STINGER8ウィジェットでユーザビリティ向上を
今回はSTINGER8(スティンガーエイト)でどのようにウィジェット設定をすればいいかを解説します。
初心者向けの解説ですので、初めてブログサイトを作ろうという方にも分かるよう、「ウィジェットとは何か?」から解説いたします。
目次
ウィジェットとは
ウィジェットとは、ブログの利便性を高めるなどの目的でサイト内に設置する特定機能を持ったパーツのことです。
例えば、サイト内検索のための検索ボックスや、カテゴリー表示、最近の投稿などを表示したりするのはウィジェットを使って行います。STINGER8では独自のウィジェットも用意されていますので、解説していきます。
主にサイドバーに表示することが多いかと思いますが、ウィジェットを効果的に使い、訪問ユーザーの利便性を高めるサイト作りを行いましょう。
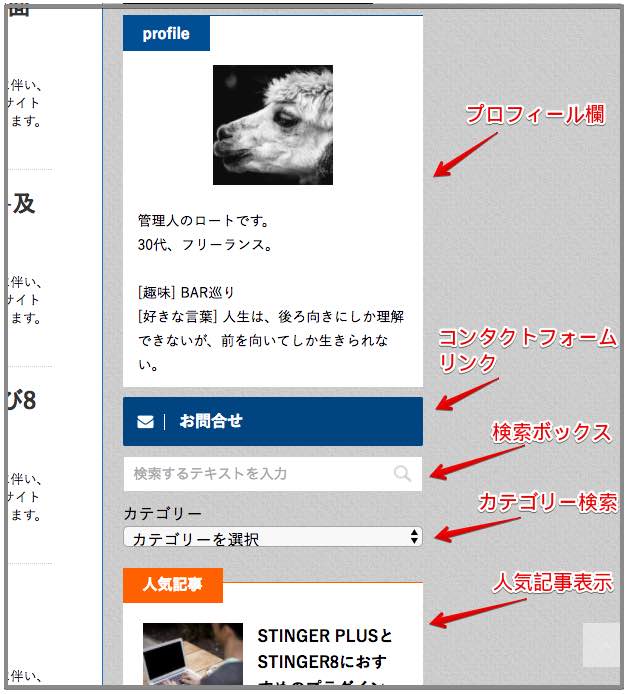
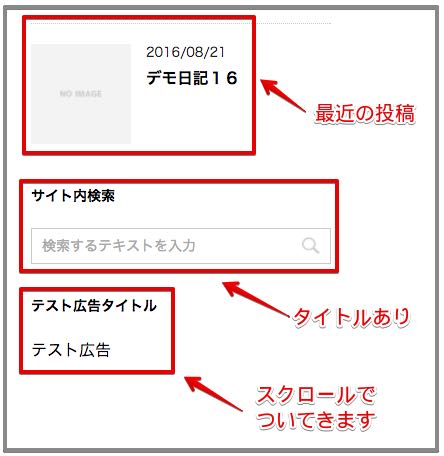
↓ウィジェット例

STINGER8ウィジェット解説
↓それではWordPress管理画面「外観」から「ウィジェット」ページへ行ってみましょう。

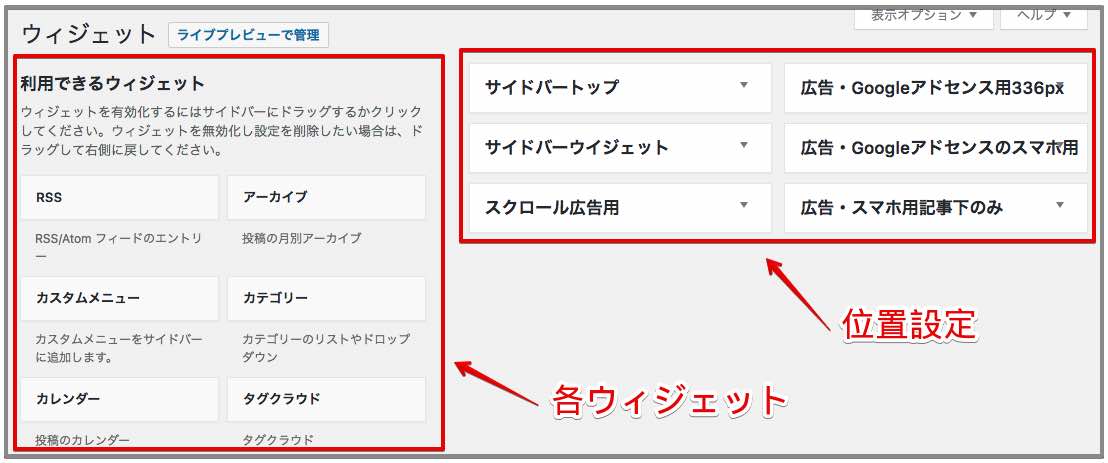
↓ウィジェットのページ左側には各機能をもったウィジェットが。右側にはウィジェットを設置する位置の設定項目が並んでいます。

