目次
STINGER8の文字カスタマイズ
今回はブログの「フォント」「文字サイズ」「行間」「段落幅」「文字色」「文字詰め」の調整方法を解説します。WordPressテーマSTINGER8(スティンガーエイト)を使って解説していきます。
フォントや行間などは実は奥の深いものであります。一概にこれが正解というものがありませんので、本記事を参考にご自身で試行錯誤されてみてください。
ブログのフォント変更方法
フォントは使用テーマのスタイルシートで「font-family」を編集することによって変更できます。
STINGER8は「メイリオ」フォントに設定してあります。
ここでまず注意点があります。↓
OSによって表示が変わる
フォントはOSによって表示が変わってしまいます。
つまりWindowsかMacかによって見え方が変わってしまうということです。
また、OSのバージョンによっても対応しているフォントが変わってきますので、表示が変わる可能性があります。
ただ、全ての環境で自分の思い通りの表示にすることは、中々難しいですので、どこかで折り合いをつけて設定してみてください。
基本的にはユーザーの多いWindows環境を意識した方がいいかと思います。
両OSで、それぞれどのように表示されるかを画像で示していきますが、私の環境での表示ですのであくまで雰囲気を掴む参考とお考えください。
(Windows10 Microsoft Edge。MacOS 10.11.6 Google chrome使用)
定番フォント
数多くのフォントが存在していますが、2016年時点では「メイリオ」「游ゴシック」「ヒラギノ」あたりが定番となりますので、この中から選んでおけば問題ないでしょう。
ちなみに「ヒラギノ」はMacのみのフォントになります。
フォントファミリーの記述方法
フォントファミリーの書き方にルールがあります。それはユーザーの環境によって表示が変わってしまうからです。
たとえば「ヒラギノ」とだけ指定していまうと。Windows環境の人にはこちらが思ったような表示がされなくなってしまいます。ですので「ヒラギノ」のあとに「メイリオ」などと記述して、”その人の環境では表示できなかった時の予備のフォント指定をする”という書き方になります。
ですので先頭から自分が表示させたいフォントを指定して、後ろに予備を付け加えていくスタイルになります。
と言っても細かいことまで考えると、初心者の方にとっては難しいですので、基本的にはフォントファミリーをコピペで使ってもらって大丈夫です。
文字詰めを行う
私の場合は「文字詰め」を行っています。文字詰めとは文字と文字の間隔のことですが、これを自動で調整するコードを使用しています。
