目次
使用テーマはSTINGER8
今回はWordPressでブログを実際どのように書いていくのかを説明していきます。
初めてWordPressを使ってブログを書く時は、仕組みも分かりませんし、実際どのように書いて投稿すればいいかも分からないと思います。
そこで私の書き方で恐縮ですが、ブログ記事投稿の手順を共有してみたいと思います。
使用テーマはSTINGER8(スティンガーエイト)を使って記事を書く方法を説明していきます。
ちなみに私はMacを使って記事を書いていますが、なるべくWindowsの方にも通じるように解説しています。
STINGERでブログを書いてみる
当サイトの記事自体はSTINGER PLUSで書いていますので若干仕上がりが違う部分がありますが、STINGER8でもほぼ同じような出来栄えになるよう解説していきます。
記事本文はテキストエディタで書く
私の場合、記事の本文は直接投稿記事エディタには直接書かずに、パソコンのテキストエディタなどに書いています。
WordPress投稿記事に直接書くと、スペースも小さくて改行もしづらいですので、まず基本的な文章は別に書いてから、コピペするようにしています。
↓この記事を書いている時のスクリーンショットです。このような感じで書いています。

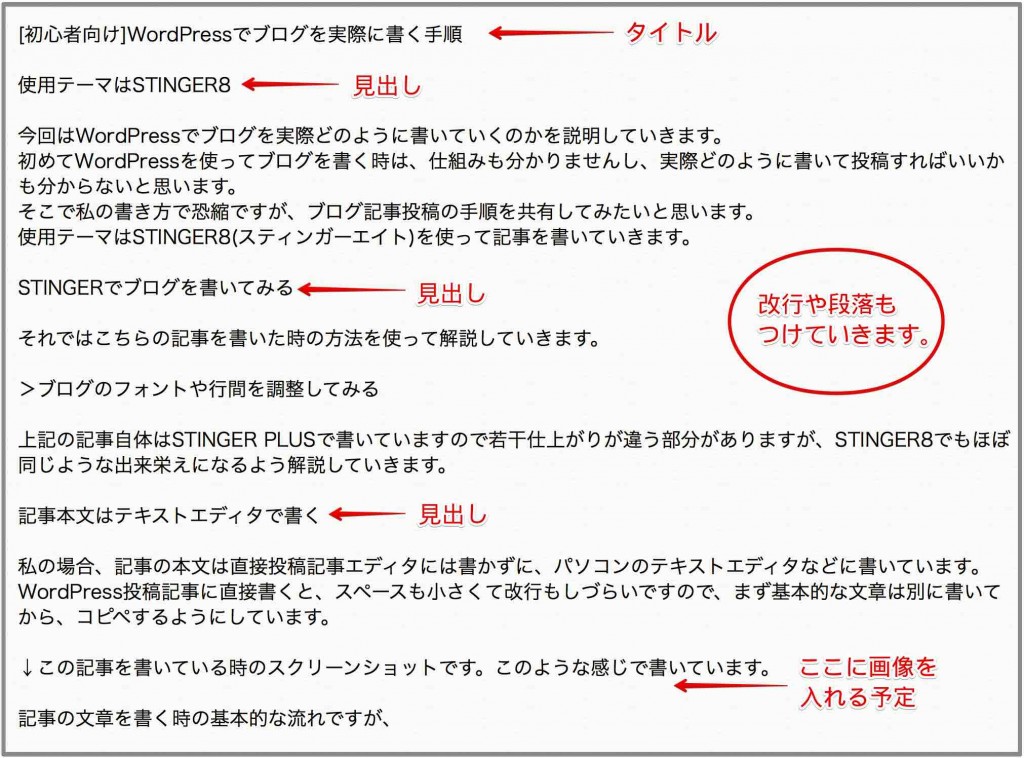
記事の文章を書く時の基本的な流れですが、
「記事のテーマを考える」→「タイトルを考える」→「記事の構成を考える」→「見出しを考える」→「本文を考える」
というような流れで書いています。本文を考える時に、写真が必要な場合は別途準備していきます。
見出しは「H1→タイトル」、「H2→大見出し」、「H3→中見出し」、「H4→小見出し」という感じで考えています。
なお、見出しタグ(hタグ)をここで書いてしまうと、投稿記事画面にコピペした時に消えてしまうので、タグは後で付け加えます。
画像(スクリーンショット)の用意の仕方
画像は上手く使うと、記事内容の分かりやすさが格段に上がるため、積極的に使うようにしています。
ここではスクリーンショットを使った画像の用意の仕方を解説します。
こちらのページで解説していますので、ご覧ください。
>ブログにスクリーンショットで撮った画像を加工して載せる方法
文字数を確認する
一通り書き終わりましたら、文字数を確認します。
文字数は最低1,000文字は書かないとSEO対策上あまりよくないとされています。
慣れてきたら、だいたいの文字数は分かるようになりますが、足りなそうだなと思ったら確認するようにしてます。
こちらのサイトにコピペして確認します。
>なんもじ
(WordPress記事投稿画面でも確認することはできますが、文字数が足りない時は再編集が面倒なので、足りないかもと思った時はこちらで確認しています。)
WordPressにコピペする
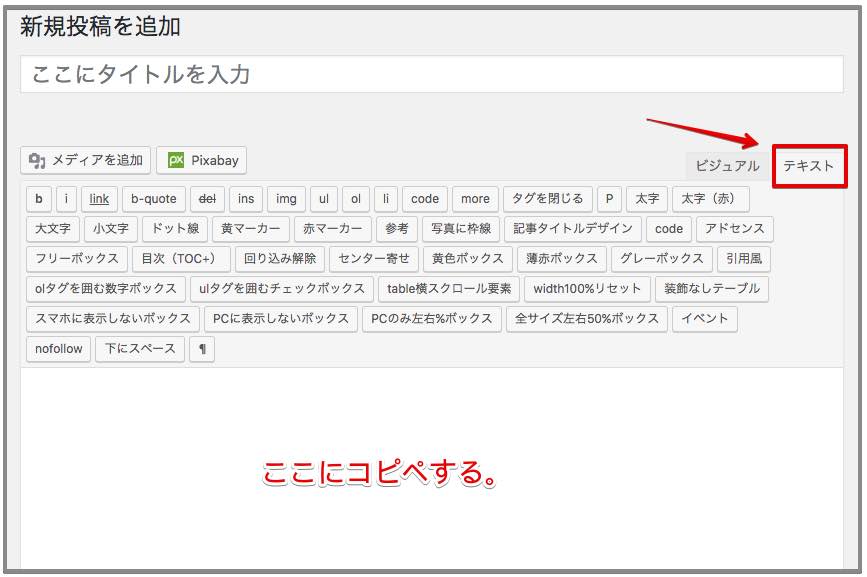
それでは、一応完成した本文を投稿記事画面にコピペします。
WordPress管理画面「投稿」→「新規投稿」と進みます。
↓注意点としては、テキストモードにしてコピペするということです。テキストモードではタグなどを使って表示方法を指定していくので、本来は初心者向きではないモードですが、コピペする時はこちらでないと上手くいきません。

