※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/19追記)
「Pixabay Images」はSTINGER8でも問題なく動きました。本記事に関してはSTINGER PLUS+と作業は同じですので、基本的に同じように作業していただければ大丈夫です。
しかし、STINGER8はデフォルトだと記事上部にアイキャッチ画像が表示されないようです。ですので本記事のアイキャッチのクレジット表記に関する部分は除外して参考にされてください。
ブログで使用できる画像検索プラグイン
今回は「Pixabay Images」のSTINGER PLUS+(スティンガープラス)での導入方法と使い方を解説します。
「Pixabay Images」とはクリエイティブコモンズ・ゼロとパブリックドメインの写真を簡単に検索できる便利な必須プラグインです。
それではまずクリエイティブコモンズゼロについて解説します。
クリエイティブコモンズ・ゼロとは
クリエイティブコモンズ・ゼロ(CC0とも表記します)とは、著作権による利益を放棄したもののことです。
つまり、クリエイティブコモンズ・ゼロの写真は著作権者の許可とクレジット表記なしで自由に利用できるのです。(改変も可能。)
パブリックドメイン(PD)も同じようなもので、これは著作権がすでに消滅しているので、これも自由に使用することができます。
通常ブログに載せる写真というのは、自分で撮ったものでない限り著作権が発生していますので勝手に使うことはできません。(自分で撮ったものでも、人物が写っている場合は、その人に肖像権がありますので勝手に掲載することはできません。)
仮に出典表記しても、著作権者の許可が無ければ通常使用してはいけないのです。
しかし、ブログを書く時に画像というのは欠かせないものです。そんな時に役立つのが「Pixabay Images」。
このプラグインを導入しておけば、記事作成画面で著作権が放棄された画像を簡単に探すことができます。
ただし、クリエイティブコモンズゼロの画像というのは少し数が少ないのが難点です。
もし「Pixabay Images」で希望の画像が見つからない時は「Photo Pin」というサイトで画像検索されることをお勧めします。
