※2016年11月15日にSTINGERの新テーマ「STINGER8」が配布されたのに伴い、「STINGER PLUS+」の配布は終了してしまいました。それに合わせて当サイトでも既存記事内容のSTINGER8(スティンガーエイト)への対応を進めております。本ページは対応済みですのでSTINGER8をお使いの方も参考にされてください。
目次
STINGER8対応箇所(※2016/11/18追記)
「EWWW Image Optimizer」はSTINGER8でも問題なく動きました。本記事に関してはSTINGER PLUSと作業は同じですので、同様の作業していただければ大丈夫です。
画像自動圧縮プラグイン
今回は「EWWW Image Optimizer」のSTINGER PLUS+(スティンガープラス)への導入方法を解説します。EWWW Image Optimizerはサイトにアップした画像を自動で圧縮してくれる便利なプラグインです。
画像サイズが大きいとサイト表示速度が遅くなり、ユーザーが快適に閲覧できなくなります。またSEO的にもよくありませんので、必須のプラグインと言えるでしょう。
EWWW Image Optimizerのインストール
それではインストールと有効化を行います。
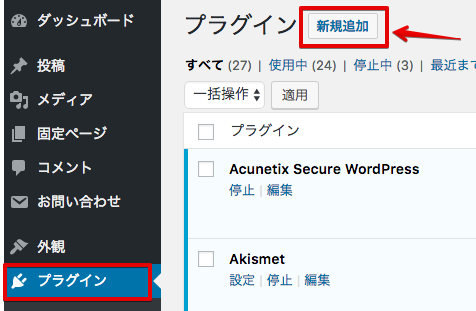
まずWordPress管理画面にて「プラグイン」ページの上部の「新規追加」をクリックします。↓
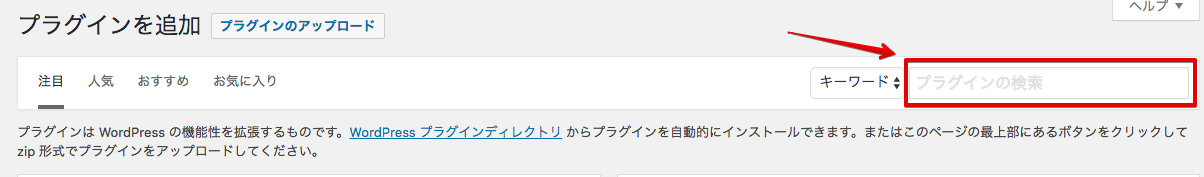
右側の検索欄に「EWWW Image Optimizer」と打ち込みます。↓
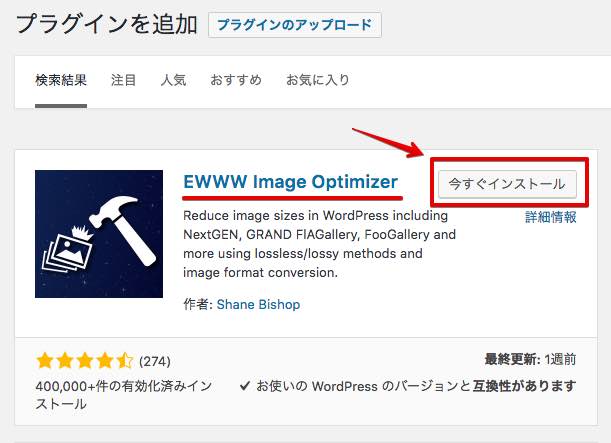
EWWW Image Optimizerが表示されますので、「今すぐインストール」をクリックします。↓

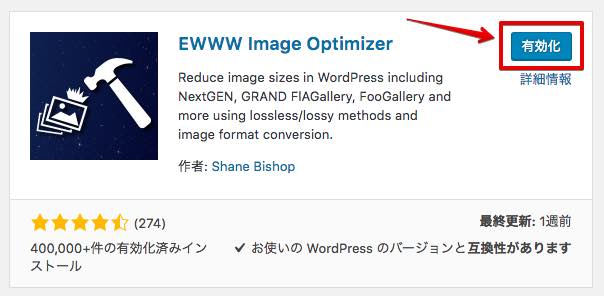
インストールされると「有効化」ボタンが出ますのでクリックします。↓

以上でインストールと有効化は完了です。
EWWW Image Optimizerの設定方法
⚠️:2017年3月23日追記:設定は全てデフォルト(初期状態)で大丈夫になりました。下記のように変更する必要はありません。「使い方」まで読み飛ばしてもらって大丈夫です。また、現在は日本語されましたので表記が下記とは異なっています。
それでは初期設定を行います。