タイトルを入力する
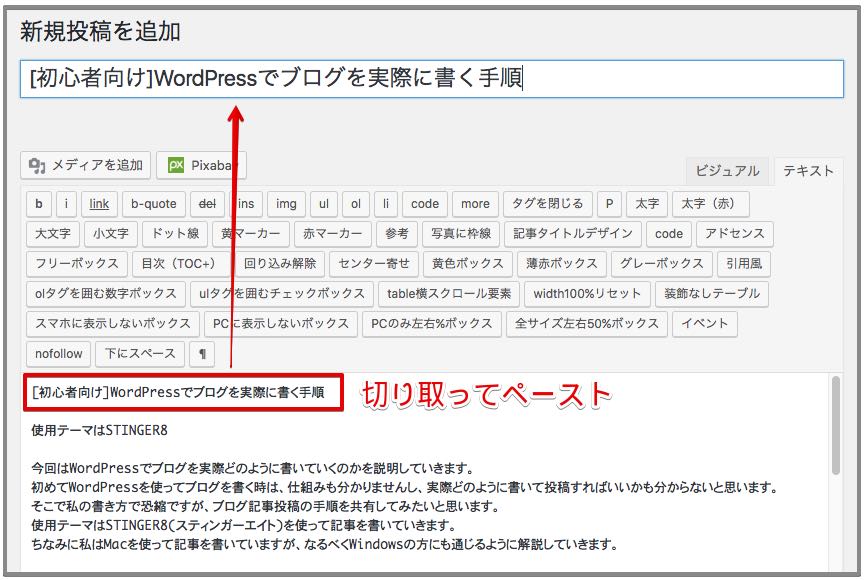
次にタイトルを入力します。
↓本文にタイトルを書いていたので、タイトル部分を切り取ってタイトルにペーストします。