この「Photo Pin」ではクレジット表記さえすれば使用できる画像を検索することができます。これは条件付のクリエイティブコモンズで、ゼロのものより画像数が格段に多くなります。後ほど「Photo Pin」の使い方を解説します。
「Pixabay Images」のインストール
それでは「Pixabay Images」をインストールしましょう。
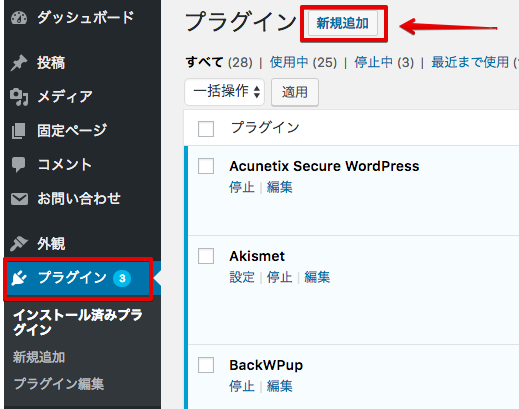
⬇︎WordPress管理画面で「プラグイン」ページの「新規追加」をクリックします。
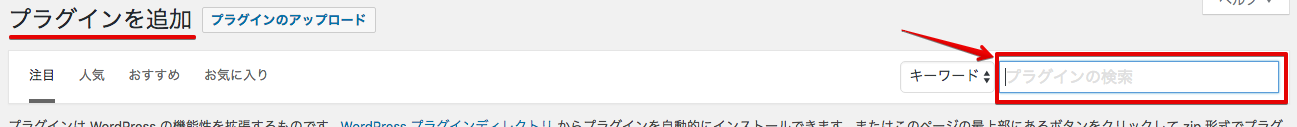
⬇︎右側の検索ボックスで「Pixabay Images」と検索します。
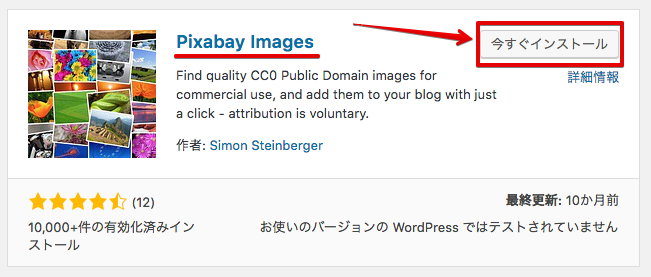
⬇︎「Pixabay Images」が出てきますので「今すぐインストール」をクリックします。
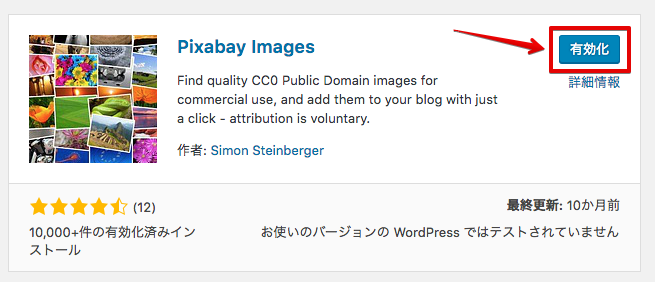
⬇︎インストールされたら「有効化」をクリックします。
以上でインストールと有効化は完了です。
「Pixabay Images」の設定と使用方法
⬇︎管理画面の「設定」の「Pixabay Images」をクリックします。
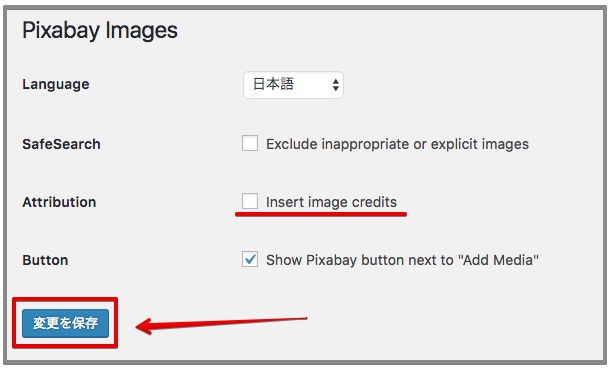
⬇︎設定していきましょう。

・「Language」はもちろん日本語で大丈夫です。
・「Exclude inappropriate or explicit images」は不適切な画像を除外するかどうかということです。お好みで設定してください。
・「Attribution」ではクレジット表記するかどうかを決められます。表示義務はないので、私はチェックを外しています。
・「Button」は記事作成画面に「Pixabay」のボタンを表示するか決めます。チェックしておきましょう。
設定を変更した場合は「変更を保存」をクリックします。
※クレジット表記のチェックを外して変更を保存しても、「再びチェックが入った状態で保存される」といういやらしい細工がされています。もう一度チェックを外して保存を押すと、今度はちゃんと保存できます。
それでは「Pixabay Images」を使ってみましょう。
