今回はSTINGER8(スティンガーエイト)とエックスサーバー環境においてサイトのhttps化(SSL化)する方法を解説します。
https化することによってサイトの安全性が高まり、様々なメリットがあります。
ぜひやっておきましょう。
目次
https化(SSL化)とは
https化とは、簡単に言えばサイトのセキュリティを強固にするための手法です。
デフォルトのサイトというのは「http://netnews-street.net/」という風になっています。(sがありませんね。)
これを「https://netnews-street.net/」と変えることで、セキュリティを強くすることが出来るのです。
また、その他にもメリットがあるので挙げておきます。
<https化のメリット>
・セキュリティ機能の向上
・SEO評価が高くなる
・速度表示の向上
・サイトの信頼性が上がる
上記のようなメリットがありますが、SEO評価と速度表示に関してはまだまだ大きな影響はないようです。
しかし、いずれ影響は大きくなることも予想されているのです。
httpsは検索順位に影響する!?
実は、将来的には全https化時代が来るだろうという事が言われております。
全てのサイトがhttps化(常時SSL)されるようになり、今はその過渡期なのです。
つまり、これから先は「httpsでないサイトは安全でないサイト」という評価をされる可能性があるのです。
Googleのサイト評価基準の「ユーザーの為のサイト」を考えた時に「安全性」というのは大事な要素の1つとなります。
現時点ではまだ「https化移行期」ですので、それほどSEOに影響がなくても、多くのサイトがhttps化している中でまだ出来ていないとなると、マイナス評価になってしまう可能性がありそうです。
実際、Googleクロームではhttpサイトには「保護されていないと示すビックリ(注意)マーク」が表示されます。⬇︎