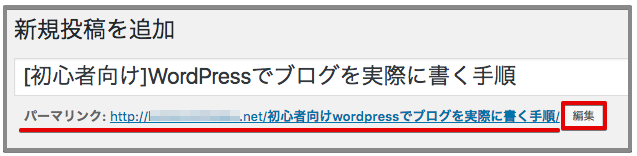
パーマリンクを変更する
次にパーマリンクを変更します。パーマリンクというのは記事のウェブアドレスのことです。
この部分が日本語になっていると、あまり良くない場合がありますので変更しておきます。
簡潔で内容とリンクしているものが良いとされています。
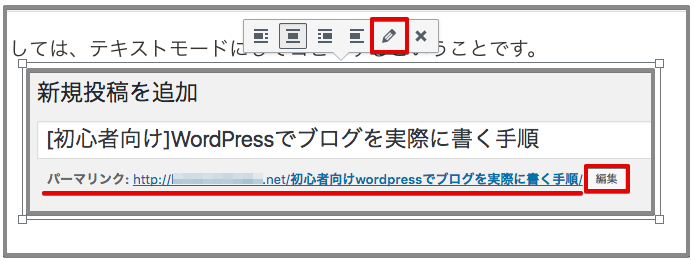
↓タイトルがそのまま使用されているので、「編集」を押して変更します。

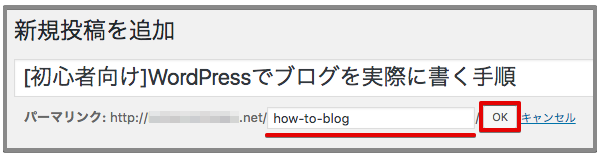
↓変更したら「OK」をクリックします。

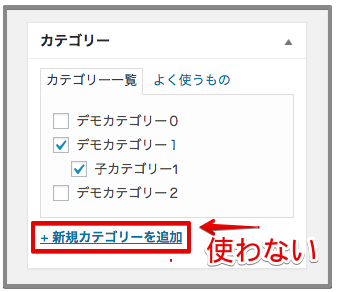
カテゴリーの選択
次にカテゴリーを選択します。
カテゴリーはあらかじめ考えておくとよいでしょう。
もし新規カテゴリーを作りたい場合は、ここから作るのは避けてください。
ここで新規カテゴリーを作ってしまうと、カテゴリーURL(スラッグ)が日本語で作られてしまいます。
新規カテゴリーを作る場合は「カテゴリー」ページでカテゴリー名とスラッグ(URL)を指定して作ってください。
↓子カテゴリーに指定する場合は親カテゴリーも一緒にチェックするとよいでしょう。

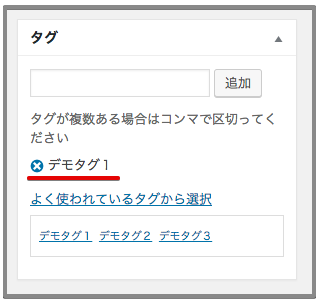
タグの追加
タグも必要であれば追加しておくとよいでしょう。
タグに関してもあらかじめ「タグ」ページで作成しておいてください。新規タグが作られてしまいますと、日本語URLのタグページになってしまいます。
↓入力するとこのように追加されます。消したい場合は×マークを押してください。

