目次
※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されるのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
STINGER8対応箇所(※2016/11/18追記)
本記事に関してはSTINGER PLUSと作業は同じですので、SINGER PLUS+の部分をSTINGER8に読み替えて、同じように作業していただければ大丈夫です。
初心者のためのSTINGER解説
このサイトでも使用しているWordPress無料テーマのSTINGER PLUS+(スティンガープラス)のインストール方法と子テーマの導入方法を解説します。
私も最初は初心者でしたのでコード等は分かりませんが、色々調べながらカスタマイズしてみました。
STINGERシリーズはSEO対策もしっかりされており、初心者でも使いやすいです。とても満足しています。
初心者の為のカスタマイズ解説ですので、出来るだけ分かりやすく説明したいと思います!
スティンガープラス親テーマ子テーマのインストール方法
テーマとは
テーマとはWordPressを使いやすくする為に、あらかじめどなたかがサイトの基本的な構造を作ったものです。
そのテーマを使用することで、自分で色々設定しなくても簡単にサイト作りが始められる大変ありがたいものなのです。
このテーマを親テーマといいます。
しかし、使っているうちに段々と自分でカスタマイズしたくなってきます。
文字の大きさを変えたいだとか、行間を変えたいなど自分好みにカスタマイズしたくなるのです。
このカスタマイズ自体はそれほど難しくなかったりしますから、勉強しながら自分で変えることができます。
ここまでは問題ないです。
問題なのはテーマがアップデートされた時です。
テーマの製作者の方は修正などをおこなって新しいバージョンを出したりします。
バージョンアップすることでトラブルを解決できたりしますので、アップデートはしたいところです。
ところがテーマをアップデートすると、自分でカスタマイズした部分が消えてしまいます。
また一からやり直さなくてはいけなくなるのです。
それを解決するのが子テーマです。
子テーマとは
子テーマというものを用意するとこの子テーマに自分がカスタマイズした部分を記録できるので、親テーマをアップデートしてもカスタマイズ部分が消えることはありません。
仕組みを理解しておく必要はあまりないと思います。
とにかく「子テーマを使っておけば安心」と思っていただいて大丈夫です。
リスクも何もありません。
STINGER PLUS+の場合、製作者のENJIさんが子テーマも用意してくれてるので大変ありがたいです。
ENJIさんのウェブサイトは、ブログ運営においてとても参考になりますのでおすすめです。
・ENJILOG
それでは親テーマと子テーマのインストールをおこなっていきましょう。
STINGER PLUS+ダウンロード
こちらからダウンロードできます。
・STINGER PLUS+ダウンロードページ・STINGER8ダウンロードページ
規約などを確認して、希望の場所にダウンロードします。
ZIPファイルのままで、解凍する必要はありません。

インストールの仕方
親テーマも子テーマもインストール方法は同じです。
まず親テーマからインストールしましょう。
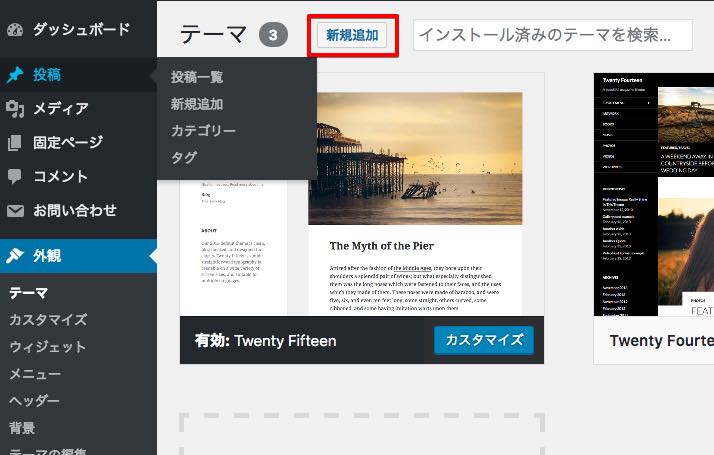
WordPress管理画面に行き、「外観」のところの「テーマ」に行きます。
そして「新規追加」をクリックしてください。