⬇︎逆に保護されていると表示されたhttpsのページ

この動きはさらに加速される予定です。
さらに、Googleはいずれ「インデックス全ページをhttps化させる」という噂もあります。
これから先、「サイトのhttps化」は必須のSEO対策になるのではないかと考えています。
https化は面倒くさい
では、やるべきだと分かっている「https化」ですが、なぜ移行していないサイトもまだ多くあるのでしょうか。
それは、「https化」は面倒くさいからです。
特に、サイト規模が大きければ大きいほど「面倒くさく」なります。
それではhttps化をする際の工程を見てみましょう。
<https化の工程>
・サーバー設定
・WordPressの設定変更
・リダイレクト設定
・リンクの置き換え
・エラーチェック
・SNSシェアボタンの引き継ぎ
・Googleアナリティクスとコンソールの設定変更
この中で、最も面倒なことは「リンクの置き換え」と「エラーチェック」です。
内部リンクの「http」を「https」に置き換えたり、画像リンクを置き換えたり外部リンクにも気をつける必要があります。
この作業(特に外部リンクの置き換え)は、サイト規模が大きいほど(記事が沢山あるほど)大変です。
これらの作業を考えると、大規模サイトが「https化」に踏み切るにはそれなりに覚悟が必要です。
とても手間がかかります。
特に最近はアフィリエイトASPのリンクもSSL対応になってきています。
(それだけ世の中の流れが移行しているということです。)
これらのアフィリエイトリンクの貼り直しはかなり大変です。
(ゆえに老舗の大規模ブログほど、まだ移行してなかったりします。)
その点、ブログを立ち上げたばかりの人なら容易に設定変更出来るので優位と言えます。
ブログ立ち上げ時には必ずやっておこう
現時点では「検索順位への影響は限定的」と言われていますが、それでもプラス評価であることは間違いないようです。
「でも、面倒なら自分のサイトは別にいいかな〜」とは思わないでください。
https化は新規参入サイトが大規模サイトに勝てる数少ないSEO要素の1つです。
ただでさえ強力な大規模サイトに対して、有利になりえる条件のものですので、必ずやっておきましょう。
また、サイトが充実した後にやろうと思っても大変になります。
後でやりたくなる事を見越して、最初にやっておくのがベストと言えます。
すでに記事を書き始めてる人でも、早めにしておきましょう。
「思いついた日が残りの人生で最も早い日」です。
多少の手間でもやってしまいましょう。
(私も最初にやっておけば良かったというサイトがあります。。汗)
エックスサーバーなら無料で出来る
https化は通常、有料のオプションであることが多いのですが、エックスサーバーなら無料で出来ます。
エックスサーバーでも2016年6月までは有料でした。
何度も言いますが、それだけ世の中の流れが「全https化時代」に動いているということです。
https化は当たり前になってきているのです。
>>エックスサーバーの契約方法についてはこちらの記事をご覧ください➡︎『ブログ開設までの流れ。まずはレンタルサーバーと契約しよう。』
設定も非常に簡単です。
当記事ではエックスサーバーを使ったhttps化を説明していきますので、その点はご了承ください。
https化(常時SSL化)のやり方
それでは、https化の方法を解説していきます。
レンタルサーバーは「エックスサーバー」。WordPressテーマは「STINGER8(スティンガーエイト)」で解説していきます。
https化は一気に出来るものではありません。
1つずつ手順を踏んでいって徐々に完成に近づきます。
また、アフィリエイトリンクの影響で一部ページは不完全な状態になることもあります。
その場合は仕方がないので、そのままではありますが、アフィリエイトリンク側がSSLに対応したらリンクの張り替えを行う必要があります。
https化の工程
工程は下記のようになります。
1:エックスサーバーのSSL設定
2:WordPressのURL設定変更
3:リダイレクト設定
4:リンクの書き換え
5:SNSシェアボタンの引き継ぎ
6:Googleアナリティクスとコンソールの設定変更
すでに記事を書き始めている人は、これらの工程の前にバックアップを取っておくことをおすすめします。
バックアップはこちらのプラグインを導入していれば問題ないでしょう➡︎『「BackWPUp」のSTINGER PLUS+及び8での設定方法』
1:エックスサーバーのSSL設定
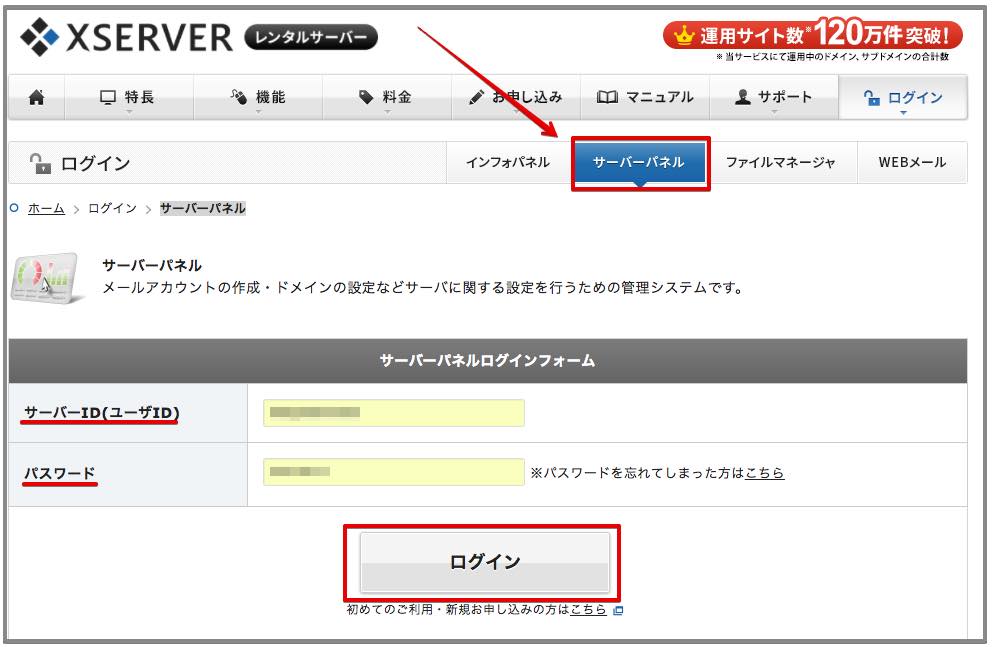
まず、下記リンクからエックスサーバーの「サーバーパネル」ログインページに行きます。
⬇︎会員IDとパスワードを入力して「ログイン」をクリックします。

