※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
「PS Auto Sitemap」はSTINGER8でも問題なく動作しました。本記事に関してはSTINGER PLUSと作業は同じですので、同じように作業していただければ大丈夫です。
サイトマップ作成プラグイン
今回は「PS Auto Sitemap」をSTINGER PLUS+(スティンガープラス)へのインストール方法と設定方法の解説をいたします。
サイトマップには検索エンジン用と人間用と2つの種類があります。
以前紹介した「Google XML Sitemaps」は検索エンジン用です。
今回紹介する「PS Auto Sitemap」は人間用で、サイトマップページを作ることで、サイトを訪れた人にページ一覧を表示することが出来ますので、ユーザーにとって使いやすいウェブサイトにするためには欠かせないものです。
また、巡回ロボットに対してもサイトマップページは有効だと言われています。
「PS Auto Sitemap」は最初に設定してしまえば、記事を更新するたびに自動でサイトマップに追加してくれますので、とても便利なプラグインです。
ウェブサイト運営において必須とも言えるプラグインでしょう。
「PS Auto Sitemap」のインストール
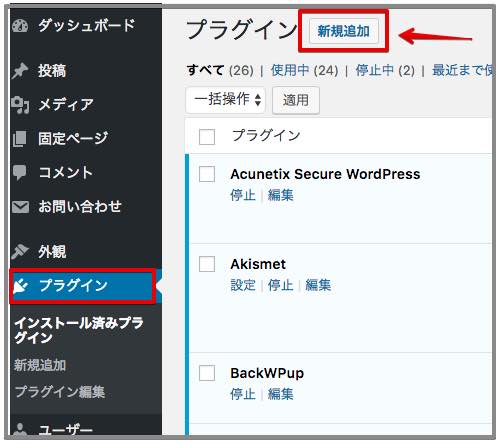
↓WordPress管理画面で「プラグイン」ページから「新規追加」をクリックします。

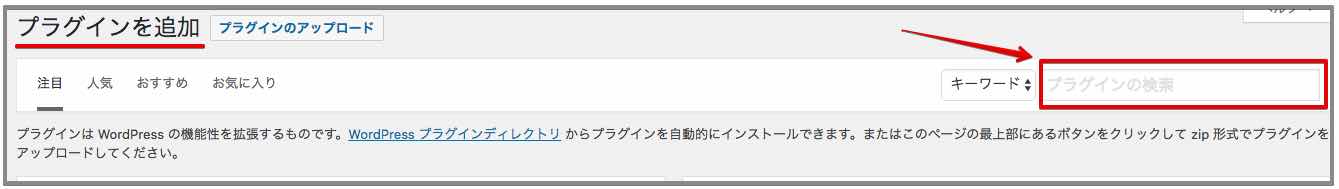
↓「プラグインを追加」ページでで右側の検索窓に「PS Auto Sitemap」と入力します。

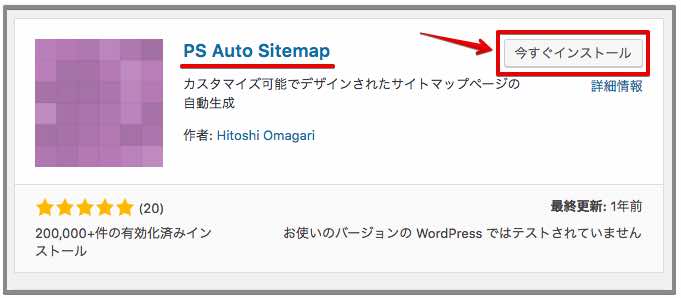
↓「PS Auto Sitemap」が表示されたら「今すぐインストール」をクリックします。

↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
「PS Auto Sitemap」の設定方法
それでは初期設定方法を解説していきます。
まず最初にサイトマップ用固定ページを作っておきます。
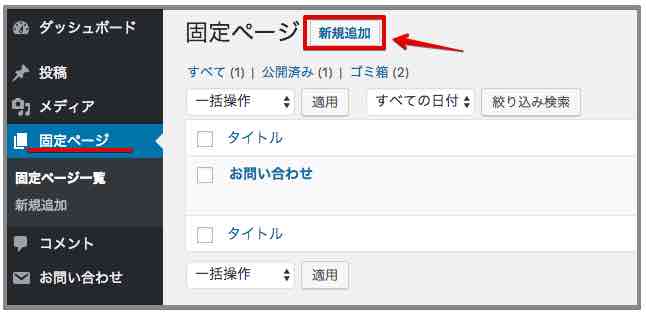
↓管理画面「固定ページ」から「新規追加」をクリックします。