管理画面の「設定」の「EWWW Image Optimizer」をクリックします。↓
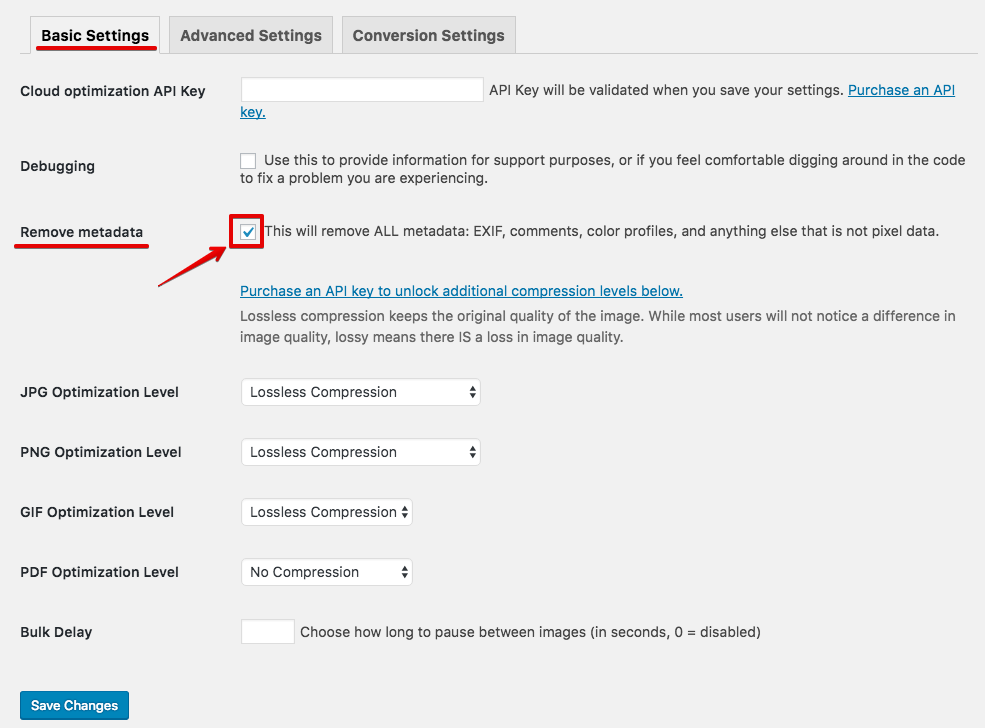
まず「Basic Settings」ですが、「Remove metadate」にチェックが入っているか確認します。↓
これは画像に付いてくる不要なメタデータなどを削除してくれる機能です。
その他は特に変更の必要はありません。
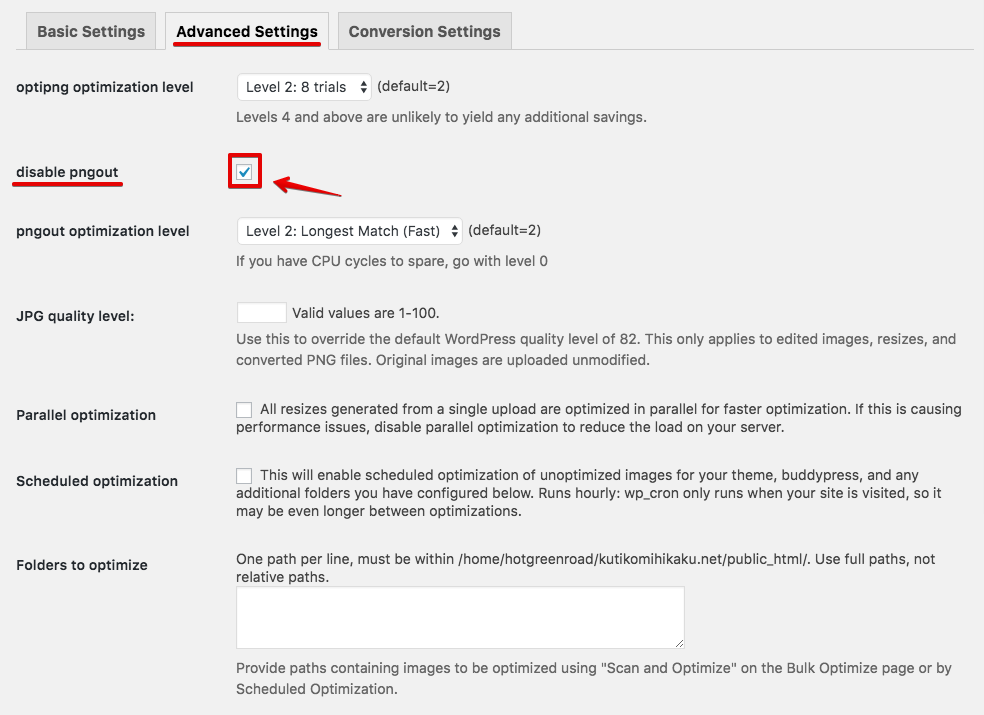
次に「Advanced Settings」で「disable pngout」にチェックが入っているか確認します。↓その他はデフォルトで大丈夫です。
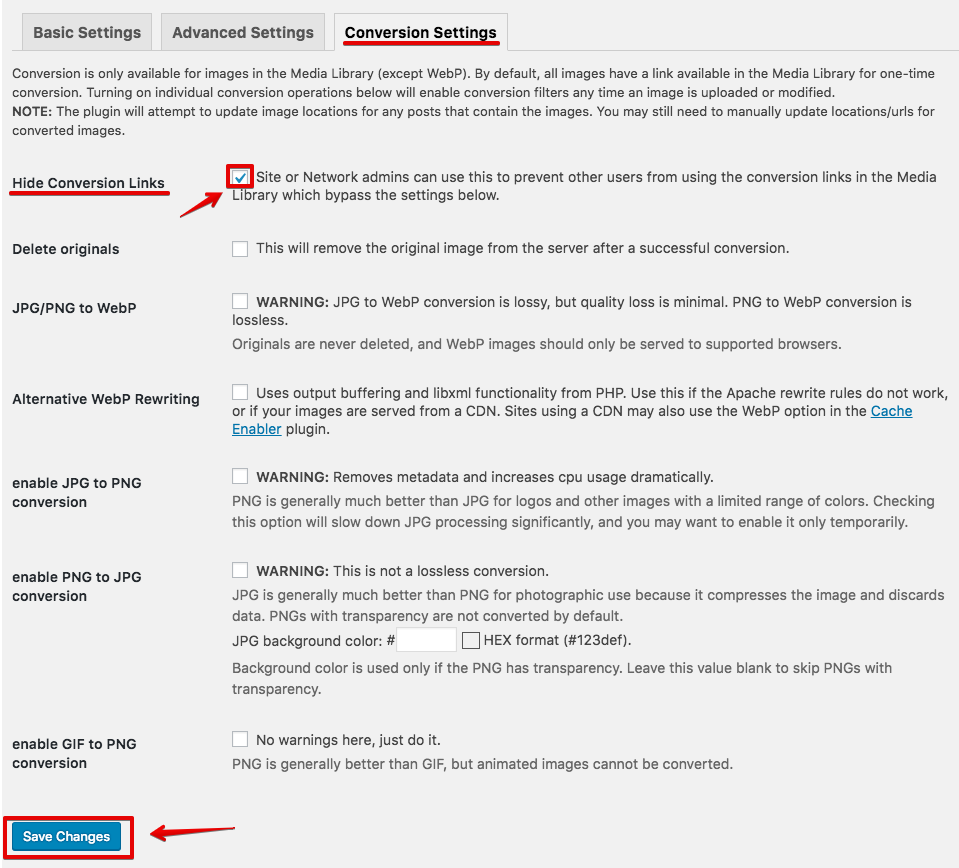
最後に「Conversion Settings」で「Hide Conversion Links」にチェックを入れます。↓
こうすることで、画像ファイルが勝手にpngからjpegに変換、またはその逆に変換されることを防ぐことが出来ます。
最後に「Save Changes」を押して設定を保存します。
以上で設定は完了です。
EWWW Image Optimizerの使い方