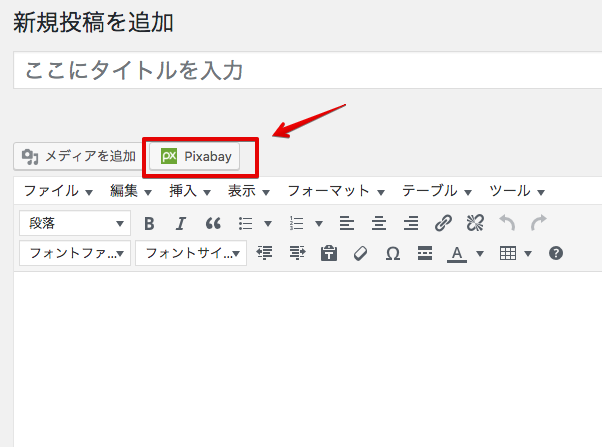
管理画面「投稿」から「新規追加」をクリックして、記事作成画面に行きます。
⬇︎すると「Pixabay」というボタンが表示されてますので、クリックします。
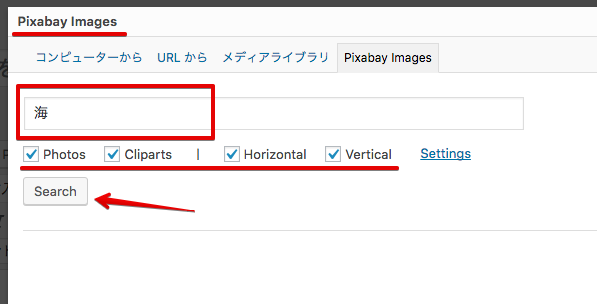
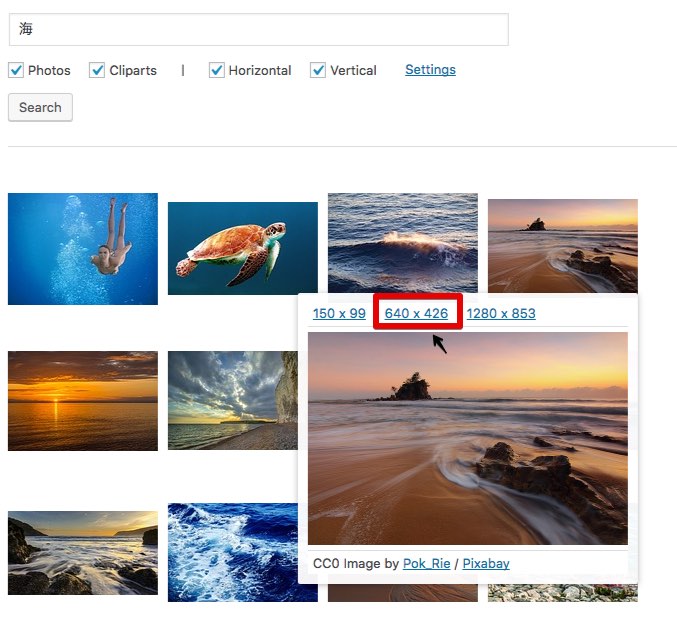
⬇︎すると、検索ボックスが表示されますので、探したい画像のキーワードを入力します。ここは日本語でも英語でも大丈夫ですが、日本語でいいものが無かった場合は英語で検索してみましょう。チェックボックスで画像やイラストなどの指定もできます。入力したら「Search」を押します。
⬇︎検索結果画像が出てきますので、希望の画像にカーソルを合わせます。すると画像がポップアプップされてサイズが選べますので、希望のサイズをクリックします。私はいつも真ん中のサイズでダウンロードします。この写真の場合は「640×426」ですね。
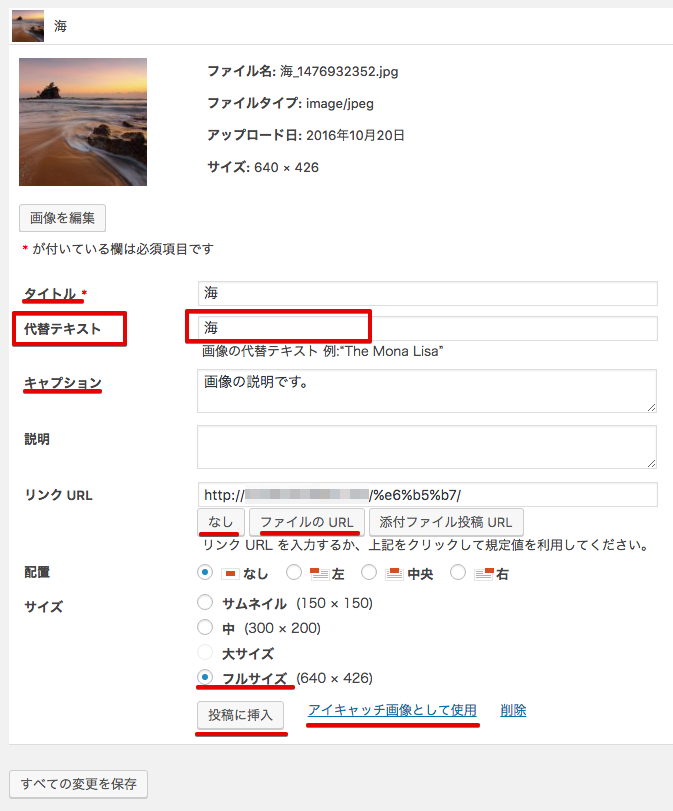
⬇︎画面が変わりましたら設定をして画像を挿入します。 ・「タイトル」には画像検索した時のキーワードが挿入されています。
・「タイトル」には画像検索した時のキーワードが挿入されています。
この「タイトル」は Google画像検索の時に使われますから、検索で表示されたいタイトルにしましょう。もちろん画像に関連のあるタイトルにしてください。
・「代替テキスト」は大事な項目となります。ここに入力した単語を検索エンジンは認識しますので、SEOを意識したキーワードを入力します。もちろん画像とちゃんと関連のあるキーワードにしてください。キーワードだからと言って同じページ内で何度も同じものを使うとマイナス評価になる可能性がありますので、使用頻度にも注意しましょう。
・「キャプション」に文字を入力すると画像の直後にその文字が表示されます。何か説明を付けたい時に使用しましょう。
・「説明」は自分用のメモです。特に入力する必要はありません。
