままで良いです。

↓このようにサイトタイトルのテキストが消えて、画像が表示されました。この画像のロゴだと大きすぎる気がしますね。ロゴサイズはお好みのサイズに調整したものを用意してください。
画像を消したい場合は「削除」をクリックしてください。

サイト基本情報
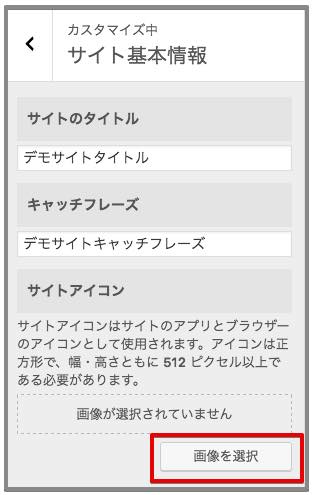
 「サイトのタイトル」と「キャッチフレーズ」は一般設定ですでに決めているかと思います。
「サイトのタイトル」と「キャッチフレーズ」は一般設定ですでに決めているかと思います。
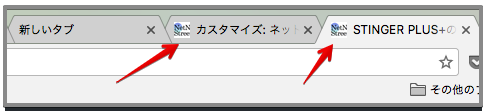
「サイトアイコン」とはブラウザのタブの部分に表示されるアイコンのことです。
用意があれば正方形で512ピクセル以上の画像にしましょう。
↓タブ部分のアイコン

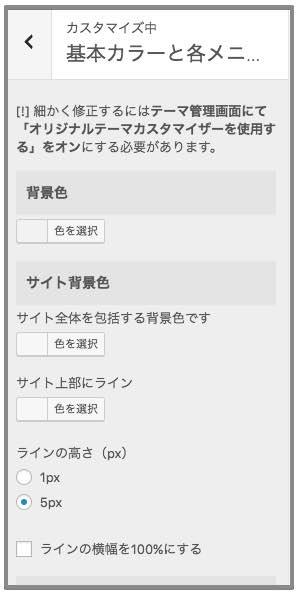
基本カラーと各メニュー設定
ここでは様々なカラー設定を行うことができます。項目数が多くて大変かと思いますが、確認していきましょう。