抜粋
抜粋とはトップページなどでサムネイル表示された時に表示される文章になります。
何も設定しなければ、本文の最初の文章が表示されますが、特定の文章を表示させたい時はここに入力してください。
本文編集
それでは本文を編集していきます。
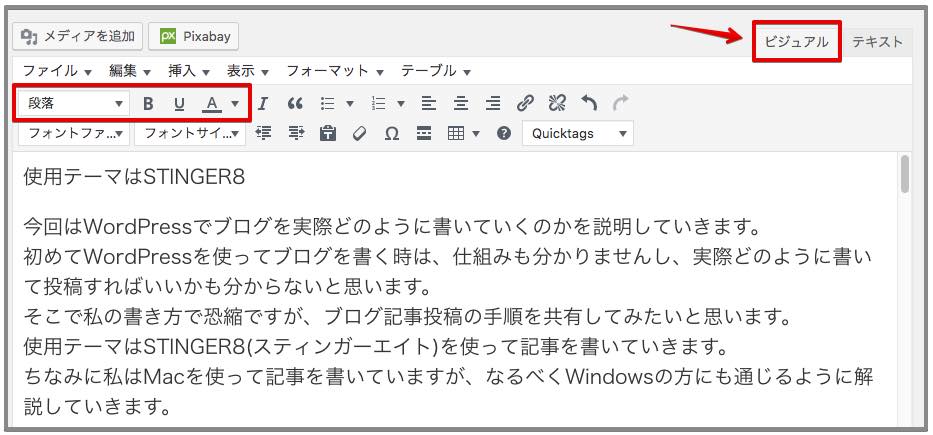
編集画面を「ビジュアル」モードにします。
このビジュアルモードでは、ここに書いてある見た目通りの完成形になると考えてください。タグなどをこちらで記述しても、そのまま表示されてしまいます。
(ビジュアルモードでは、「enter」キーを押すと段落が変わってしまいます。行を変えたいだけの時は「shift+enter」を押してください。)
見出しを付けるのと、本文の装飾を行います。私の場合は「太字」「下線」「文字色」ぐらいしか使っていませんが、お好みで使用してください。場合によっては「文字背景カラー」や「グレーボックス」を使っています。(グレーボックスは「フォーマット」→「スタイル」にあります。
文字を装飾していく時に誤字脱字のチェックも行いましょう。
※エディター画面のカスタマイズはプラグインの「TinyMCE Advanced」を使うと便利です。自分がよく使う機能をまとめておくと良いでしょう。使い方はこちら>「TinyMCE Advanced」のSTINGER PLUS+及び8での導入方法
↓ビジュアルモード

見出しのつけ方
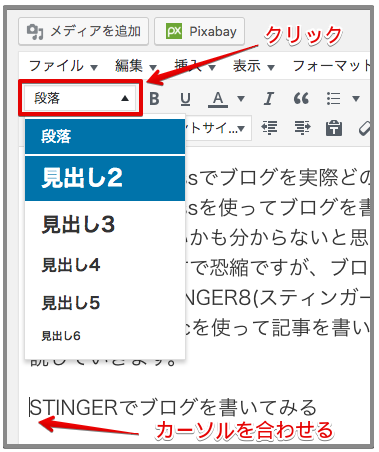
↓見出しにしたい文の段落の先頭にカーソルを合わせた状態で「段落」をクリックして、希望の見出しをクリックします。

文字装飾の仕方
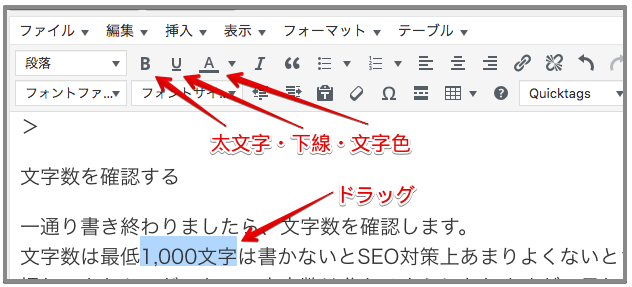
↓装飾したい文字をドラッグして、使いたい機能の各ボタンをクリックします。

リンクの挿入方法
リンクの挿入の仕方を解説します。
私の場合は下書きの時点ではリンクを挿入したい部分に「>」マークだけ入力しておきます。
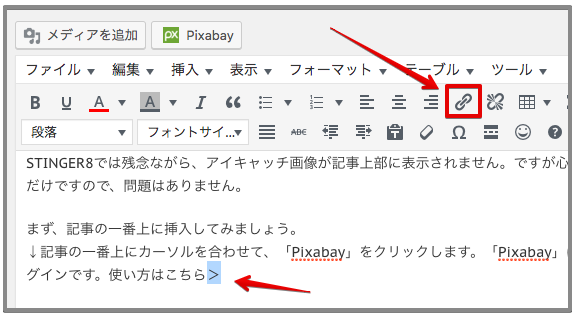
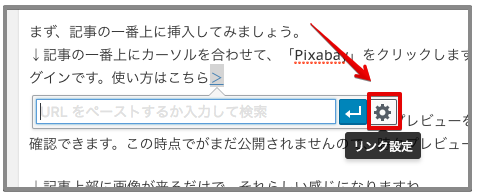
↓そして編集画面で>マークを選択した状態で「リンクの挿入ボタン」をクリックします。