・「リンクURL」は画像対してリンクを貼るかどうかを選択できます。リンクさせて画像を表示させたい場合は「ファイルのURL」がお勧めです。リンクさせたくない場合は「なし」を選びます。なお、リンクさせたい場合は新規タブで表示されるように設定した方がいいでしょう。ページ移動してしまうとユーザーは戻るのが面倒くさくなってしまいます。この画面では設定出来ませんので、後ほど設定します。
・「配置」は記事のどの位置に画像を配置するかです。お好みで大丈夫です。
・「サイズ」もお好みで大丈夫です。私はダウンロードしたフルサイズ(640×426)で使用することが多いです。
良ければ「投稿に挿入」をクリックします。アイキャッチ画像として使用したい場合は「アイキャッチ画像として使用」をクリックします。ここからは「投稿に挿入」を押したとして説明していきます。
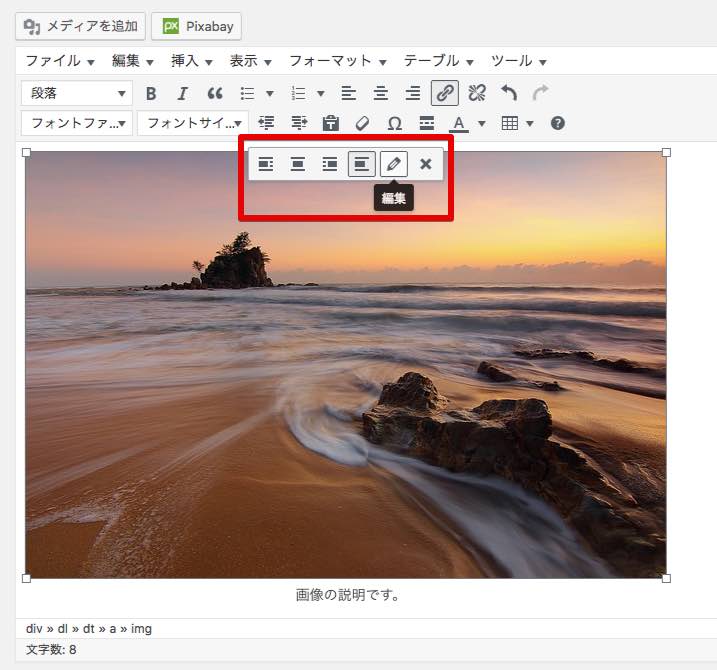
⬇︎記事作成画面に戻りましたら、編集画面に画像が表示されています。
リンクを貼って新規タブで開かせたい場合は、画像をクリックして表示される鉛筆マーク(編集)をクリックします。
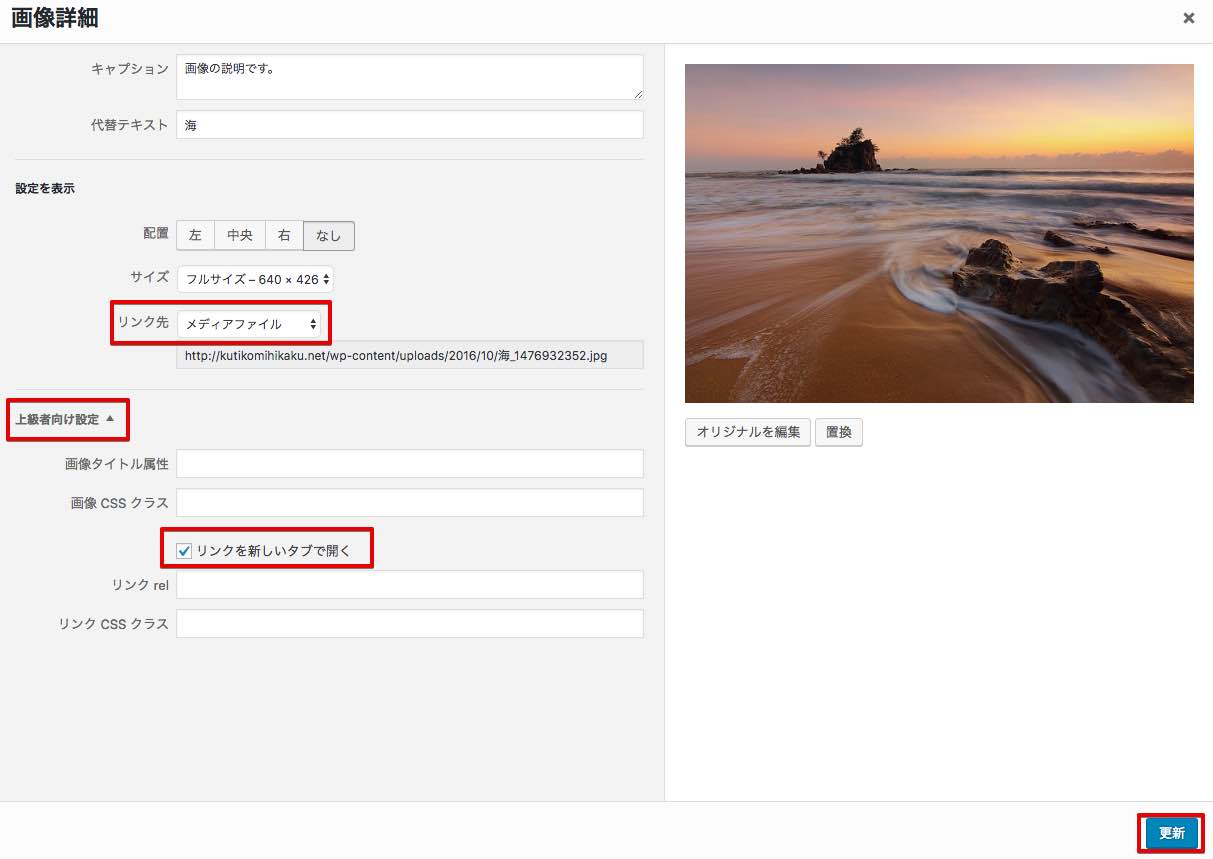
⬇︎画像詳細画面になりますので、リンク先が「メディアファイル」になっているか確認します。
次に「上級者向け設定」で「リンクを新しいタブで開く」にチェックをいれます。最後に「更新」を押します。
⬇︎右上のプレビューを押して実際の見え方を確認してみますと、このようになっています。記事サイズに丁度よく表示されています。画像の直後にキャプションが薄文字で表示されていますね。
画像をクリックすると新規タブで表示されます。ただし、元々の画像サイズが変わらないため、新規タブで開いても拡大表示はされません。細かい文字が書いてあるなど拡大表示させたい場合は画像をダウンロードする時に大きいサイズを選んでおきます。
このキャプションの文字色を変えたい場合は、テーマを編集する必要があります。
ライセンス表記する場合は、あまり薄い文字だとよくありません。これぐらであれば大丈夫かとも思いますが、色を変える方法を解説しておきます。⬇︎
STINGER PLUS+のキャプション文字色変更方法
WordPress管理画面にて「外観」→「テーマの編集」→「スタイルシート(style.css)」と移動します。
ページ内検索で「caption」と検索します。