これらの「各ウィジェット」を「位置設定」にドラッグして追加していくことで、お好みのウィジェットを設定することができます。
ウィジェット位置設定解説
それでは位置設定の解説からしていきます。
サイドバー
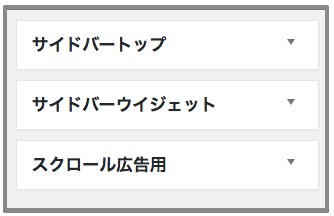
サイドバーには3つの位置設定があります。※サイドバーとはブログの記事エリアの横に表示される部分のことです。
 「サイドバートップ」
「サイドバートップ」
サイドバーの一番上に表示されます。ここに設定したウィジェットはタイトル表示がされません。このすぐ下にはデフォルトで「最近の投稿」が自動的に表示されます。
「サイドバーウィジェット」
自動で表示される「最近の投稿」のすぐ下に表示される位置設定です。
ここに設定したウィジェットはタイトルが表示されます。
「スクロール広告用」
サイドバーウィジェットの下に表示され、さらに画面をスクロールした時に一緒についてくる位置設定です。
広告などを貼り付けてアピールするといいかもしれません。タイトルは表示されます。
↓試しに「サイドバートップ」と「サイドバーウィジェット」に検索ボックスを設定し、「スクロール広告用に」テキストを設定しました。それぞれにタイトルを設定しましたが、「サイドバートップ」だけタイトルが表示されません。


広告用位置
主にGoogleアドセンス広告を貼るのに便利な位置設定です。
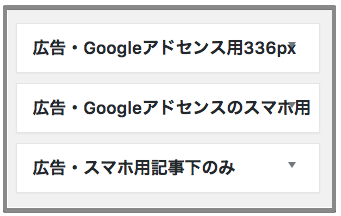
 「広告・Googleアドセンス用336px」
「広告・Googleアドセンス用336px」
ここにアドセンス(レクタングル大推奨)を貼り付けると、PC表示の時に記事の下に縦に2つアドセンスを表示してくれます。記事下に2つ並べて広告を表示するとクリック率が高いとされています。「テキストウィジェット」をドロップして広告コードを入力してください。タイトルは表示されません。
※2016年11月22日時点では、アドセンス広告の表示枚数制限はありませんが、何枚も表示させていいものではありません。しかし、あと一枚程度は表示させましょう。良く見かけるサイドバー上部はクリック率は低いとされています。記事内の上部に表示させるのがオススメです。やり方は別途解説します。
「広告・Googleアドセンススマホ用」
ここにアドセンス(レクタングル推奨)を貼り付けるとスマホ表示の時に記事下に一つと、サイドバーの上に一つ広告が表示されます。スマホ表示の時はサイドバーは記事の後の位置、フッターの上に表示されます。スマホ表示の時は2つ連続でアドセンスを表示させるのはNGですので、このような設定になっています。
「広告・スマホ用記事下のみ」
スマホ表示の時だけ記事下に表示される位置設定です。お好みでお使いください。
各ウィジェット解説
それでは各ウィジェットの機能を解説をしていきます。
ウィジェットを設置したい時は各ウィジェットを希望の設置位置の所にドロップします。細かい設定が必要な時は右側の逆三角マークをクリックして設定画面を表示させてください。