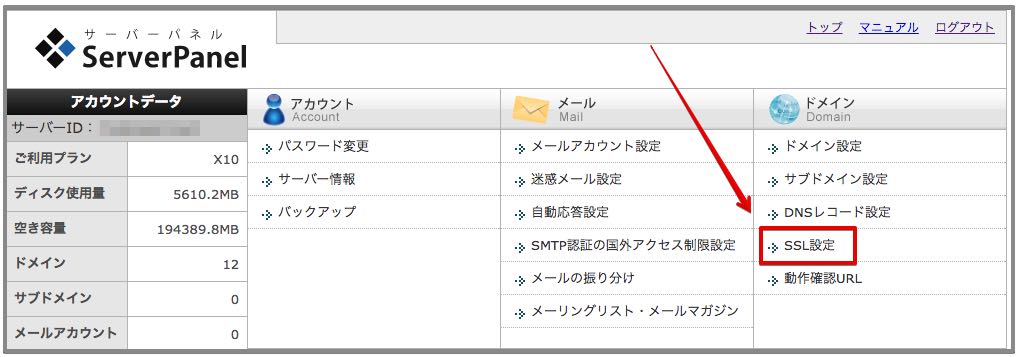
⬇︎「SSL設定」をクリックします。

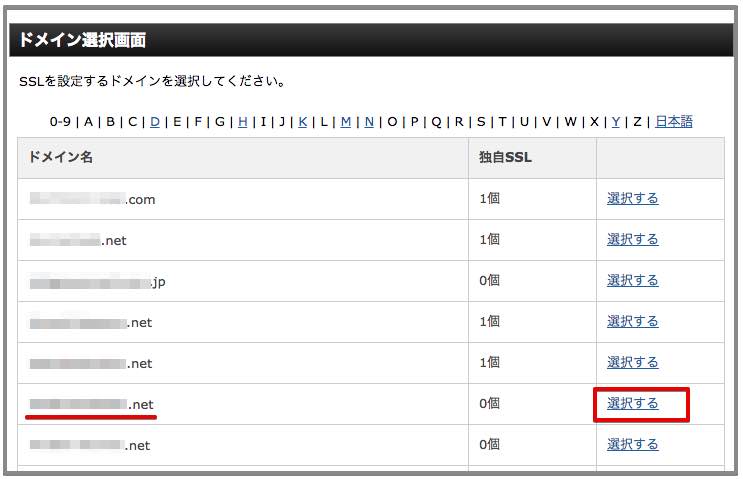
⬇︎「SSL化」したいドメインの「選択する」をクリックします。

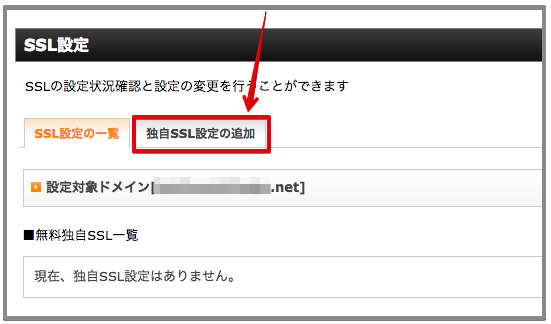
⬇︎「独自SSL設定の追加」をクリックします。

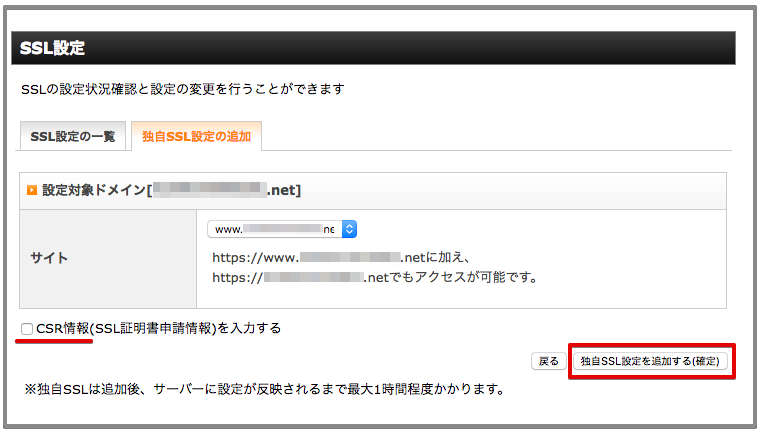
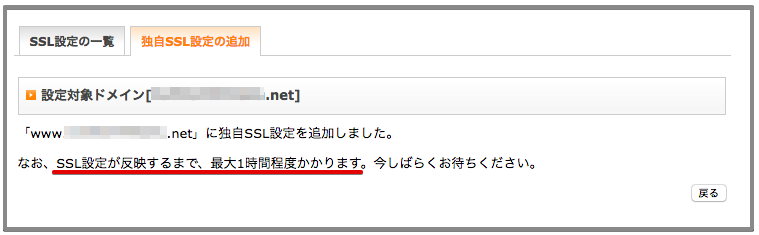
⬇︎「独自SSL設定を追加する(確定)」をクリックします。wwwが付いていますが大丈夫です。「CSR情報」にはチェックしなくて大丈夫です。

⬇︎これでサーバーの設定は完了です。実際にhttpsのアドレスにアクセス出来るようになるには30分〜1時間ほどかかります。(時々設定でエラーが出ることがあります。その場合はもう一度チャレンジしてみてください。)

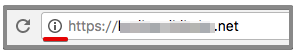
⬇︎時間が経ってからhttpsのアドレスにアクセスしてみました。アクセスは出来ますが、ビックリマーク表示ではまだ不完全な状態です。完全な状態では当ページのように「鍵マーク」が表示されますので、その状態を目指していきます。(表示はブラウザによって違います。写真はクロームになります。)

2:WordPressのURL設定変更
それでは次にWordPressで設定しているサイトURLをhttpsに変更します。
⬇︎WordPress管理画面の「設定」の「一般」ページに移動します。