(ページ内検索の仕方は「commandキー」と「Fキー」を同時押しすれば検索窓が表示されます。)
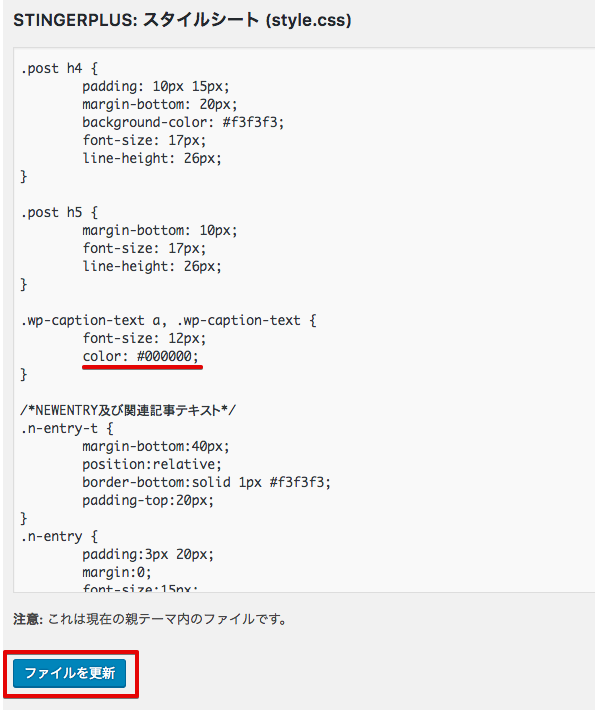
いくつか検索に引っかかりますが下記の場所を探します。
※子テーマを導入されてる方は子テーマのスタイルシートに下記のコードを貼り付けても良いです。
.wp-caption-text a, .wp-caption-text {
font-size: 12px;
color: #ccc;
}
この「#ccc」の部分で色を指定していますので、ここを変更したい色のカラーナンバーに変えます。
カラーナンバーはこちらのサイトで確認できます。
・Color-Sample.com
⬇︎試しに黒を表す「#000000」に変更してみましょう。※コードの改変は慎重におこなってください。
変更しましたら、下の方にある「ファイルを更新」をクリックします。
⬇︎プレビューで確認するとキャプションの文字色が黒に変わっています。
※もし変わらなかった場合はキャッシュ系プラグインの影響が考えられます。一度プラグインとブラウザのキャッシュをクリアしてもう一度確認してみてください。
「Photo Pin」の使い方
それではクレジット表記さえすれば使用可能な画像検索サイト「Photo Pin」の使用方法を説明します。
⬇︎まずは「Photo Pin」のページに行きます。
すると検索窓が表示されてますので、探したい画像のキーワードを入力します。日本語でも大丈夫ですが、英語の方が多くの検索結果が出る気がします。※人物名の時は苗字と名前の間にスペースを入れない方が正確な検索結果になります。
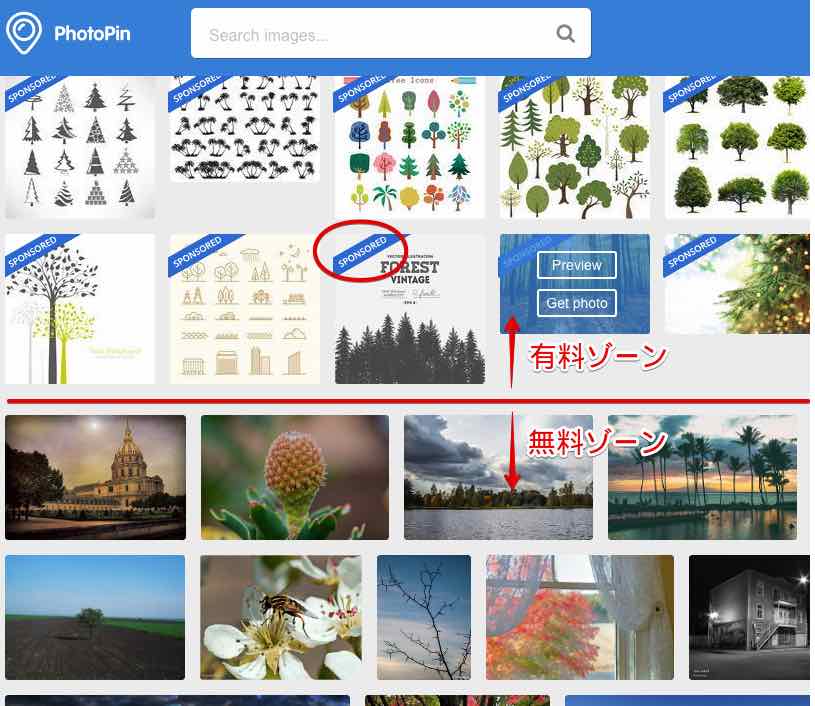
⬇︎検索結果が表示されましたが、上部に表示されている「SPONSORED」と青で書かれている画像は有料になります。
それでは何も書かれていない画像にカーソルを合わせてみましょう。
「Preview」と「Get photo」と表示が出ますので「Get photo」をクリックします。
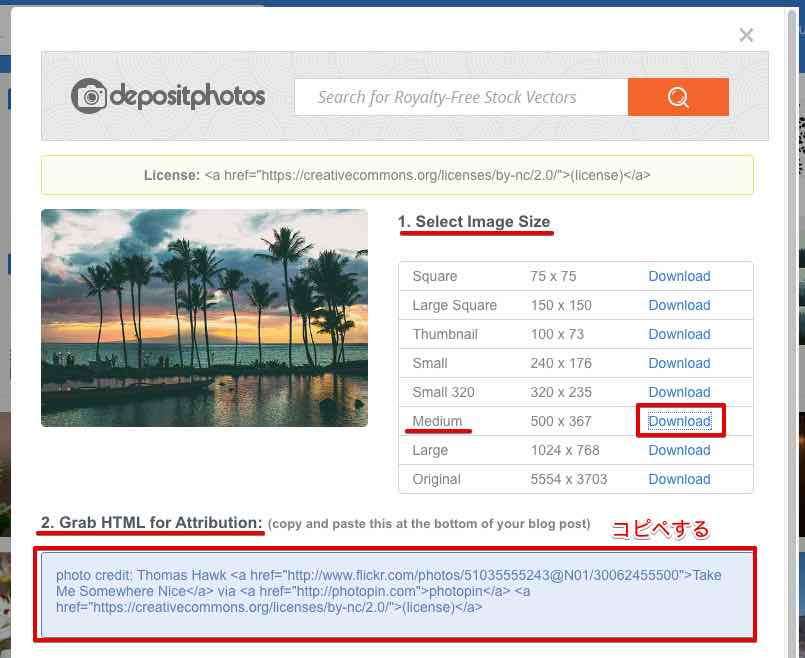