↓このような表示が出ますので「リンク設定」をクリックします。

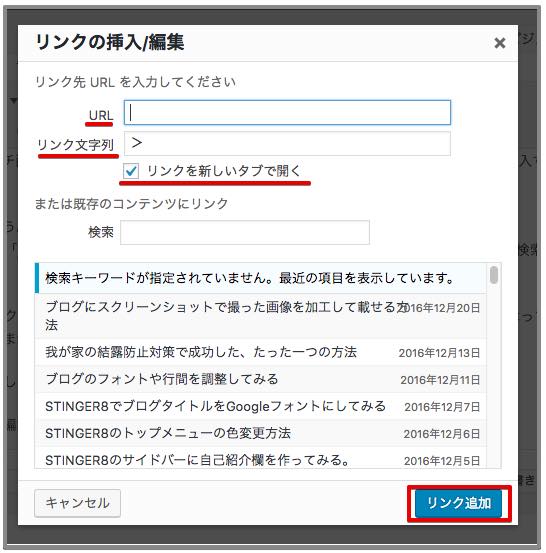
↓「URL」にリンク先のURLを入力します。リンク先が自己サイト内であれば、下記の項目から選ぶことができます。
「リンク文字列」にはリンク先のページタイトルなどを入力しましょう。
「リンクを新しいタブで開く」にはチェックを入れておくとよいでしょう。
入力し終わったら「リンク追加」をクリックします。

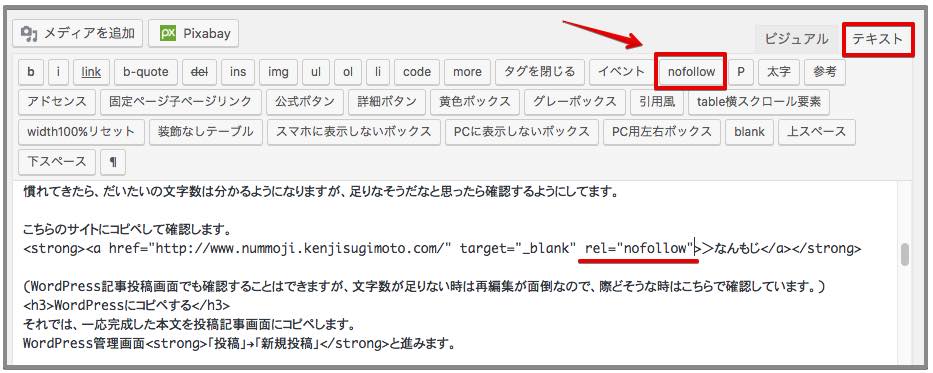
↓外部リンクを張った場合は「no follow」指定をして、検索エンジンロボットが外部に逃げないようにしてもいいでしょう。
「テキストモード」でリンク部分の最後(>の前の部分)にカーソルを合わせて「nofollow」タグを押してください。

画像の挿入方法
見出し付けと文字の装飾が一通り終わりましたら、画像を挿入していきます。
画像を挿入したい位置にカーソルを合わせて「メディアを追加」をクリックすれば画像を追加できます。しかし、編集画面に画像を直接ドロップしても追加できます。そちらの方が手間がかからないので便利です。
挿入したい場所にカーソルを合わせておくのを忘れないようにしましょう。
私の場合は画像の説明文とくっつけたいので、説明文のすぐ下(shift+enterを押した所)に挿入します。
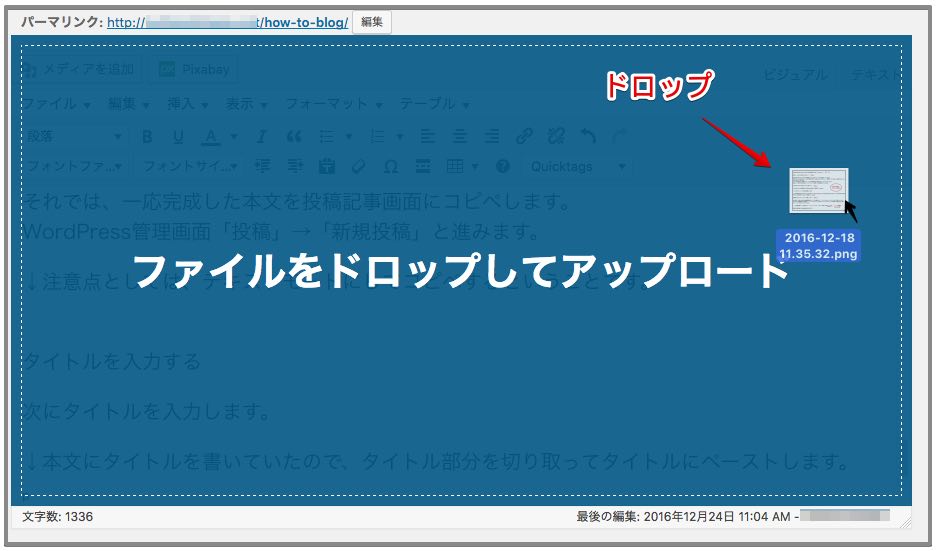
↓編集画面に直接ドロップ。