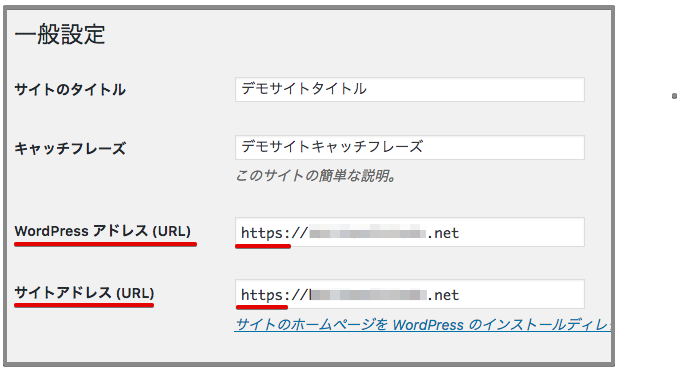
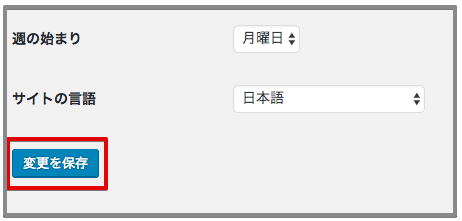
⬇︎「WordPress アドレス」と「サイトアドレス」をhttpsバージョンに変更します。

⬇︎「変更を保存」をクリックします。

以上で設定変更は完了です。
3:リダイレクト設定
次にサイトのリダイレクト(転送)設定を行います。
実はhttps化しても、httpのサイトもまだ残っています。
消えたわけではなくて、両方存在するのです。
ですので、httpの方にアクセスがあった場合に自動的にhttpsの方に転送する(リダイレクト)設定が必要になります。
設定は、エックスサーバーのファイルマネージャーから「.htaccess」ファイルにコードを書き足します。
やり方を解説します。
※2017年3月26日追記:今まで紹介していた方法より簡単な方法が分かりましたので、そちらを紹介します。
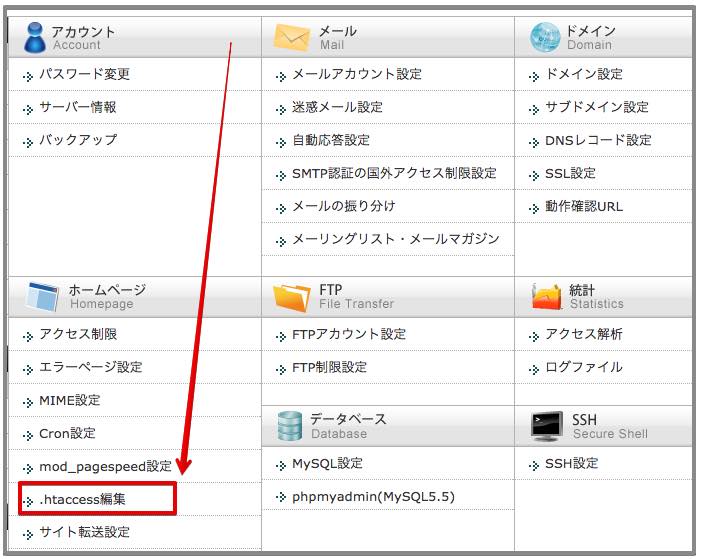
⬇︎エックスサーバーの「サーバーパネル」にログインして「.htaccess編集」をクリックします。