⬇︎すると、このような画面になります。 ・「1.Select Image Size」で好みの画像サイズをダウンロードします。「Medium」か「Large」あたりがいいでしょう。私はだいたいミディアムです。右側の「Download」ボタンをクリックするとパソコンにダウンロードされます。
・「1.Select Image Size」で好みの画像サイズをダウンロードします。「Medium」か「Large」あたりがいいでしょう。私はだいたいミディアムです。右側の「Download」ボタンをクリックするとパソコンにダウンロードされます。
・「2.Grab HTML for Attribution」のコードがライセンス表記になります。このコードをコピーして画像のキャプションに貼り付けます。
実際にやってみましょう。
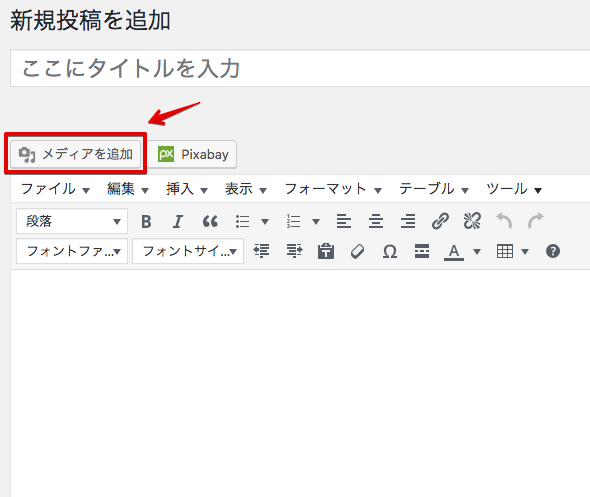
⬇︎記事作成画面で「メディアを追加」をクリックします。
⬇︎「ファイルを選択」をクリックします。
⬇︎先ほどダウンロードしたファイルを選択します。
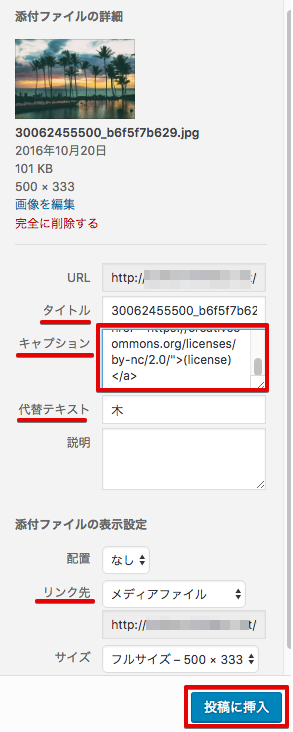
⬇︎「添付ファイルの詳細」で各項目を設定します。 ・「タイトル」は希望のものにします。
・「タイトル」は希望のものにします。
・「キャプション」のところに先ほどのコードを貼り付けます。
・「代替テキスト」も入力しましょう。
・リンク設定も希望のものにしましょう。
完了したら「投稿に挿入」を押します。
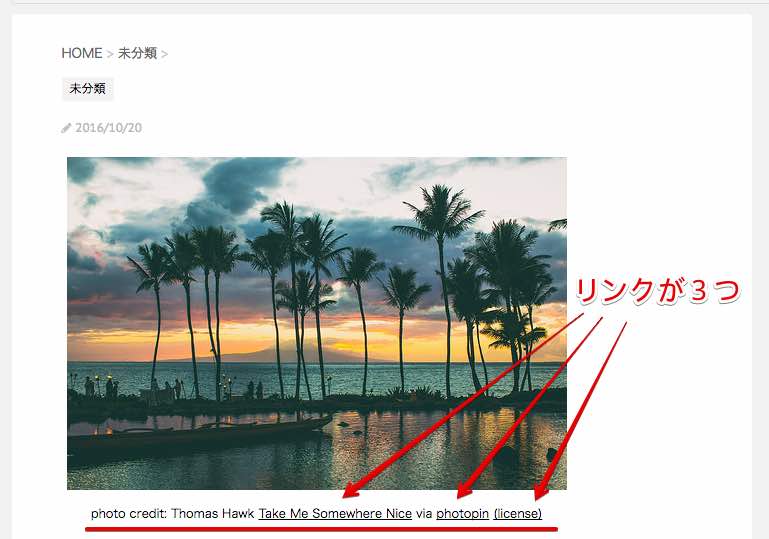
⬇︎これできちんとライセンス表示がされるようになりました。
ただし、このままだと外部リンクが3つもここに表示されてしまいます。
外部リンクがありますと、検索エンジンのロボットが巡回してきた際に、リンクから外部サイトに移動してしまいSEO上好ましくありません。
そこで、巡回ロボット(クロール)に対して「そこのリンク先は巡回しなくていいですよ」と教える為の作業をしておきます。
また、リンクをクリックした時に新規タブで表示されるようにも同時にしておきます。
・リンク先に巡回ロボットが行かないようにするには、コードに「rel=“nofollow"」というタグを付け加えます。
・また、新規タグでリンク先を開く場合は「target=“_blank"」というタグを付け加えます。
このようになります。