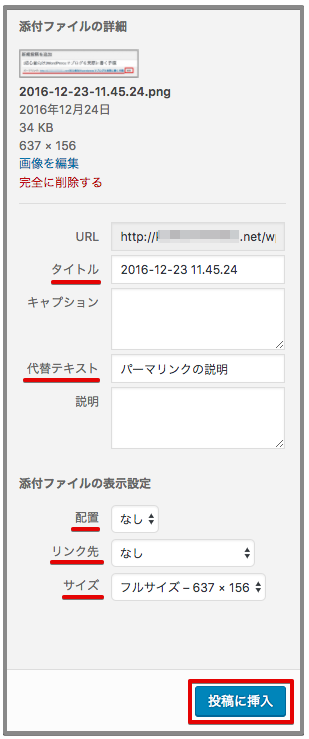
↓アップロード設定を行います。

画像がアップロードされますので、「タイトル」と「代替テキスト」は入力しておきましょう。特に「代替テキスト」は検索エンジンのロボットが画像を認識する時のテキストになりますので、SEO対策上大切になってきます。
画像を分かりやすく表す言葉を簡潔に使いましょう。
「キャプション」は画像に付属して表示される文字です。クレジット表示が必要な時などに使いましょう。
「説明」は自分用のメモみたいなものです。
配置は「なし」にしていると基本的に中央に配置されるはずです。画像を左右に寄せてしまうと、なぜか編集画面が非常に見づらくなります。とりあえず中央に配置しておいて、記事の公開直前に変更するといいでしょう。
リンク先は画像をクリックした時に別リンクで表示するかを設定できます。拡大表示させたい画像の時は「メディアファイル」を選んでおきましょう。元画像が大きければ、リンク先で大きく表示させることができます。リンク先を設定した時は新規タグで表示させたいので、これは後ほど設定します。
サイズはお好みの設定にしてください。基本的には横幅600ぐらいが目安だと思います。
設定が終わったら「投稿に挿入」をクリックします。
↓これで画像が挿入されましたが、リンク先を新規タグで表示させるための設定をしておきます。画像をクリックするとメニューが表示されるので、「えんぴつマーク」をクリックします。(この画面で配置の変更もできます。)

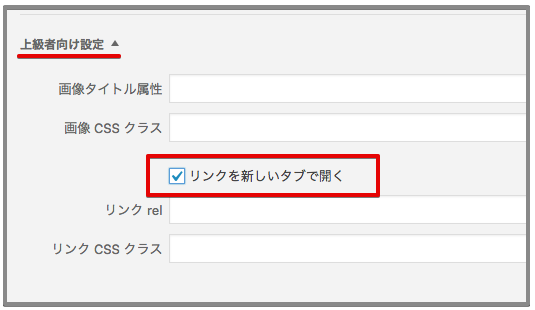
↓画像詳細画面が表示されますので、「上級者向け設定」の「リンクを新しいタブで開く」にチェックを入れます。設定したら「更新」を押して完了です。

アイキャッチ画像の設定
では次にアイキャッチ画像の設定を行います。
アイキャッチ画像とは記事一覧などでサムネイル表示される画像のことです。これがあるとないとでは、印象が大きく違うので必ず設定しておきましょう。
STINGER8では残念ながら、アイキャッチ画像が記事上部に表示されません。ですが心配無用です。同じ画像を一番上に挿入すればいいだけですので、問題はありません。
まず、記事の一番上に挿入してみましょう。
↓記事の一番上にカーソルを合わせて、「Pixabay」をクリックします。「Pixabay」はクレジット表記が必要ない画像を検索できるプラグインです。使い方はこちら>「Pixabay Images」のSTINGER PLUS+及び8への導入方法