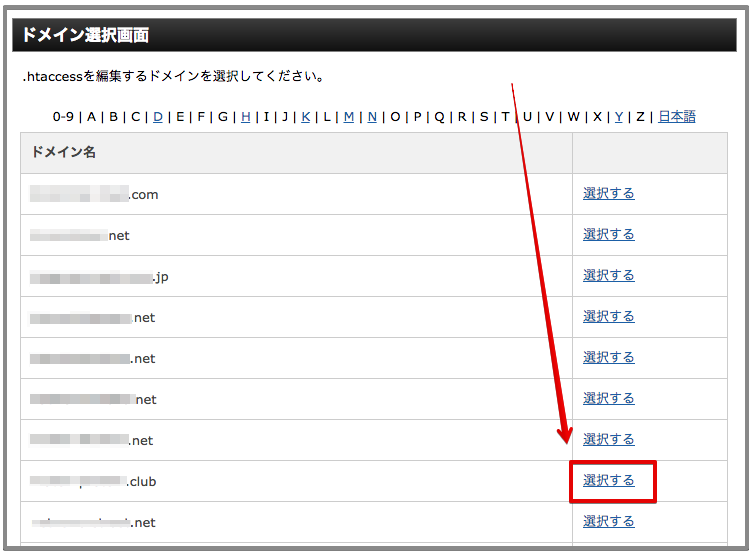
⬇︎該当のドメイン名の「選択する」をクリックします。

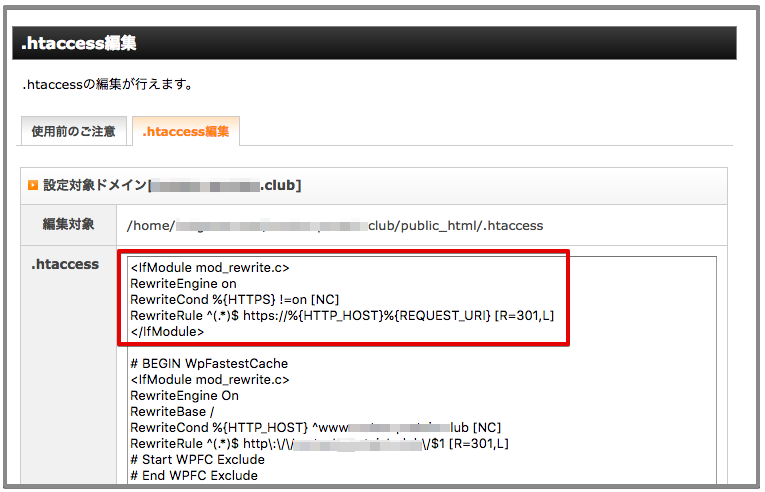
⬇︎「.htaccess編集」をクリックします。

⬇︎「.htaccess」の先頭部分に下記のコードをコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

⬇︎「.htaccessを編集する(確認)」をクリックします。

⬇︎「.htaccessを編集する(確定)」をクリックします。

以上で設定は完了です。httpのサイトにアクセスしてhttpsに転送されれば成功です。
もし表示異常などの事態に陥ったら、「.htaccessファイル」にエラーが出ています。
「.htaccessファイル」を最初の状態に戻して、やり直してみてください。
※ここからは以前紹介したやり方になります。上記のやり方で上手くいかなければ試してみてください。
⬇︎エックスサーバー『インフォパネル』にログインします。

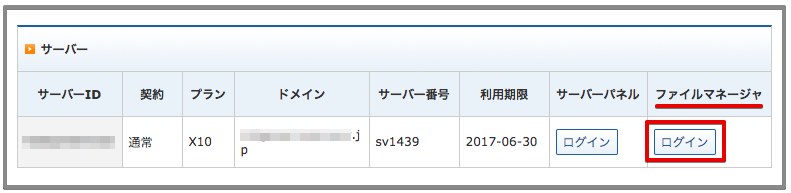
⬇︎「ファイルマネージャ」の「ログイン」をクリックします。

⬇︎変更する「ドメイン名」をクリックします。

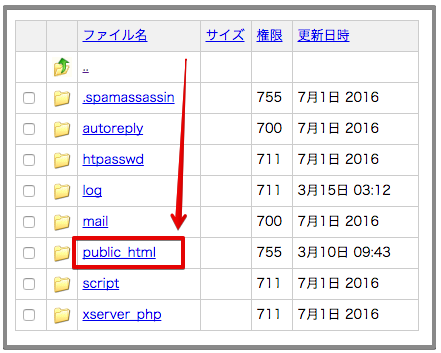
⬇︎「public html」をクリックします。

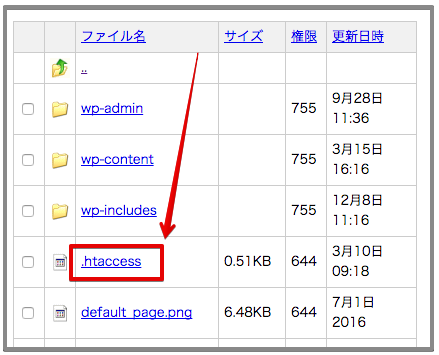
⬇︎「.htaccess」をクリックするとファイルがダウンロードされます。

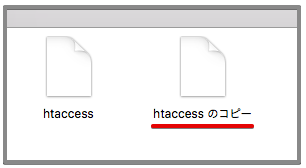
⬇︎ダウンロードした「.htaccess」に変更を加えますが、上手くいかなかった場合はサイトが見れなくなる可能性もあります。いつでも元に戻せるように必ず「コピー」をとっておいてください。
※ファイル名に「. (ドット)」から始まる名前は使えませんので、「.」抜きの名前(htaccess)になっているはずですが、それで構いません。

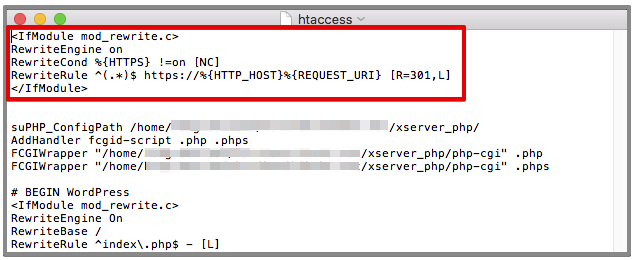
⬇︎「htaccess」をテキストエディタで開き、下記のコードを先頭にコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