photo credit: Thomas Hawk <a href="http://www.flickr.com/photos/51035555243@N01/30062455500” target=" rel="nofollow">Take Me Somewhere Nice via <a href="http://photopin.com” target=" rel="nofollow">photopin <a href="https://creativecommons.org/licenses/by-nc/2.0/“ target=" rel="nofollow">(license)
ここまでする必要があるかは好みの問題かもしれませんが、私は一応しています。
この2つのタグをいちいち入力するのは面倒ですので、「AddQuicktag」というプラグインを使うと便利です。
このプラグインを使えば記事編集画面にタグを登録したボタンを設置できますので、ボタンひとつで入力が出来ます。
「テキスト」モードで使ってください。
最後にアイキャッチ画像で「Photo Pin」の画像を使用する時の方法を解説します。
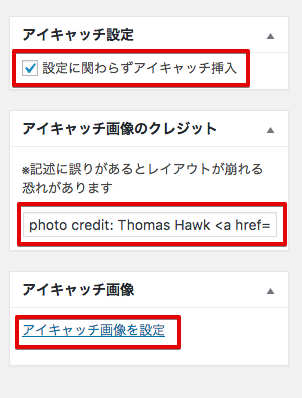
⬇︎STINGER PLUS+の記事編集画面で右下の方を確認します。 ・まず「設定にかかわらずアイキャッチを挿入」にチェックを入れます。これで記事画面上部にアイキャッチ画像が表示されます。
・まず「設定にかかわらずアイキャッチを挿入」にチェックを入れます。これで記事画面上部にアイキャッチ画像が表示されます。
・「アイキャッチ画像のクレジット」のところに、先ほどのコードを貼り付けます。
・「アイキャッチ画像を設定」をクリックして、先ほどと同じ要領で画像を選びます。ただしここではキャプションは空白のままで良いです。
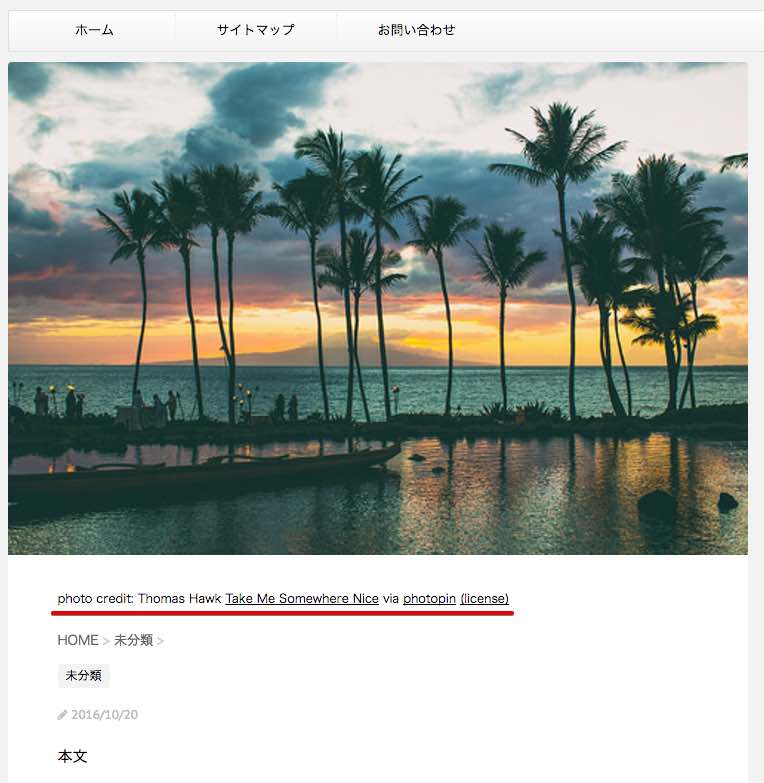
さてここでプレビューを押して確認してみますと、画像はありますがライセンス表示が見当たりません。
実はSTINGER PLUS+では本文の最後にライセンス表示がされるようになっています。