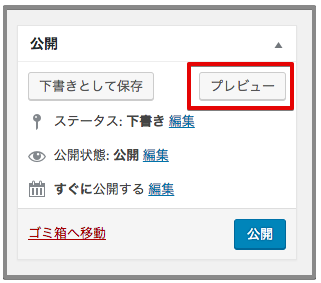
↓画像を挿入したら、「プレビュー」をクリックします。プレビューをクリックすると、現時点でどのような出来栄えになっているかを確認できます。この時点でがまだ公開されませんので、時々プレビューで実際の出来栄えを確認しましょう。
また、「下書きとして保存」を押すと下書き保存になります。必要に応じて時々保存してください。

↓記事上部に画像が来るだけで、それらしい感じになりますね。

↓次にアイキャッチ画像を設定します。編集画面右下にある「アイキャッチ画像を設定」をクリックします。

「メディアライブラリ」から先ほど記事上部に挿入した画像と同じものを選択し、「アイキャッチ画像を設定」をクリックします。
※こちらの画面からは「Pixabay」を起動できませんので、記事上部の画像挿入から行いました。
↓これでアイキャッチ画像の設定も完了です。

段落間隔を調整して記事を見やすくする
以上でほぼ完成なのですが、私の場合は記事を見やすくする為に、段落の間隔を調整しています。私的な見やすさなので、色々な意見があるかと思いますが、方法を紹介しておきます。
段落の間隔を調整するとは、例えば画像が連続した時に、画像と説明文の一体感を出す為に、それぞれの画像間のスペースを広くするために行っています。
百聞は一見に如かずということで下記をご覧ください。最初3枚は何もしてない状態で、後半3枚は間隔を開けた状態です。
通常の間隔。
↓通常間隔でのテスト1枚目。

↓通常間隔でのテスト2枚目。

↓通常間隔でのテスト3枚目。

次に間隔を空けます。
↓間隔を空けてのテスト1枚目。

↓間隔を空けてのテスト2枚目。

↓間隔を空けてのテスト3枚目。

私は画像が続く時と見出しの部分でよく間隔を空けています。
段落間隔の空け方
段落間隔を空ける時は、改行を何度も繰り返すのはあまり良くないとされています。
ですのでCSSでスペースを指定する方法をとります。
まず下記のコードを子テーマ「スタイルシート(style.css)」の下部に入力します。「この部分の下にスペースを空けますよ」という記述です。ちなみに、「bottom」を「top」に変えると「この部分の上にスペースを空けますよ」という記述になります。数字の部分がどれくらいスペースを空けるかの値になりますので、お好みで設定してください。
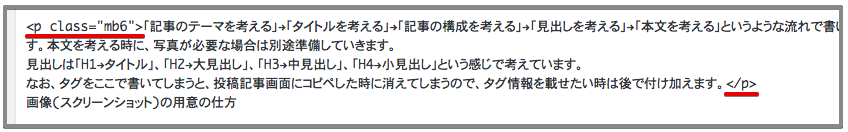
次に編集画面の「テキストモード」で下にスペースを空けたい段落を下記のタグで囲みます。
<p class="mb6"> 段落文。この段落の下にスペースが空きます。</p>
「AddQuicktag」プラグインを使ってクイックタグをエディターに登録しておくと便利でしょう。使い方はこちら>「AddQuicktag」のSTINGER PLUS+及び8への導入方法

※ちなみに</p>の方はわざわざ記述しなくても自動的に挿入されます。
もしこの方法で上手くいかない場合はHTMLで指定することもできます。
下記のタグで同じように段落で囲んでください。この記述も「top」に変えたり数値を変えたりできます。
<p style="margin-bottom:6em;"> 段落本文。</p>
公開
全て終わりましたら編集画面右側の「公開」を押して記事の投稿は完了です。
「プレビュー」で誤字脱字などの最終確認をしてから公開するといいでしょう。
まとめ
以上が私がブログを書く時に実際に行っている手順です。初心者のころは何から始めていいか見当もつきませんから、この方法がみなさんの参考になれば幸いです。
ちなみに私は1記事書くのにだいたい3時間以上はかかります。(ちなみにこの記事は6時間以上かかってしまいました・・・汗)
最初は大変かと思いますが、頑張った分満足度も高くなりますから、手を抜かずに頑張っていきましょう。
お疲れ様でした。
<STINGER関連の記事をまとめました。↓>