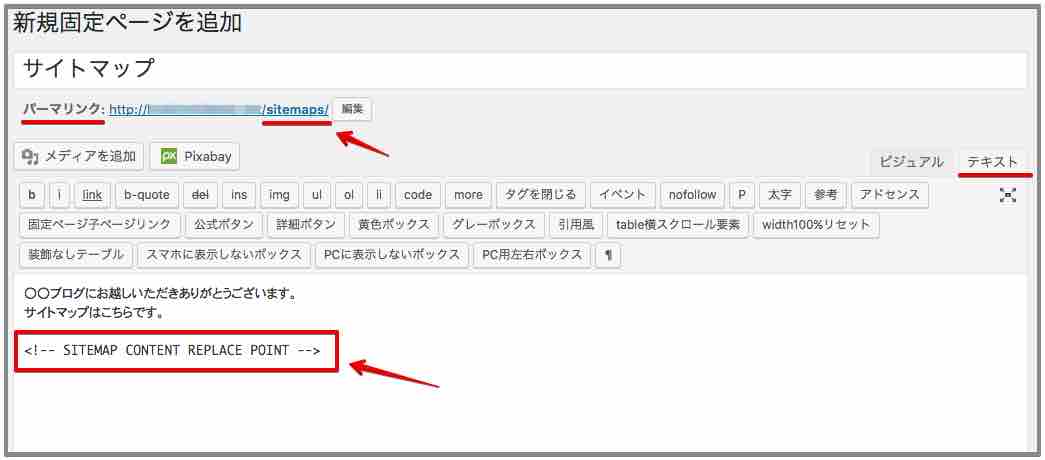
↓サイトマップ用ページを作ります。
 ・タイトルは分りやすいものにします。
・タイトルは分りやすいものにします。
・パーマリンクは「sitemaps」がおすすめです。XMLの方と被らないようにする為、最後に「s」を付けるのをお忘れなく。
・本文はお好きな内容で構いません。文の最後にサイトマップを呼び出す下記のコードを入力します。コードを入力する時は記事作成画面を「テキストモード」にするのをお忘れなく。
<!-- SITEMAP CONTENT REPLACE POINT —>
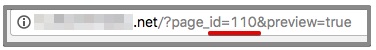
ここで一旦「下書きとして保存」を押して「プレビュー」を見てみましょう。
プレビュー画面のアドレスを確認してください。
↓アドレスの「id」の部分の数字を後ほど使いますのでメモしておいてください。

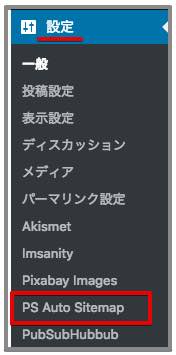
↓次に管理画面「設定」の「PS Auto Sitemap」をクリックします。

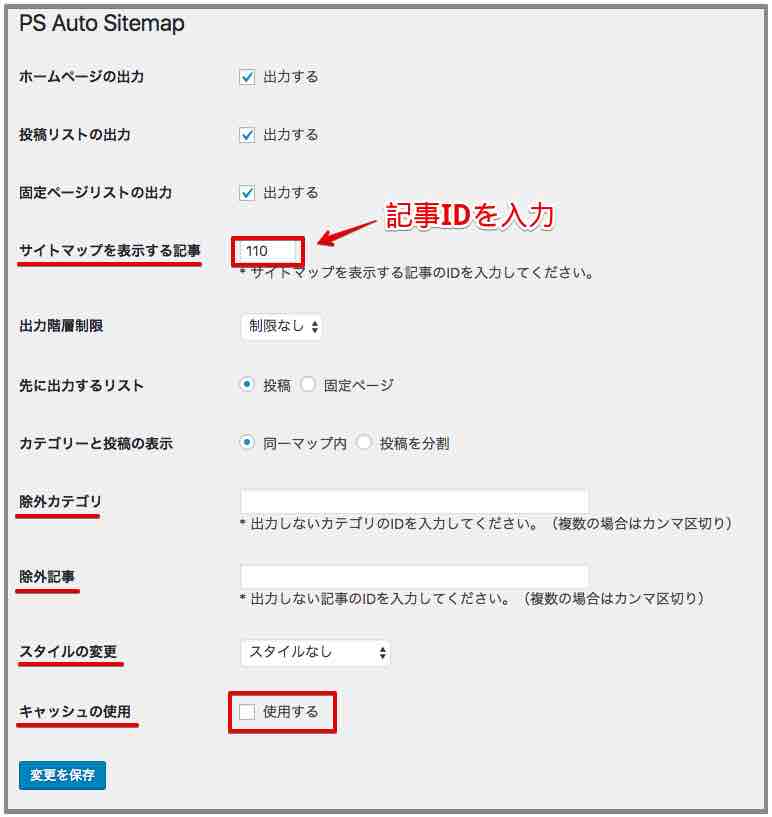
↓設定をおこないます。
 ・「サイトマップを表示する記事」に先ほどのページのIDを入力してください。
・「サイトマップを表示する記事」に先ほどのページのIDを入力してください。
・その他は基本的にはデフォルトで大丈夫です。
・もし除外したいカテゴリや記事がある場合はIDをカンマ区切りで入力してください。
・キャッシュ系プラグインを導入している場合は競合する場合があるので、「キャッシュの使用」のチェックを外してください。
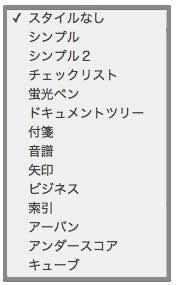
・「スタイルの変更」は14種類ありますので、お好みのものにしてください。下記で紹介しています。
設定が完了したら「変更を保存」をクリックしてください。
あとは先ほどの固定ページの「公開」をクリックすれば完了です。
これで、記事を公開した時に自動でサイトマップに追加されるようになりました。
お疲れ様でした。
サイトマップスタイル14種紹介
スタイル14種類を画像にて紹介しますので参考にされてみてください。