好みがあると思いますが、私としては文章が読みやすくなると思うのでオススメです。
※「メイリオ」では文字詰め調整はされません。
下記のコードをフォントファミリーコードの下に付け加えるだけでオーケーです。(下の方の「当ブログのフォントファミリー」のところで使用例を書いています。)
-moz-font-feature-settings: "pwid";
-webkit-font-feature-settings: "pwid";
font-feature-settings : "pwid”;
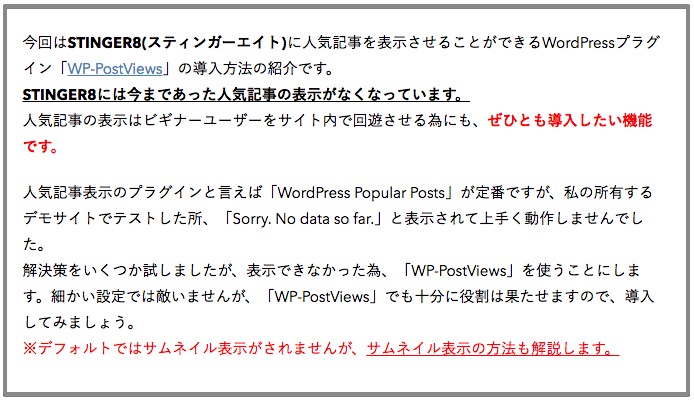
↓文字詰め前

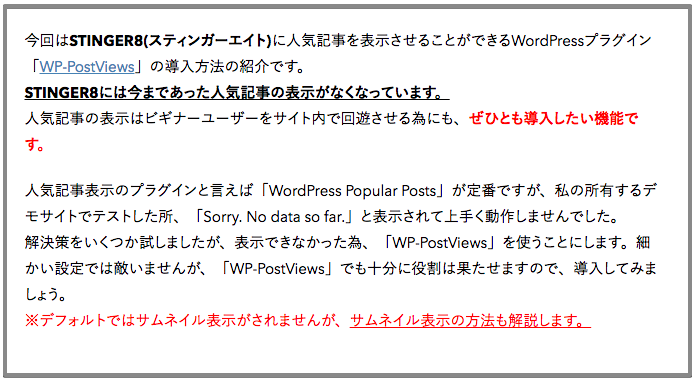
↓文字詰め後

それではいくつかのフォントを画像付きで紹介していきます。
以下で紹介していく画像は文字詰め調整している状態の画像です。
STINGER8デフォルトフォント「メイリオ」
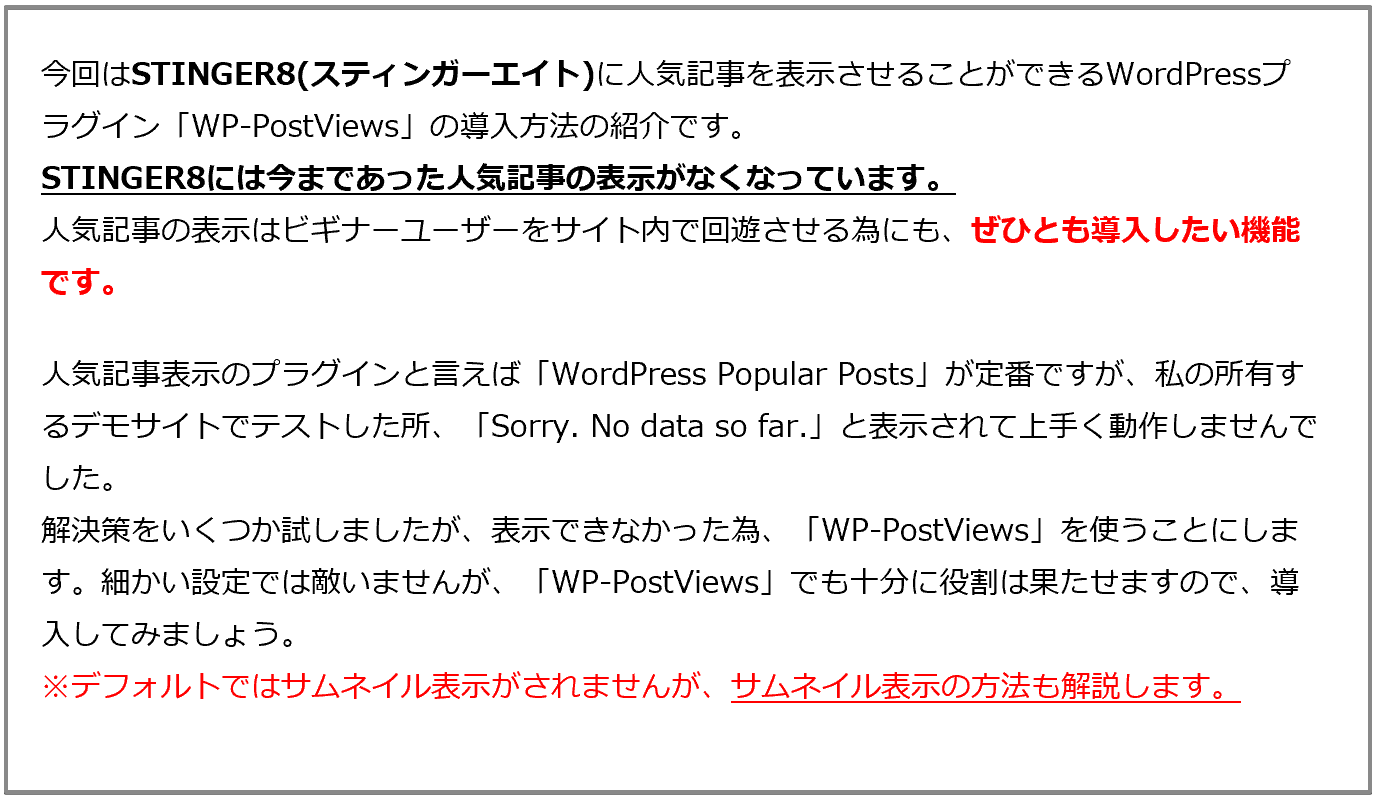
まずはSTINGER8のデフォルトフォントを見てみましょう。WindowsとMacでどれくらい違うかも確認してみてください。STINGER8のフォントは「メイリオ」です。
下記がSTINGER8のデフォルトフォントのコードです。