このままでいいのか何とも言えないかと思います。。SEO上はこちらの方がいいでしょうが、表記的には画像とかけ離れています。ちょっと気になるので、これをアイキャッチ画像のすぐ下に表示されるよう変更してみましょう。
STINGER PLUS+のアイキャッチのクレジット位置の変更
「外観」→「テーマ編集」→「個別投稿(single.php)」に行きます。
※コードの改変は失敗すると画面が真っ白になる場合があります。必ずバックアップを取ってからしてください。
下記のコードが真ん中ほどにあるはずです。
<?php //クレジット表示
if( is_single() or is_page() ){
$stcopyurl = get_post_meta( $postID, 'st_copyurl', true );
}else{
$stcopyurl = '';
} if( trim( $stcopyurl ) !== '' ) { ?>
<p class="eyecatch-copyurl"><?php echo stripslashes( $stcopyurl ); ?></p>
<?php } //クレジット表示ここまで ?>
この部分を切り取って上の方の
<?php } //アイキャッチ画像を挿入ここまで ?>
のすぐ下に挿入します。
挿入したら「ファイルを更新」を押してください。
これでアイキャッチ画像のすぐ下にクレジット表記が出るようになります。
しかし、このままでは文字色が薄いので文字色を変えたい場合も解説しておきます。
STINGER PLUS+のクレッジット表記文字色変更方法
「外観」→「テーマの編集」→「スタイルシート(style.css)」でページ内検索で「st_copyurl」と検索して下記のコードを見つけてください。
.eyecatch-copyurl a, p.eyecatch-copyurl {
color:#ccc;
}
このコードの「#ccc」の部分を変えれば文字色を変えることができます。
黒である「#000000」に変更してみましょう。
「ファイルを更新」をクリックします。
⬇︎これで完成です。
まとめ
「Pixabay Images」はブログで画像を使う時に欠かせないツールと言えるでしょう。ネット上での画像使用に関してはルールを守り適切なサイト運営を心がけましょう。
<STINGER関連の記事をまとめました。↓>