「RSS」
RSS/Atom形式のフィードからの記事を自動で表示してくれます。どういうことかと言いますと、他のブログやサイトの最新記事などを表示できるということです。別に運営しているサイトなどがありました、ここでアピールすることができます。
↓当ネットニュースストリートの記事を表示させてみます。
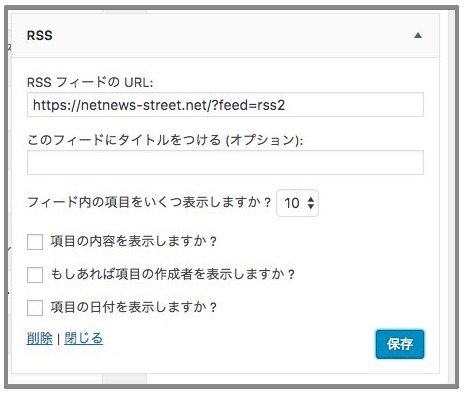
 「RSSフィードのURL」
「RSSフィードのURL」
ここにはRSS用のURLを入力します。
WordPressを使用している場合のRSS用のURLは「http://ブログURL/?feed=rss2」となります。(httpsの場合はsを付け加えてください。)
無料ブログの場合はそれぞれにRSS用URLがありますのでご確認ください。
「このフィードにタイトルをつける」
何も入力しなければサイト名が表示されます。
「フィード内の項目をいくつ表示しますか?」
最新記事をいくつ表示させるかを設定できます。デフォルトの10は少し多い気もします。
「項目の内容」「作成者」「日付」
下記でチェックを入れた場合の表示を画像で紹介します。
変更したら「保存」をクリックします。
↓まずはRSSフィードのURLのみを入力した場合こうなります。

↓タイトルを「ネットニュースストリートの最新記事」にして、項目3つにチェックを入れるとこうなります。ちょっとスペースを取りすぎでしょうか。

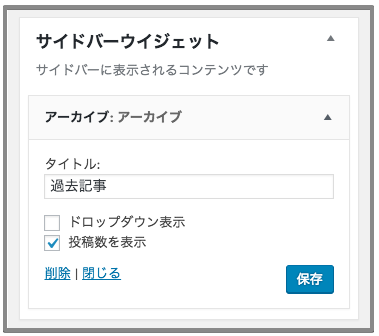
「アーカイブ」
投稿記事を月別で表示してくれます。投稿日を重要視する場合は利用しましょう。

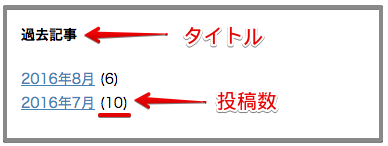
↓「タイトル」を<過去記事>にして「投稿数を表示」にチェックを入れてみました。

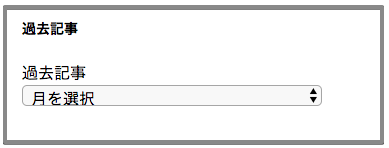
↓「ドロップダウン表示」にチェックを入れるとこうなります。

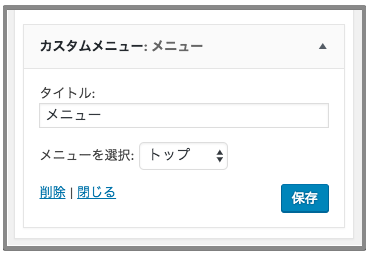
「カスタムメニュー」
「メニュー」で設定したカスタムメニューをサイドバーにも設置できます。うまく活用してユーザビリティを向上させましょう。メニューに関する設定はこちら>STINGER8のメニューの作り方

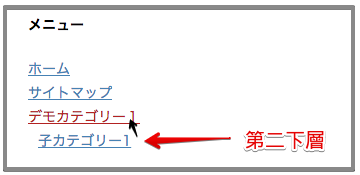
↓トップ用のメニューをサイドバーにも設置してみました。第二下層がある場合はマウスオーバーで表示されます。

「カテゴリー」
カテゴリーをサイドバーに表示できます。サイドバーウィジェットの定番ですね。

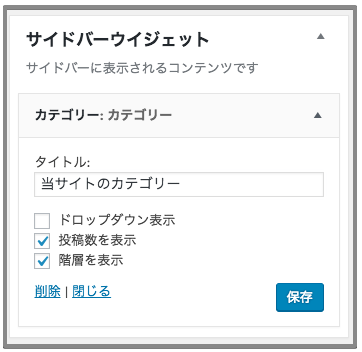
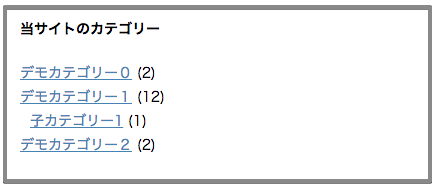
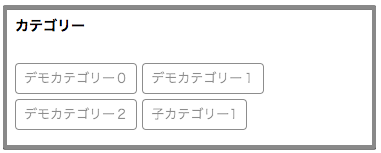
↓「タイトル」を<当サイトのカテゴリー>に、「投稿数を表示」と「階層を表示」にチェックを入れてみました。