※これから紹介していくコードをWordPress管理画面「外観」→「テーマの編集」画面で子テーマの「スタイルシート(style.css)」の下の方に貼り付けて「ファイルを更新」を押せば作業は完了です。
子テーマが分からない方はこちら>STINGER PLUS+及び8のインストールと子テーマ導入
* {
font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", Hiragino Kaku Gothic Pro, "MS Pゴシック", sans-serif;
}
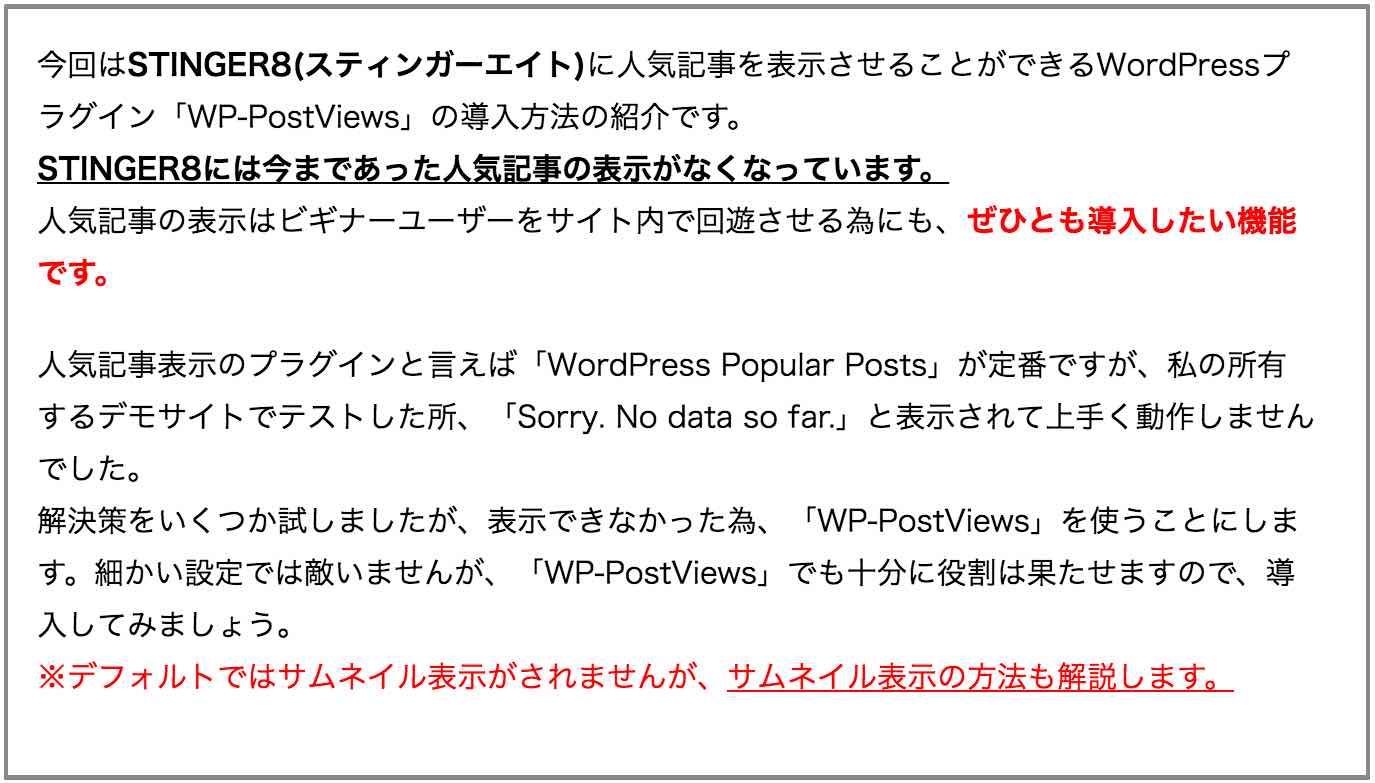
↓Windows

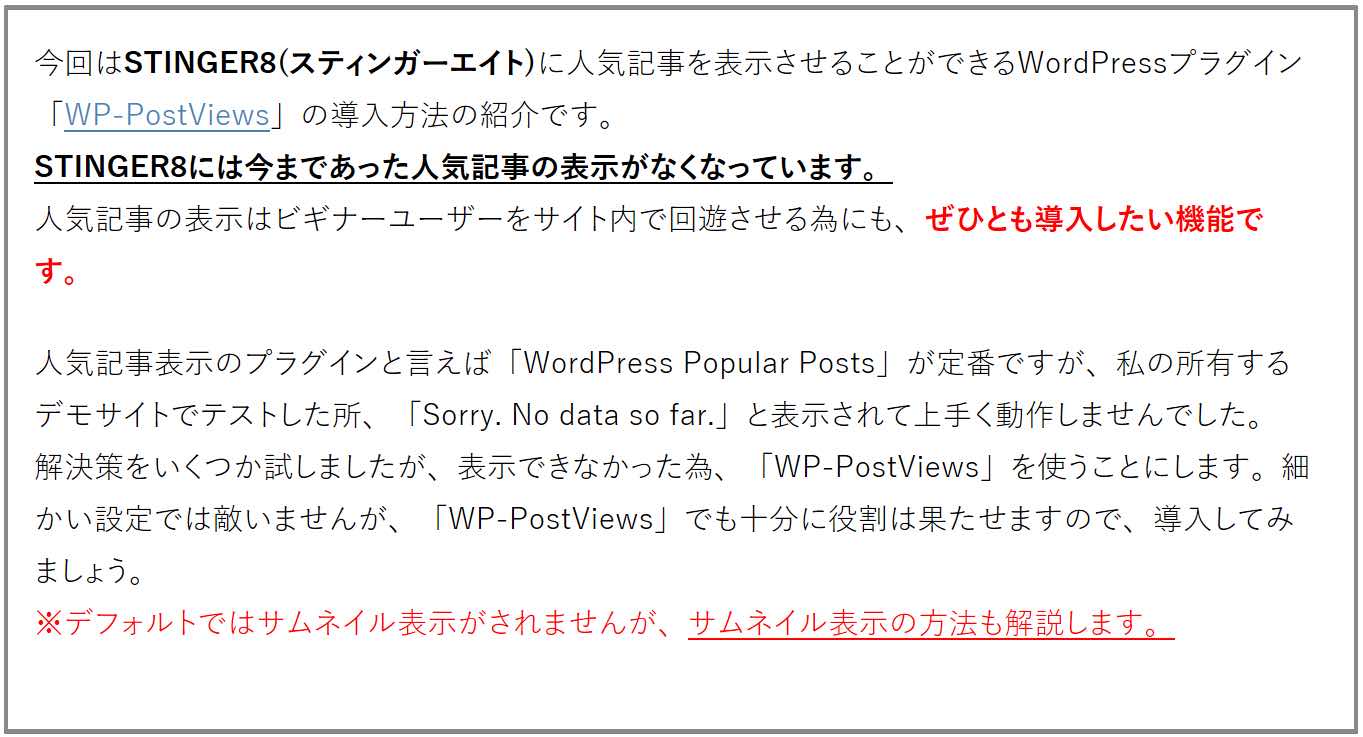
↓Mac

同じフォントでもけっこう違うものですね。
太文字、下線、赤字太文字、赤字も使っていますので、どう表示されるか確認してみてください。
游ゴシック
游ゴシックの表示を確認してみましょう。
先頭の"Avenir Next”は英語部分のフォント指定です。英語部分を別のフォントに指定したい時にはこのように先頭に記述します。
* {