⬇︎文字コードを「UTF-8N」で保存します。(写真はMacの場合です。)
Windowsの場合は「名前を付けて保存」で「文字コードと改行コード」で「UTF-8N(BOMなし)」を選択してください。
Macの場合は左上メニューの「テキストエディット」→「環境設定」の「エンコーディング」で「Unicode(UTF-8)」を選択して保存してください。

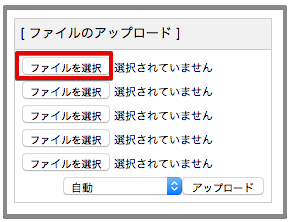
⬇︎エックスサーバーに戻り、「ファイルのアップロード」の「ファイルを選択」をクリックします。

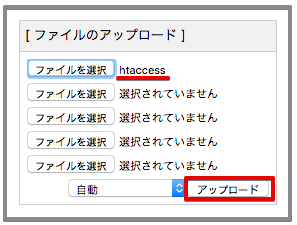
⬇︎変更を加えた「htaccess」を選択して「アップロード」をクリックします。

⬇︎この時点で、「.htaccess」と「htaccess」(.なし)がありますので、まずは元々あった「.htaccess」を削除します。
選択チェックをして右側の「ファイルの削除」をクリックします。

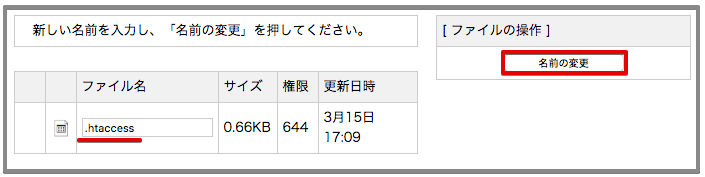
⬇︎次に「htaccess」を選択チェックして右側の「ファイル名の変更」をクリックします。

⬇︎先頭に「.」を付け加えて「名前の変更」をクリックします。

以上で設定は完了です。
試しにhttpアドレスの方にアクセスしてみてください。
自動でhttpsの方に転送されれば成功です。
もし、サイトが表示されないなどの重大なエラーが出た場合は、コピーしたおいた元の「.htaccess」ファイルをアップロードして、新しい方は削除してください。手順は同じです。
途中何らかの間違いがあったはずですので、落ち着いてもう一度最初からやり直してみてください。
4:リンクの書き換え
次にリンクの書き換えを行います。
サイトにある「内部リンク(自分のサイトの別ページへのリンク)」「画像(動画も)」「ウィジェット」「メニュー」のURLがhttpのままだと、安全性が低いという評価を受けてしまいます。
この作業は記事が増えれば増えるほど大変ですので、サイト立ち上げ当初の方が有利になる作業です。
また、「外部リンク(他のサイトへのリンク)」もhttpサイトにリンクを貼っている場合は「安全でない要因」になることがあります。
しかし、外部リンクに関してはどうしようもないので、しょうがないと諦めるかリンクを貼らないとするしかありません。
(外部httpリンクに関しては必ずしも「安全でない」という評価にはなりません。なるものとならないものがあります。)
内部リンクと画像の置き換え方法
内部リンクと画像の置き換えには「Search Regex」といプラグインが便利です。
Search Regexは任意の言葉を別の言葉に一括で変更できる便利なプラグインです。
変更前➡︎「http://あなたのドメイン名/」
変更後➡︎「https://あなたのドメイン名/」
と設定すれば、一括で変更できます。
ただ、本当に変更していいかは1つ1つチェックしてからの方がいいでしょう。
記事数はある程度ある人は活用してください。
>>「Search Regex」の使い方はこちらです➡︎『Search RegexのSTINGER PLUS+及び8での使用方法』
「ウィジェット」「メニュー」の変更方法
「ウィジェット」「メニュー」に関しては手作業で変更していきましょう。
1つずつ確認してhttpのままのURLがないか見ていきます。
まだ、「ウィジェット」「メニュー」の設定をしてない人は、する時にhttpsにするよう気をつけてください。
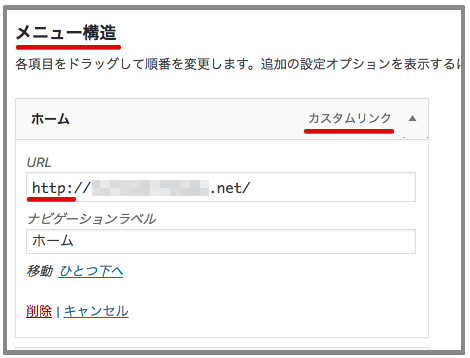
⬇︎カスタムリンクに「s」を付け加えていきます。今後もメニューを増やす時等あらゆる場面で「s」が付いているかを確認するようにしましょう。

⬇︎以上で、テストサイトの場合はこれで「鍵マーク」付きになり成功しました。※ページによってはまだダメな場合もあるので確認しておきましょう。その場合は「画像」や「リンク」が原因だと推測されます。