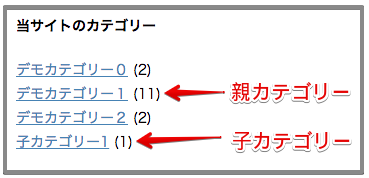
↓「階層を表示」のチェックを外すと親カテゴリーと子カテゴリーの関連が分かりづらくなりました。

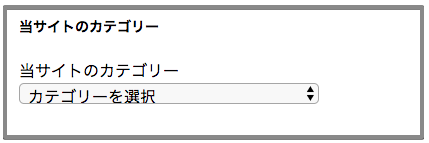
↓「ドロップダウン表示」にチェックを入れてみました。

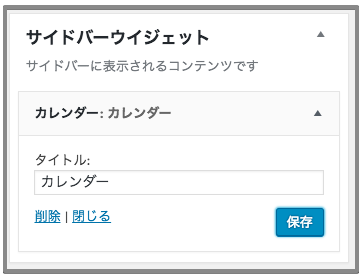
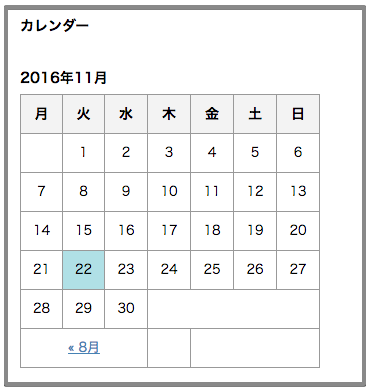
「カレンダー」
サイドバーにカレンダーを表示できます。必要であればお使いください。

↓「タイトル」に<カレンダー>と入力しました。

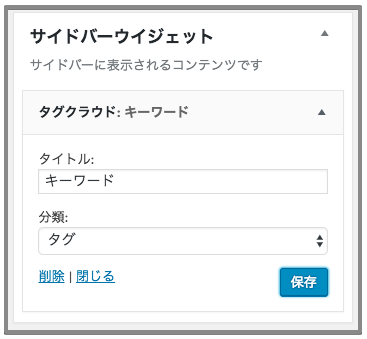
「タグクラウド」
投稿記事に設定したタグやカテゴリーを表示することができます。(分類にあるリンクカテゴリーは存在しないようです。)

↓「タイトル」を<キーワード>に、「分類」で<タグ>を選択してみました。

↓「タイトル」を<カテゴリー>に、「分類」で<カテゴリー>を選択してみました。

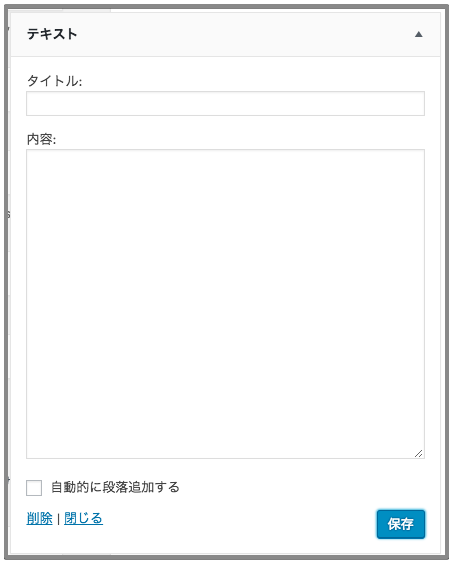
「テキスト」
自由にテキストやHTMLを貼り付けることができます。自由度の高いウィジェットですので活用しましょう。