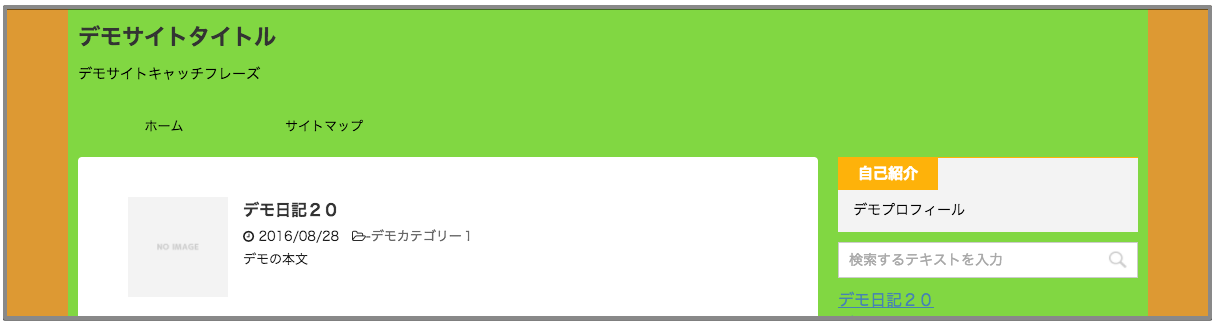
「背景色」
↓橙色にしてみました。

「サイト背景色」
↓「サイト全体を包括する背景色です」を緑にしてみました。メイン部分の背景色が変わりました。

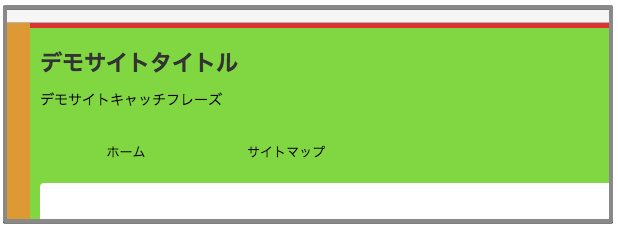
↓「サイト上部にライン」を赤にしてみました。画像は5pxの高さです。

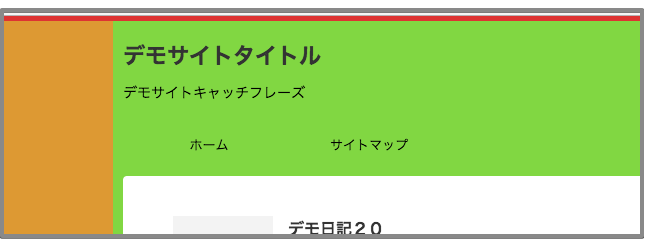
↓「ラインの横幅を100%にする」にチェックを入れると橙の部分までラインが延びました。

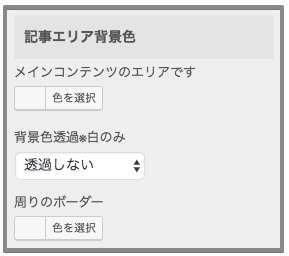
「記事エリア背景色」

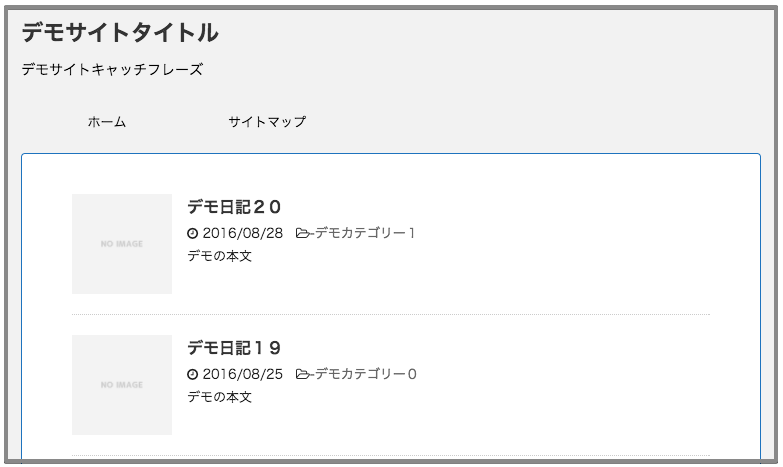
↓「メインコンテンツのエリアです」を青にしてみました。

↓「背景色透過」とは、メインコンテンツの色が白の場合に背景色の色を透過できる機能です。画像は背景色を橙にして50%透過させたものです。

↓「周りのボーダー」を青にしてみました。囲み線の色が変わりました。

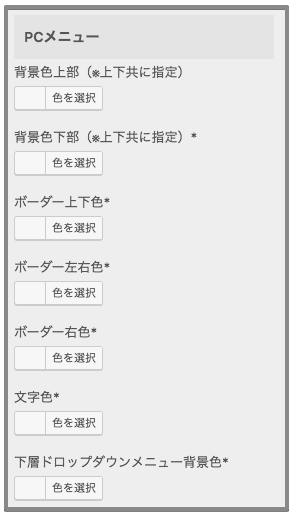
「PCメニュー」

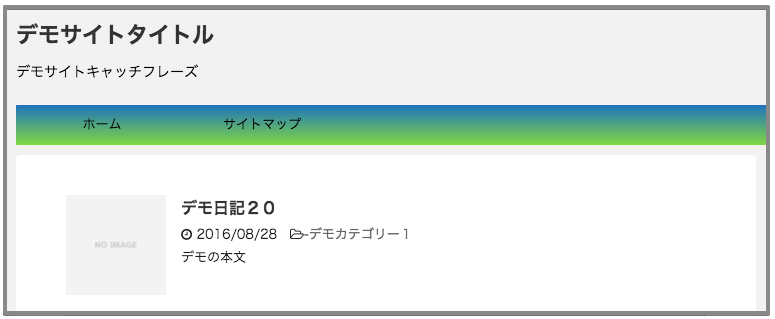
↓「背景色上部」を青に、「背景色下部」に緑を設定しました。上下共に設定しないとプレビューに反映されません。このようなグラデーションになりますが、単色にしたい場合は上下共に同じ色を指定してください。通常は同じ色で濃さを変えるのが良いでしょう。