STINGER8の場合はテーマ自体のエラーも発生しないようなので、比較的簡単にhttps化出来ました。
5:SNSシェアボタンの引き継ぎ
https化を行うと、過去のSNSシェアのカウント数はリセットされてしまいます。
(サイト立ち上げ当初ではシェア数はないとは思いますが。)
しかし、「SNS Count Cache」というプラグインを使えばカウント数を復活させることができます。
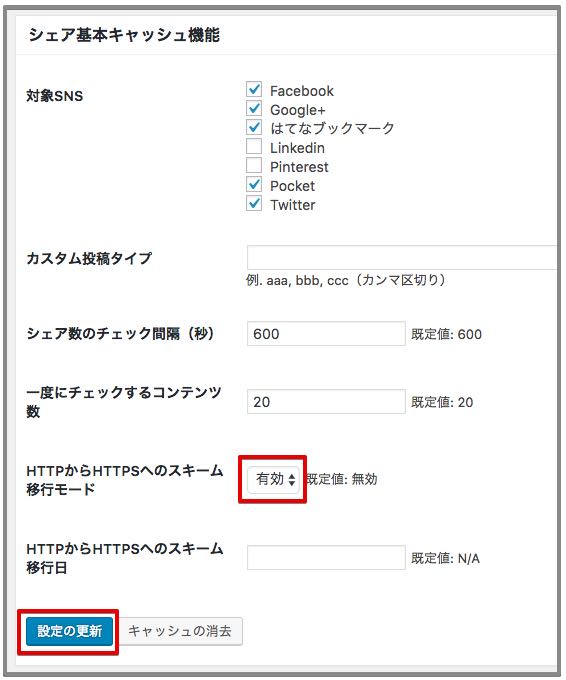
⬇︎やり方は「SNS Count Cache」の「設定」で「HTTPからHTTPSへのスキーム移行モード」を「有効」にするだけです。

>>「SNS Count Cache」について詳しくはこちらでご覧ください➡︎『SNS Count CacheのSTINGER PLUS+及び8への導入方法』
6:Googleアナリティクスとコンソールの設定変更
最後にGoogleアナリティクスとGoogleサーチコンソールの設定を変更します。
>>両者の登録がまだの場合は、今すぐしなくても大丈夫です。登録の方法はこちらのページからご覧ください➡︎『STINGER8でサーチコンソールとアナリティクスの登録をする方法 』
Googleアナリティクスの設定変更
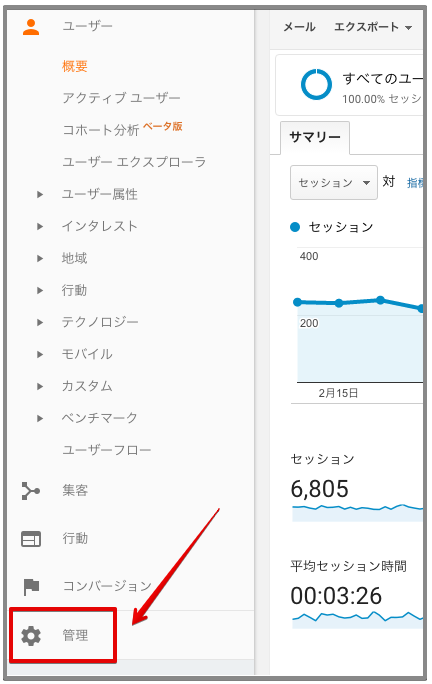
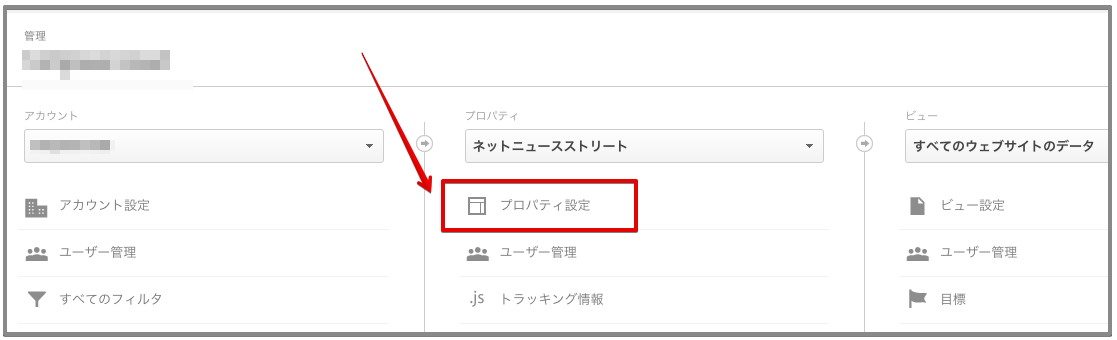
⬇︎アナリティクス画面の左下の「管理」をクリックします。