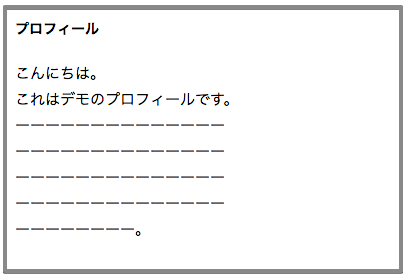
↓プロフィール欄を作ってみました。
 「タイトル」に<プロフィール>。「内容」に<本文>。「自動的に段落追加する」にチェックを入れています。(チェックを入れないと改行が反映されません。)
「タイトル」に<プロフィール>。「内容」に<本文>。「自動的に段落追加する」にチェックを入れています。(チェックを入れないと改行が反映されません。)
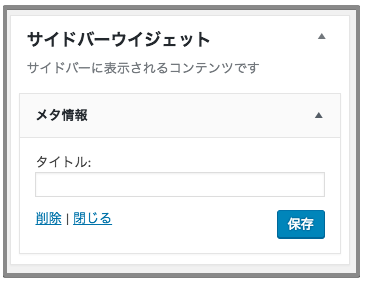
「メタ情報」
メタ情報をサイト上に設置しておくと、ここからWordPress管理画面などにアクセスできるようになります。しかし、ユーザーにとっては関係のないものですし、通常は設置しないほうがよいでしょう。

↓メタ情報

「固定ページ」
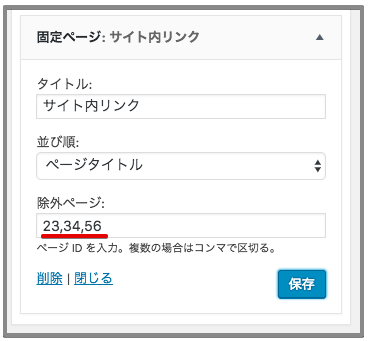
固定ページ一覧リンクを設置できます。「タイトル」「並び順」「除外ページ」を設定できます。除外したいページがある場合は、対象のページIDを入力します。複数ある場合は半角コンマで区切って入力します。
※ページIDの確認方法は固定ページ一覧に行き、確認したいページタイトルにマウスを重ねた時にブラウザ下に表示されるアドレスに表記されてます。「post=〇〇」の数字の部分です。

↓「タイトル」を<サイト内リンク>にしてみました。

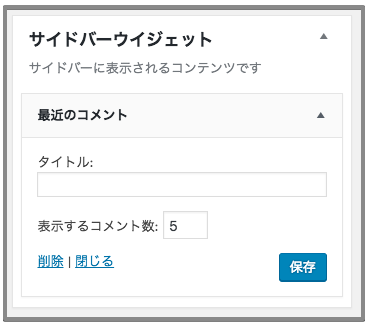
「最近のコメント」
最近のコメント一覧をサイドバーに表示できます。「タイトル」と「表示するコメント数」を設定できます。

↓このような感じになります。

「最近の投稿」
最近の投稿が表示されますが、STINGER8はデフォルトで表示されますので、このウィジェットは基本的に必要ないかと思います。

↓このように表示されます。

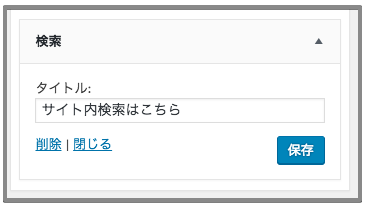
「検索」
サイト内検索ボックスを設置できます。ユーザビリティ向上のため、設置しておくと良いでしょう。

↓「タイトル」を<サイト内検索はこちら>としてみました。

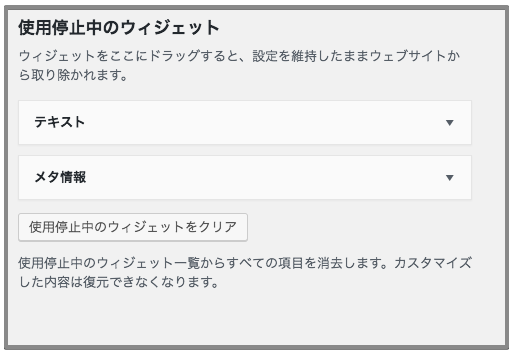
使用停止中のウィジェット
最後にこの部分にウィジェットをドロップすると、設定を維持したままサイトから非表示にできます。削除では設定が消えてしまいますので、一時的に取り除く場合に使用しましょう。

まとめ
以上でWordPressテーマSTINGER8のウィジェットの使い方解説は終わりです。
サイトを作り始めてすぐには定まらないと思いますが、試行錯誤しながらサイトを作り上げていってみてください。お読みいただきありがとうございます。
<STINGER関連の記事をまとめました。↓>