font-family: "Avenir Next","游ゴシック", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Verdana, "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}
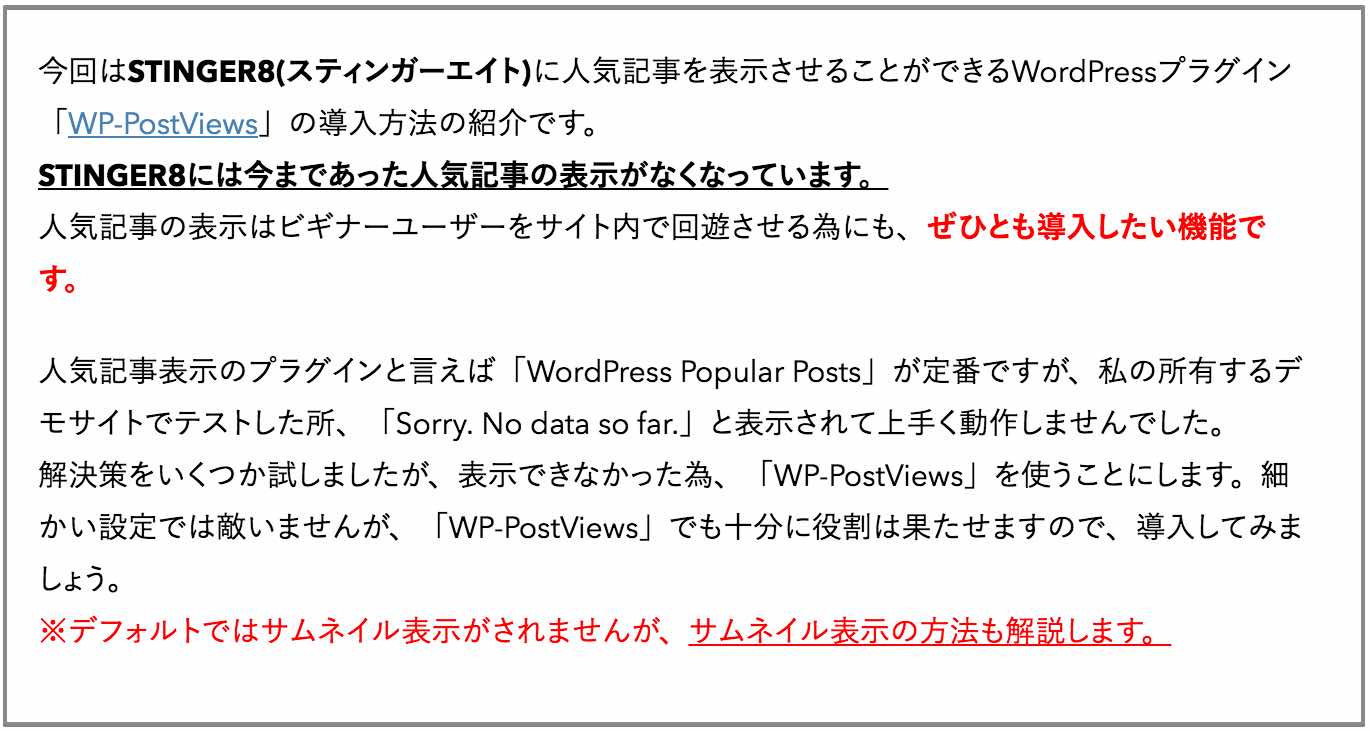
↓Windows

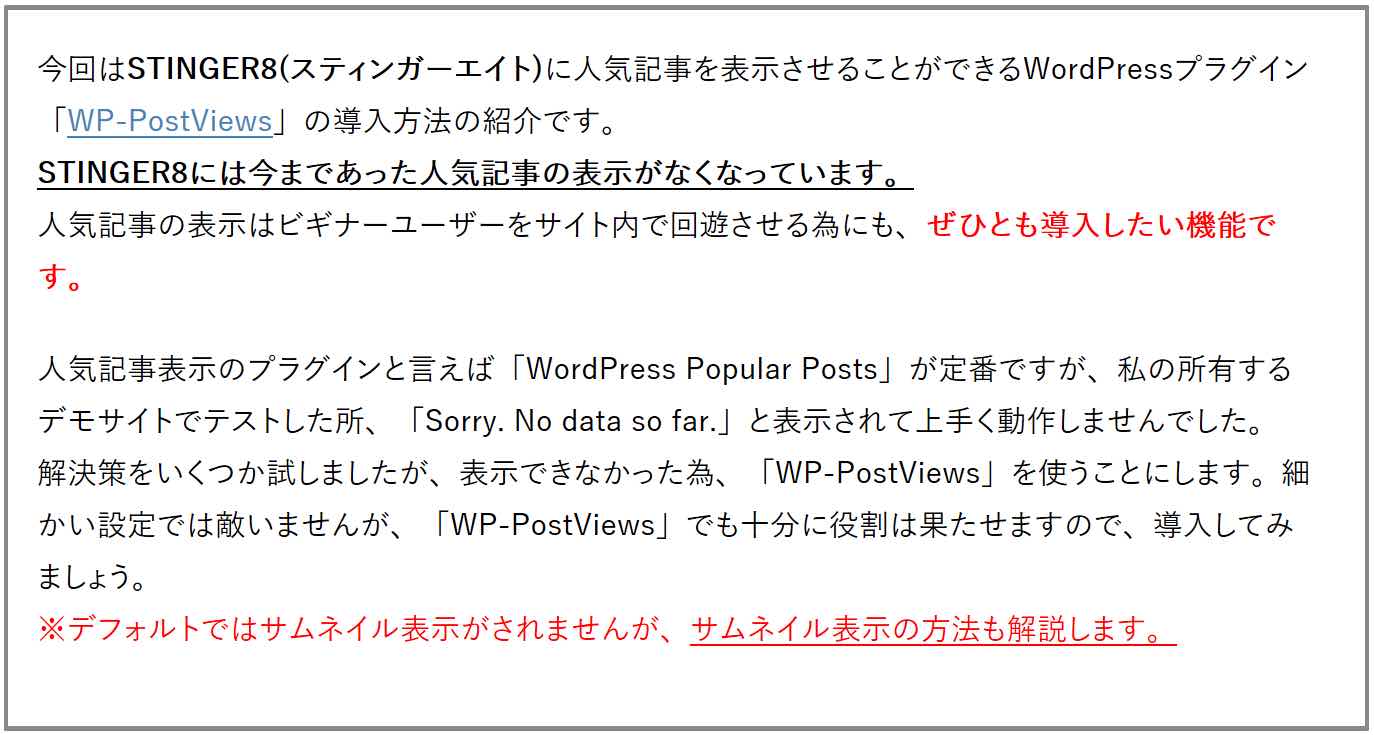
↓Mac

Macだといい感じですが、Windowsだと線が細すぎる気もします。
ヒラギノ
それではMacのみの設定ですが、「ヒラギノ」も確認しておきましょう。
ついでにWindowsでは「游ゴシック」のミディアムサイズ表示にしてみましょう。
* {
font-family:'Hiragino Sans', 'Hiragino Kaku Gothic ProN', '游ゴシック Medium', meiryo, sans-serif;
}
↓Windows

↓Mac

Windowsの游ゴシックは少し太くなりましたが、太字設定との区別がつきにくくなりました。
当ブログのフォントファミリー
最後に私がこの記事を執筆している段階でブログに採用しているフォントファミリーを紹介しておきます。
文字詰めコードもこのように一緒に記述します。