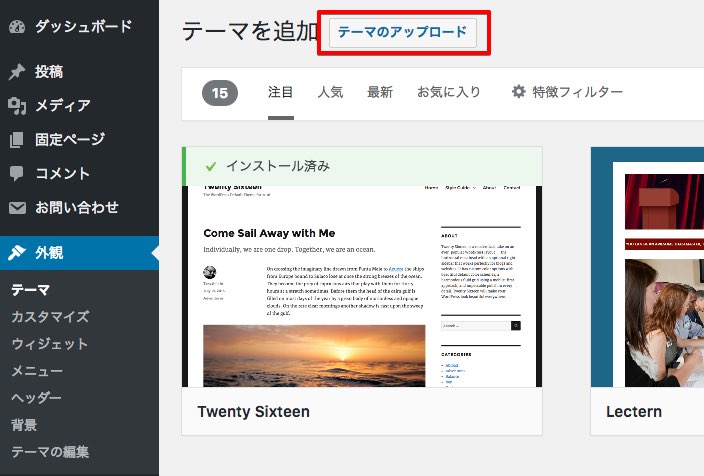
「テーマのアップロード」をクリックしてください。

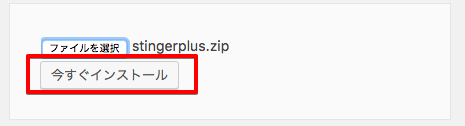
「ファイル選択」をクリックして、ダウンロードしたSTINGER PLUS+をZIPファイルのまま選びます。
「今すぐインストール」をクリックするとインストールが始まります。
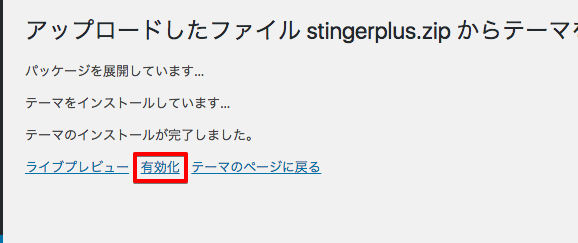
画面が変わりますので「有効化」をクリックします。
子テーマのインストール方法も同じ手順です。
ファイル選択でstinger plus childを選んで有効化まで行ってください。
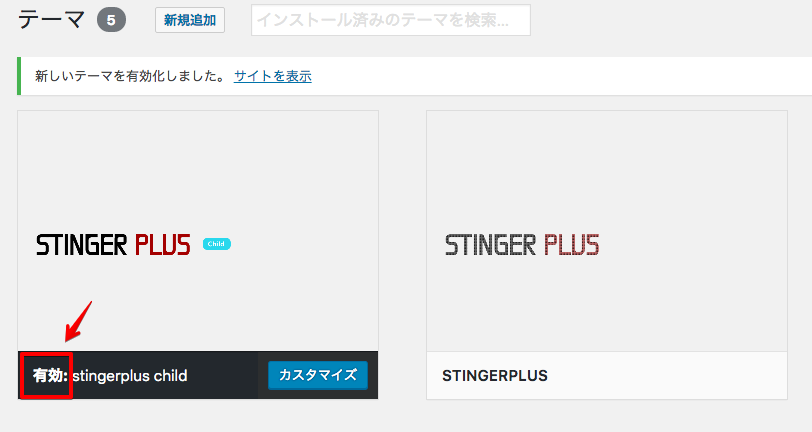
テーマのところで確認するとSTINGER PLUS CHILDの方に有効の表示が出ていますが、これでオーケーです。
子テーマの変更点
2017/08/19追記:
STINGER8子テーマver20170614以降の場合は、すでにこの仕様にしてありますので、この項目の作業は必要ありません。
また、「テーマのための関数(functions.php)」の変更はとてもデリケートです。
もし、失敗した場合は「サイトにアクセス出来なくなる」場合がありますので、今後「テーマのための関数(functions.php)」に変更を加える場合は気をつけて行いましょう。
サイトが表示されなくなった時はこちらの作業を行ってください➡︎『「テーマのための関数」をいじってサイトが表示されなくなった時の対処方法』
子テーマを有効化した時点でもう使える状態なのですが、一点変更したい部分があります。
管理画面の「外観」の「テーマ編集」にいきましょう。
この「テーマ編集」でコードを変更することが出来ますので、これから何度となく訪れるところです。
しかし、仕組みは難しいので私もよく分かりません。
コードの変更は手順通りにミスなく行えば基本的に大丈夫です。
仕組みは分からなくても機械的に手順を追っていけばカスタマイズができます。
テーマ編集画面で「スタイルシート(style.css)」をクリックします。
ここには「私は親テーマのスタイルを読み込みますよ」ということがコンピューター語で書かれています。
これ自体は問題ないのですが、この読み込み方の方法が別に推奨されてるものがありますので、変更しておきます。
意味が分からない人も手順通りやってみてください。
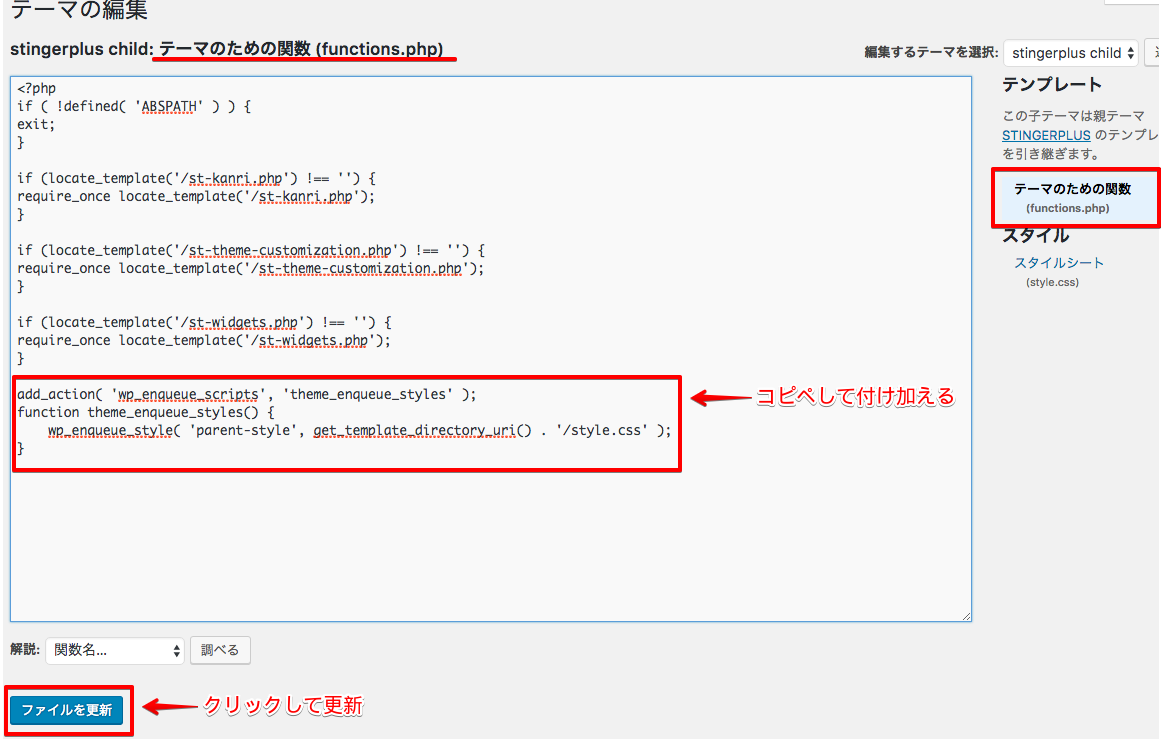
子テーマの「テーマのための関数(functions.php)」をクリックして下記のコードを一番下に付け加えて「ファイルを更新」ボタンを押してください。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}