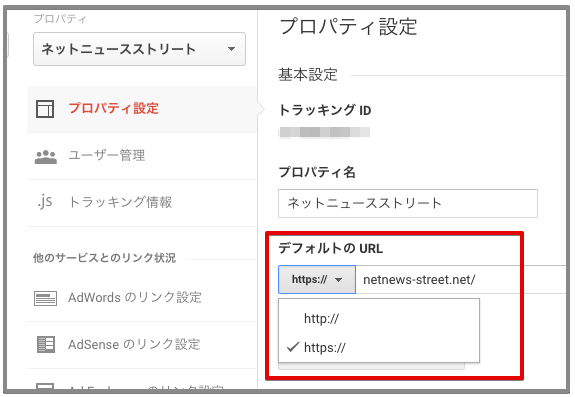
⬇︎「プロパティ設定」をクリックします。

⬇︎「デフォルトのURL」のところで「https://」を選択します。

⬇︎「保存」をクリックします。

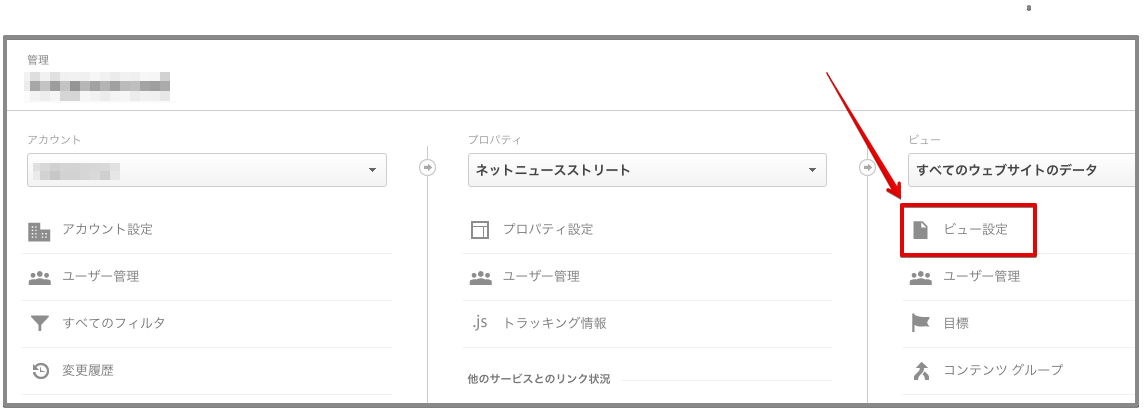
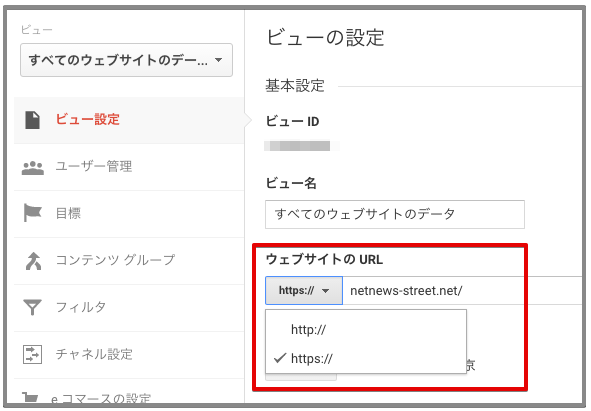
⬇︎次に「ビュー設定」をクリックします。

⬇︎こちらも同じように「https://」を選択して「保存」をクリックします。

Googleアナリティクスの設定変更は以上で完了です。
Googleサーチコンソールの設定変更
サーチコンソールの場合は、「https」のサイトを追加登録する必要があります。
追加登録の方法は『STINGER8でサーチコンソールとアナリティクスの登録をする方法』のページで解説しています。
サーチコンソールには結果的に以下の4つを登録することになります。
・http://ドメイン/
・http://www.ドメイン/
・https://ドメイン/
・https://www.ドメイン/
「優先バージョンの設定」を忘れないようにしてください。
以上で全ての設定は完了です。
まとめ
サイトのhttps化(常時SSL化)は、今後のネット環境の変化(全https時代)を考えた上で欠かすことの出来ない要素です。
設定変更は面倒であるゆえ敬遠されがちな作業ですが、サイト立ち上げ当初は変更しやすいので必ずしておきましょう。
https化するとアドセンス収益が下がったり、一部アフィリエイトリンクが「安全でない」の要因になったりすることはあります。
しかし、世の中の流れは確実にhttps化に動いており、様々なツールが今後対応されていくものと予想されます。
現在はデメリットとされていることも、いずれは消えていくでしょう。
ぜひ早めにhttps化を行って、他のサイトよりも有利な条件を増やしていきましょう。
<STINGER関連の記事をまとめました。↓>