* {
font-family: -apple-system,BlinkMacSystemFont,'Yu Gothic UI','Meiryo UI','Avenir Next', 'Helvetica Neue', Helvetica, Arial, YuGothic, 'Yu Gothic', '游ゴシック体', '游ゴシック', 'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, 'MS ゴシック', 'MS Gothic', sans-serif;
-moz-font-feature-settings: "pwid";
-webkit-font-feature-settings: "pwid";
font-feature-settings : "pwid";
}
↓Windows

↓Mac

まず「-apple-system,BlinkMacSystemFont」の部分でMacでの英語表示を指定しています。
Windowsは「Yu Gothic UI」というものを指定しています。通常の游ゴシックより私は気に入っています。
Macは游ゴシックです。
ちなみに気になるサイトのフォントファミリーを調べる時は、そのサイトのフォントを選択して右クリックで「要素を調査」や「検証」などをクリックすると開発者ツールが開きますので、そこでCSSを確認できます。
やり方はOSやブラウザによって微妙に違いますので、それぞれの環境に合った確認方法を調べてみてください。
「文字サイズ」「行間」「段落幅」の変更方法
PC表示の時の文字サイズを変更してみましょう。
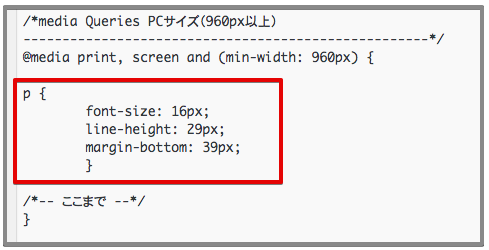
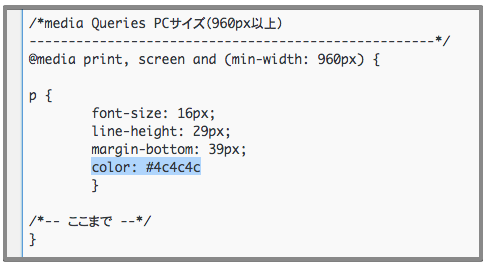
下記のコードを子テーマの「@media print, screen and (min-width: 960px) 」の所に記入します。
p {
font-size: 16px;
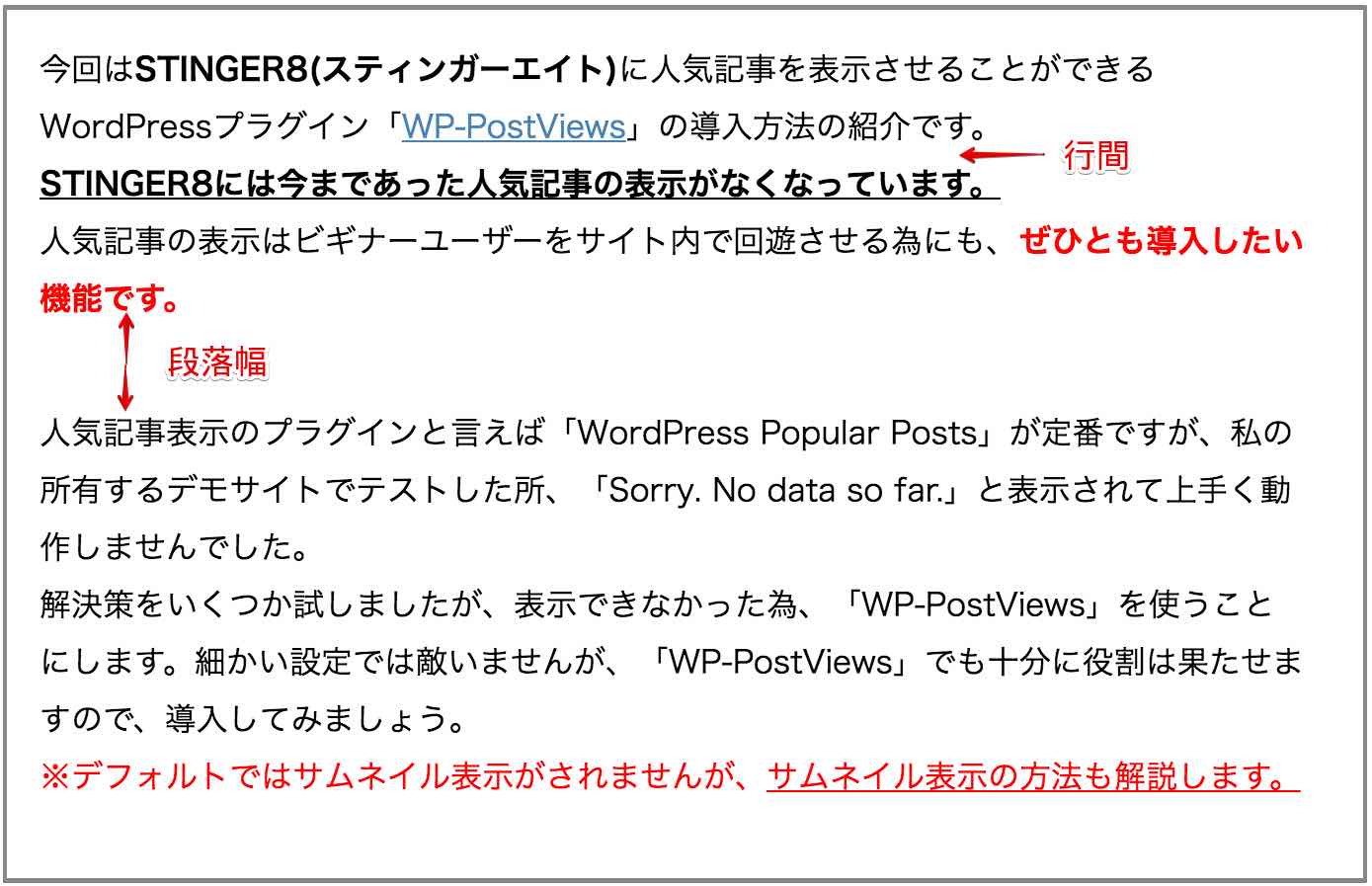
line-height: 29px;
margin-bottom: 39px;
}


「font-size」は文字の大きさ。
「line-height」は行間。
「margin-bottom」は段落幅。
になります。
上記の数字は私の設定ですが、STINGER8のデフォルト設定では文字サイズは「15px」。行間は「26px」。段落幅は「20px」となっています。
ご自身で色々試してお好きな設定にしてみてください。