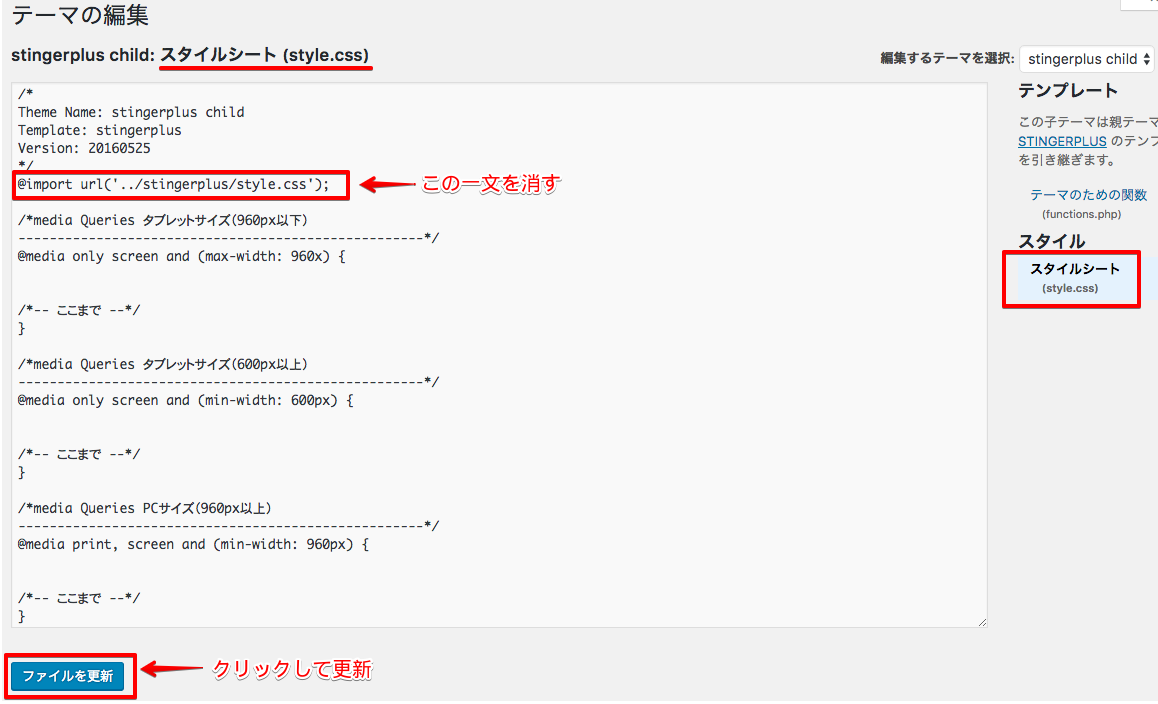
次に「スタイルシート(style.css)」をクリックして下記の部分を消して「ファイル更新」ボタンを押してください。※plusの部分が8と変わりました。
@import url('../stingerplus/style.css');
@import url('../stinger8/style.css');

これで大丈夫です。
今後テーマをカスタマイズしていくには、これからまだ手順が必要になってきますので、改めて解説していきます。
<STINGER関連の記事をまとめました。↓>


