※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/21追記)
「Display Widgets」はSTINGER8でも問題なく動作しました。本記事に関してはSTINGER PLUSと作業は同じですので、同じ作業をしていただければ大丈夫です。
カテゴリ毎にアドセンスの表示非表示を選択できるプラグイン
今回は「Display Widgets」をSTINGER PLUS+(スティンガープラス)へ導入する方法を解説します。
「Display Widgets」はウィジェットをカテゴリごとに表示させたり非表示にしたりということが出来るプラグインです。
私はグーグルアドセンス広告を特定のカテゴリで非表示にする場合に使っています。
グーグルアドセンスはプライバシーポリシーが厳しく、記事内容によってはアドセンス広告を表示させることが出来ません。(表示させるとアドセンスアカウントが停止になる可能性があります。)
当サイトではウイスキーに関するカテゴリーがある為、ウイスキーカテゴリーのページにはアドセンスが表示されないように、「Display Widgets」で設定しました。(お酒に関する記事はプライバシーポリシーに反する。)
「Display Widgets」のインストール
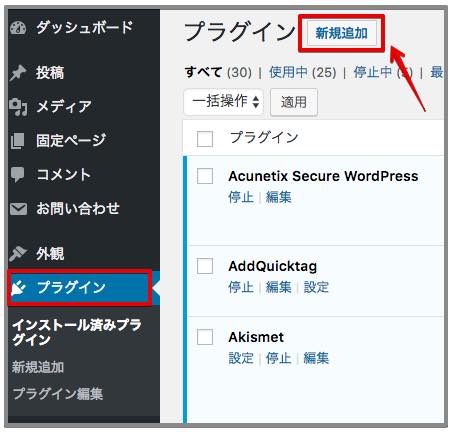
↓WordPress管理画面の「プラグイン」ページの「新規追加」をクリックします。

↓「プラグインを追加」ページで「Display Widgets」と検索します。

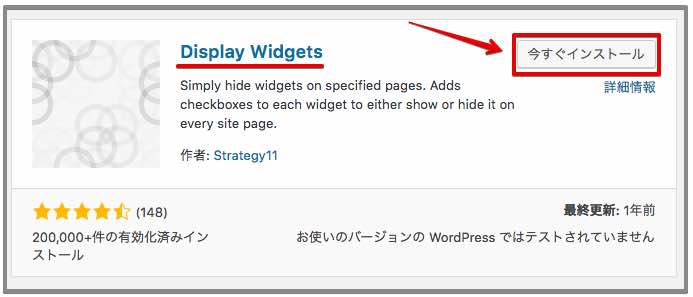
↓「Display Widgets」が表示されたら「今すぐインストール」をクリックします。

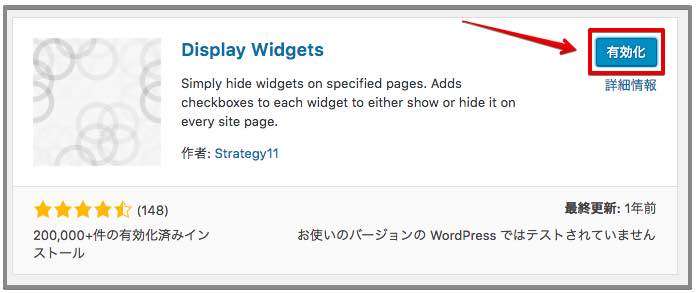
↓インストールされましたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
※翻訳の関係で自身のプラグインページでは「ウィジェットを表示」という名前で表示されてると思います。
設定項目はありませんので、早速使ってみましょう。
「Display Widgets」の使用方法
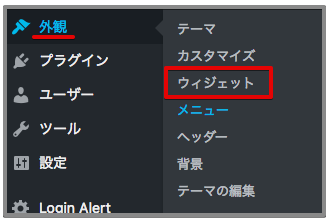
↓WordPress管理画面の「外観」から「ウィジェット」へと進みます。