それではEWWW Image Optimizerの使い方を解説します。
EWWW Image Optimizerはアップした画像を自動で圧縮してくれるので、基本的に何もする必要はないのですが、最初だけ過去の分の画像を圧縮する必要があります。
管理画面の「メディア」から「一括最適化」ページに行きます。↓

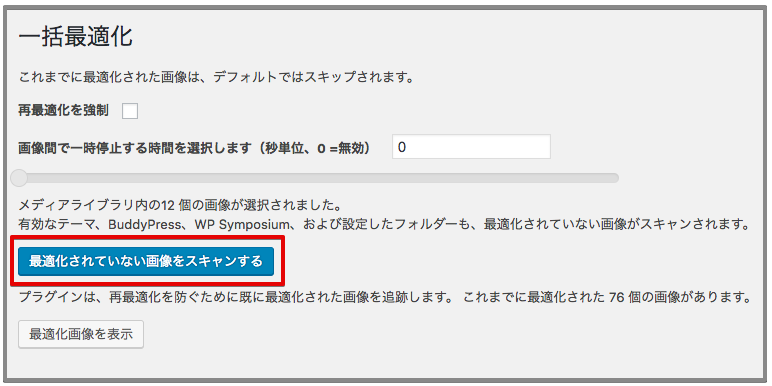
↓「最適化されてない画像をスキャンする」をクリックすると過去にアップした画像を圧縮してくれます。過去画像がある場合はクリックしましょう。

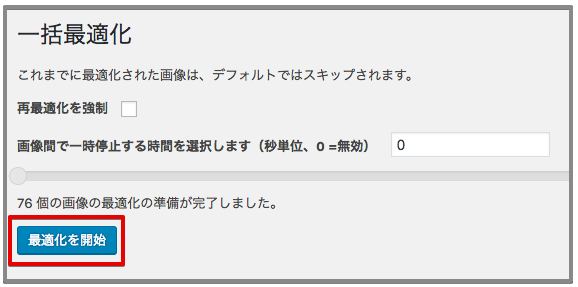
↓「最適化を開始」をクリックするとテーマ内の画像を圧縮してくれますので、実行しましょう。

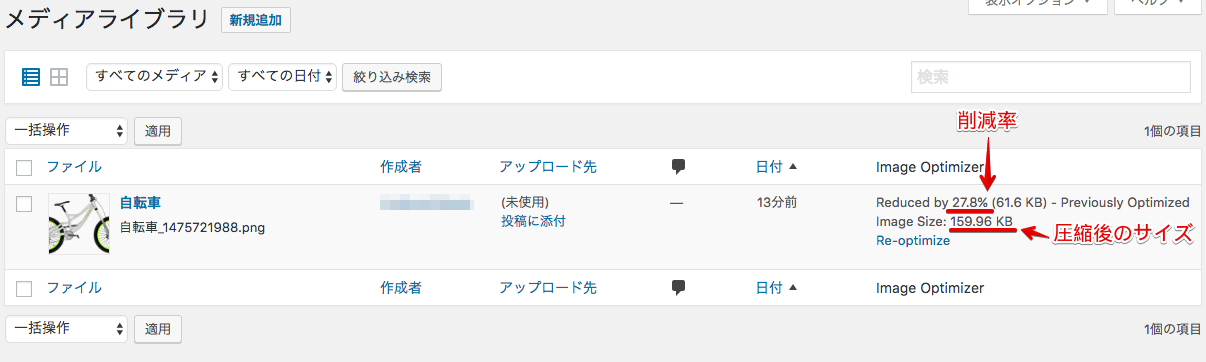
「メディア」の「ライブラリ」ページでに行って確認してみましょう。↓
画像の右側に削減率と圧縮後のサイズが表示されていますので、これでOKです。
以上で完了です。
これで今後は基本的に何もする必要はありません。
お疲れ様でした。
<STINGER関連の記事をまとめました。↓>