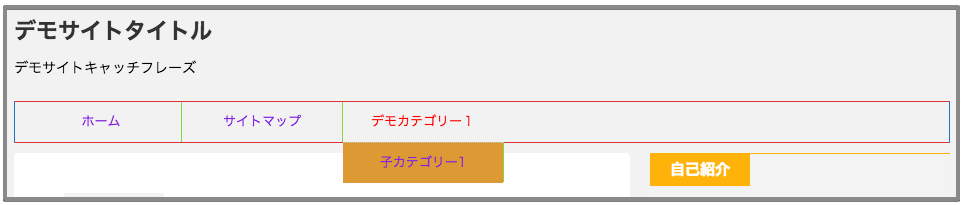
↓少し分かりにくいですが、「ボーダー上下色」を赤に、「ボーダー左右色」を青に、「ボーダー右色」を緑に、「文字色」を紫に、「下層ドロップダウンメニュー背景色」を橙に設定してみました。(下層ドロップダウンを出すには別途ウィジェットでの設定が必要です。第一階層にマウスオーバーすると表示されます。)

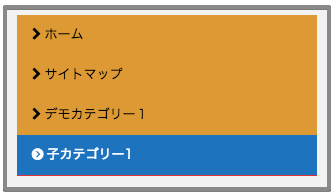
「サイド固定ページメニュー」
 サイドにもメニュー画面をウィジェットで表示させた時に設定します。
サイドにもメニュー画面をウィジェットで表示させた時に設定します。
設定できるのは第二階層のみで、第一階層は「PCメニュー」の設定と同じになります。
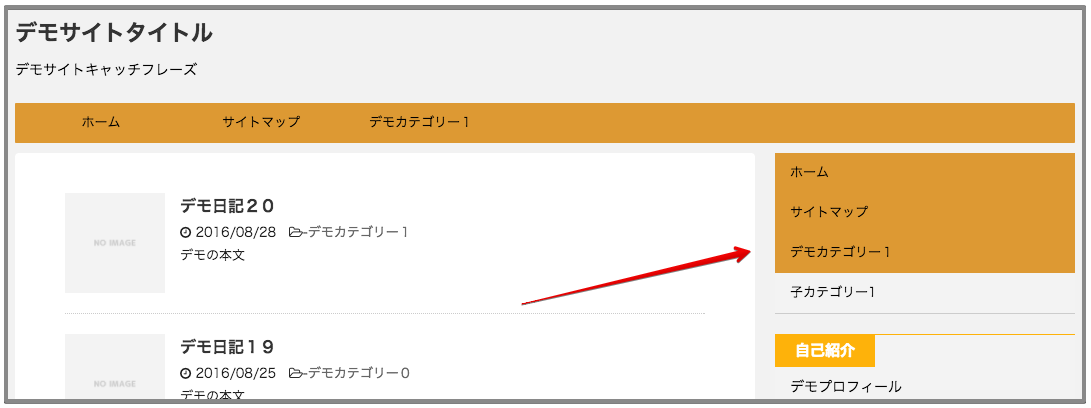
↓ウィジェットで右側にサイド固定ページメニューを表示しました。PCメニューの背景色は橙にしてます。第二階層の「子カテゴリー1」にはまだ色は付いていません。

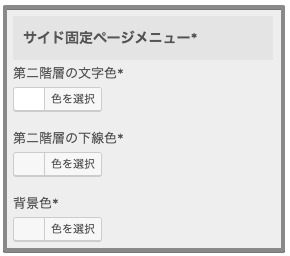
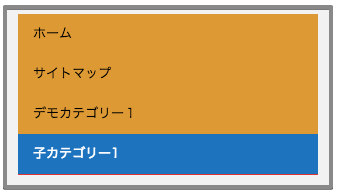
↓「第二階層の文字色」を白に、「第二階層の下線色」を赤に、「背景色」を青にしてみました。