文字サイズは大きいほうがもちろん視認性はよくなりますが、小さめのほうがスタイリッシュな印象を受けます。また、文字の大きさに応じて行間の印象は変わりますので、「文字サイズ」→「行間」→「段落幅」の順番で設定してみてください。
「文字色」の変更方法
最後に「文字色」を変更してみましょう。
文字色は真っ黒よりも少し灰色にしたほうが、目への負担は少ないと言われています。
やり方を解説しておきますので、お好みで設定してみてください。
下記のコードを先ほどの「margin-bottom: 39px;」にすぐ下あたりに記入してください。ここで色変更をすると各見出しの色は変えずに変更できます。
色はお好みで設定してください。カラーコードはこちら>色見本と配色サイト
color: #4c4c4c

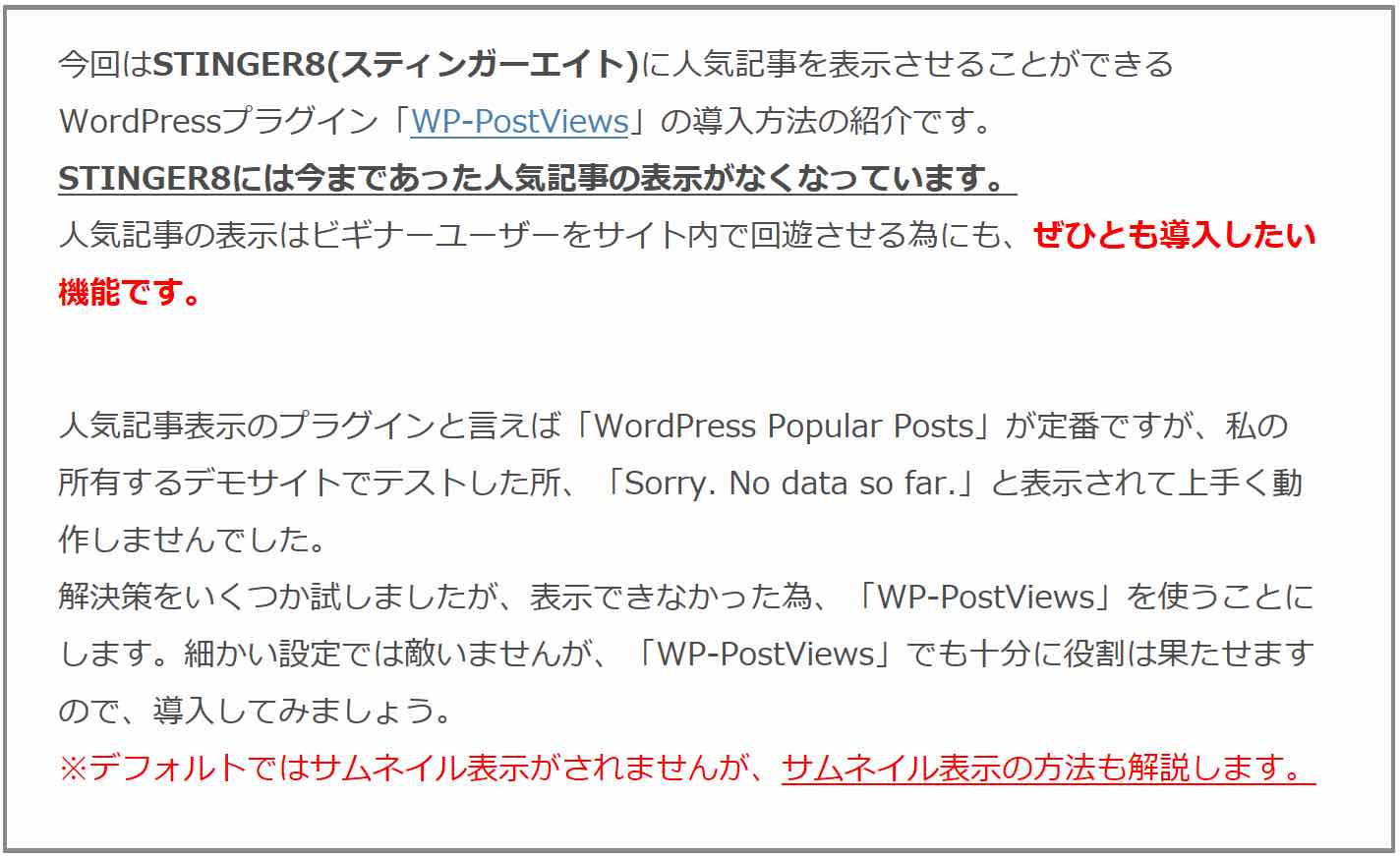
↓文字が少し灰色になりました。

まとめ
サイトを閲覧するユーザーは文字が見にくいサイトは嫌なものです。時々、赤の背景に白文字など使っているサイトなど見かけますが、目がおかしくなりそうです。
少しでも見やすくするためには、フォントやバランス、色などにかなり細かく気を使う必要があります。
自分の好みを加味しつつ、見やすくてバランスのよいサイトを作っていきましょう。
<STINGER関連の記事をまとめました。↓>