↓「スタイルなし」比較的見やすいですが子カテゴリーが少し分かりにくいです。

↓「シンプル」少し小さめですがカテゴリーは分りやすいです。

↓「シンプル2」区分けがしっかり出ます。私はこれを使ってます。

↓「チェックリスト」色分けでエラーが出てますね。

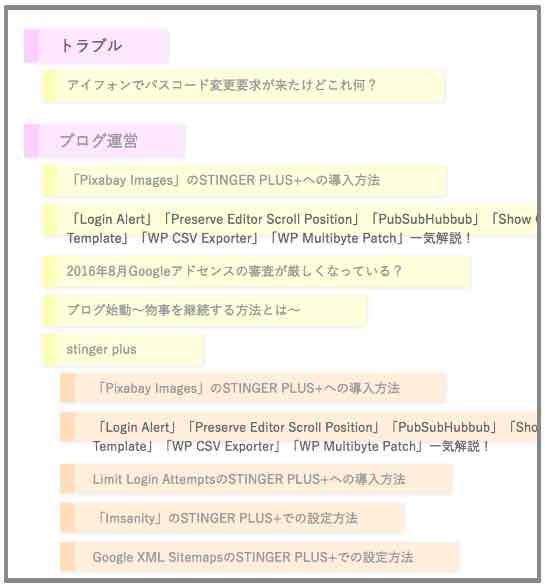
↓「蛍光ペン」ちょっと派手すぎる印象ですね。

↓「ドキュメントツリー」小さめの表示ですが、見やすいとは思います。

↓「付箋」ちょっと派手な印象です。

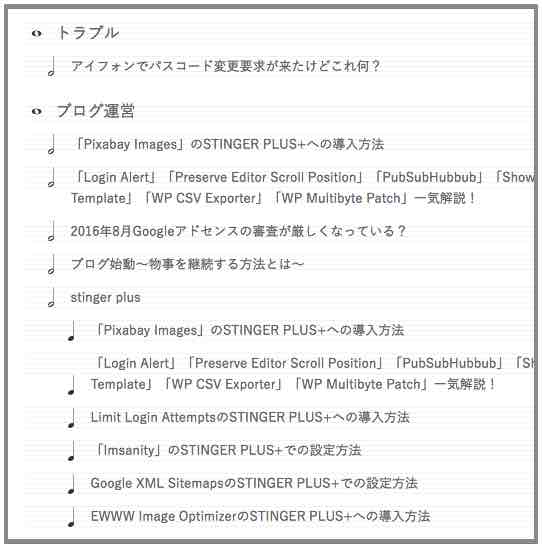
↓「音符」それほど見にくくはないので音楽関係だといいかもですね。

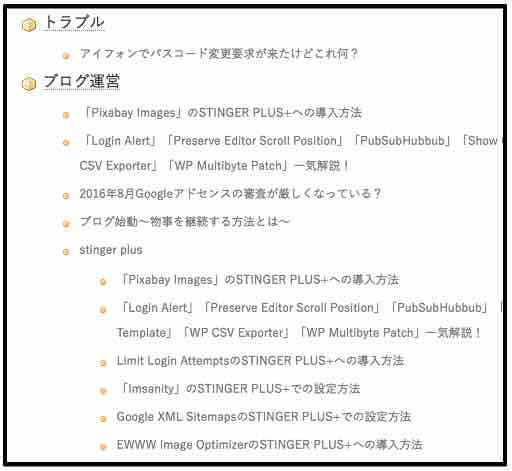
↓「矢印」区切りがはっきりしてますので、割と分りやすいです。

↓「ビジネス」落ち着いた印象で見やすいタイプです。

↓「索引」少しごちゃっとしてますが見やすい方だと思います。

↓「アーバン」小さめですが、シンプルで見やすいです。

↓「アンダースコア」小さめですが区分けがはっきりして見やすいです。

↓「キューブ」可愛らしいデザインで、見やすさも大丈夫です。

<STINGER関連の記事をまとめました。↓>