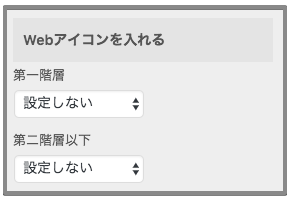
「Webアイコンを入れる」
 サイド固定ページメニューの左側にアイコンを入れることができます。
サイド固定ページメニューの左側にアイコンを入れることができます。
↓「第一階層」は矢印1を、「第二階層」は矢印3を選択してみました。

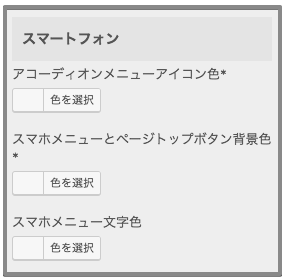
「スマートフォン」
 スマートフォンで見た時のメニューの色を設定できます。
スマートフォンで見た時のメニューの色を設定できます。
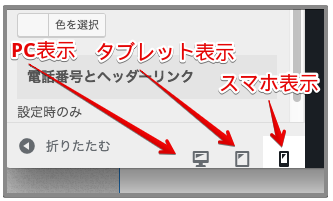
PCでスマホ表示を確認したい時は、ブラウザの幅をマウスで狭くしていくか、カスタマイズ画面の左下のスマホアイコンをクリックすると表示が変わります。

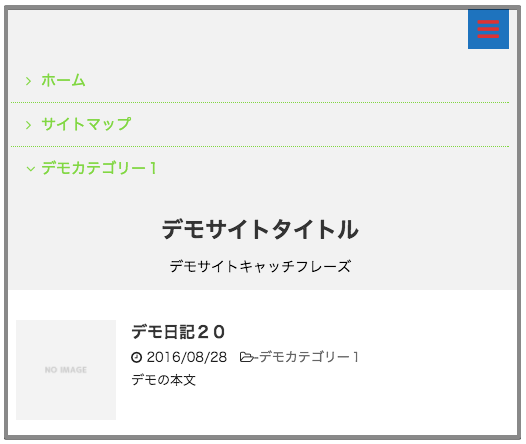
↓「アコーディオンメニューアイコン色」を赤に、「スマホメニューとページトップ背景色」を青に、「スマホメニュー文字色」を緑にしてみました。スマホメニューは右上のボタンをクリックすると表示されます。

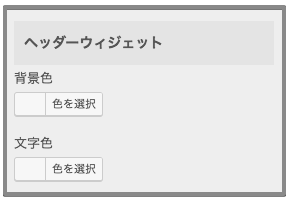
「ヘッダーウィジェット」
 ウィジェットにて「ヘッダー用ウィジェット」に「テキスト」を入れた場合の色を設定できます。
ウィジェットにて「ヘッダー用ウィジェット」に「テキスト」を入れた場合の色を設定できます。
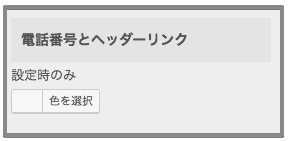
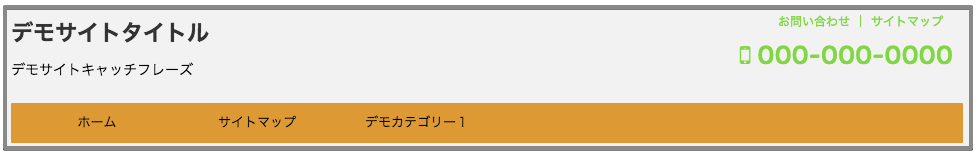
「電話番号とヘッダーリンク」
 STINGER管理の設定で、ヘッダーにフッター用リンクと電話番号を表示できます。その色設定です。
STINGER管理の設定で、ヘッダーにフッター用リンクと電話番号を表示できます。その色設定です。
↓「設定時のみ」を緑にしてみました。

後編へ続く。
>STINGER PLUS+及び8のカスタマイズ画面の使用方法<後編>
<STINGER関連の記事をまとめました。↓>