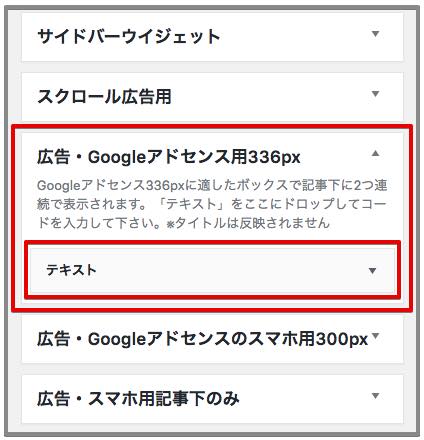
↓アドセンスを貼り付けている「広告・Googleアドセンス用336px」の「テキスト」をクリックします。

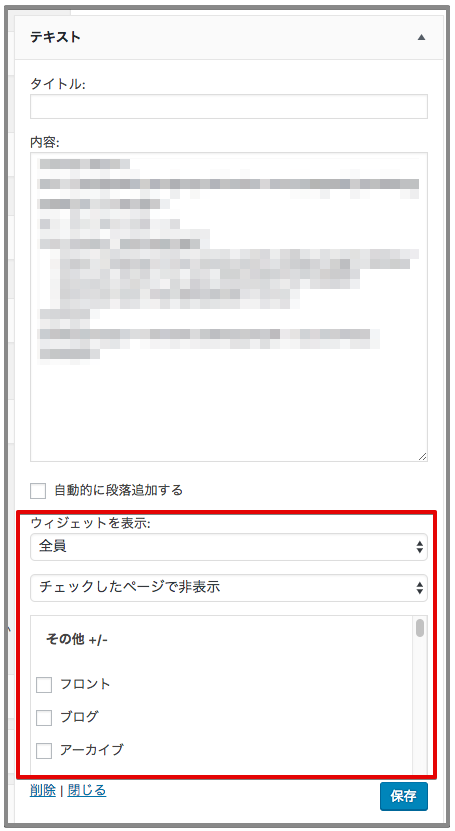
↓すると、ウィジェット下部にこのような項目が追加されています。

使い方解説
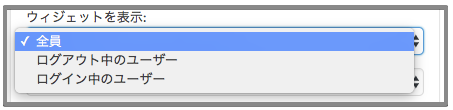
↓「ウィジェットを表示」
 どのユーザーに対してウィジェットを表示させるかを設定できます。通常、ここは「全員」にしましょう。
どのユーザーに対してウィジェットを表示させるかを設定できます。通常、ここは「全員」にしましょう。
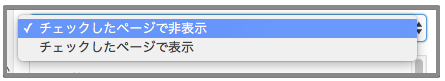
↓チェックしたページを表示するかしないの設定です。どちらでもよいですが、私の場合は一部非表示にしたいだけなので「非表示」を選択しておきます。

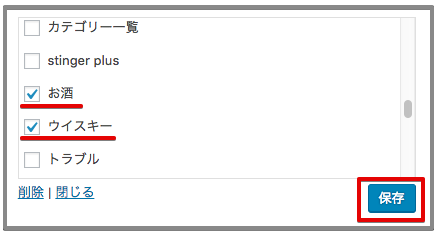
↓アドセンスを非表示にしたいカテゴリーにチェックを入れます。

最後に「保存」を押して完了です。
びっくりするほど簡単です。
「広告・Googleアドセンスのスマホ用300px」でも同じ作業を忘れずに行ってください。
もしアドセンスの代わりに別の広告を入れたい場合は、「広告・Googleアドセンス用336px」の所に別の広告コードを追加して、先ほどとは逆に「チェックしたページで表示」にして同じカテゴリーを選択すれば、指定したカテゴリーだけ別の広告を入れることができます。
以上で全ての設定は完了です。指定したカテゴリーで非表示になっているか確認してみてください。
お疲れさまでした。
<STINGER関連の記事をまとめました。↓>