目次
画像注釈加工ツールを使って分かりやすいスクリーンショットをブログに使う
今回はブログを書く時に便利な「スクリーンショットの加工方法」を解説します。
スクリーンショットだけでなく色んな画像に使える方法です。画像に矢印を入れたりすると、分かりやすさが増してユーザー満足度が上がることになりますので、ブログを書く上で必須のテクニックと言えるでしょう。
私はMacユーザーですが、なるべくWindowsユーザにも分かるように解説していきたいと思います。
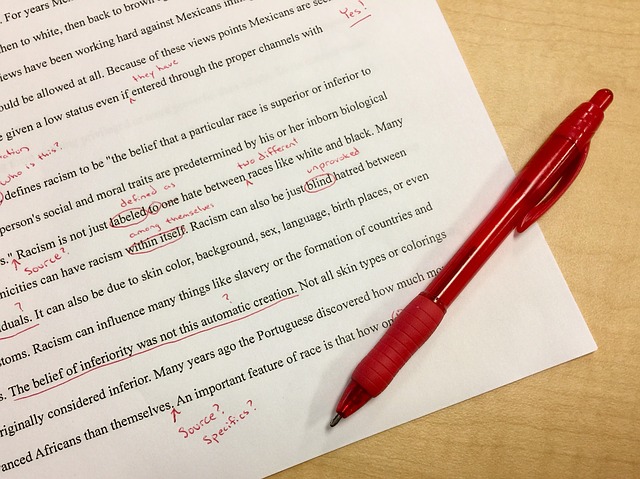
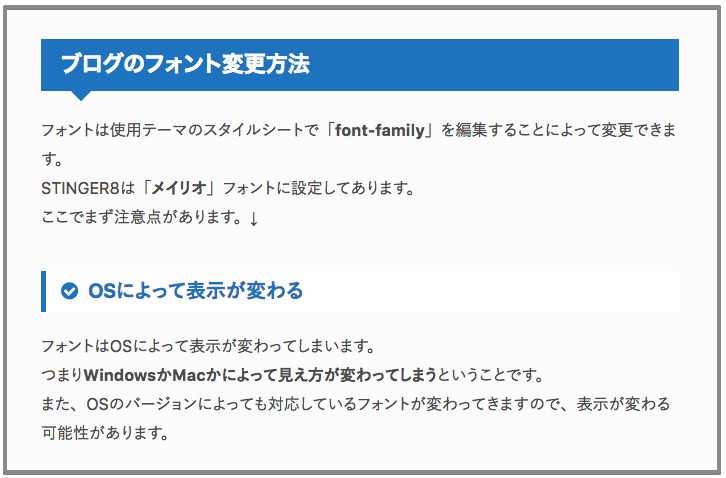
↓注釈加工された画像例。

スクリーンショットを撮る方法
それではまず、スクリーンショットを撮ってみましょう。(スクリーンショットとは今見ている画面を画像として保存することです。)
スクリーンショットはMacとWindowsでは撮る方法が違います。
Windowsのスクリーンショットの撮り方
Windowsでは「Snipping Tool」というアクセサリを使うと簡単に任意の場所のスクリーンショットを撮ることができます。
「スタート」→「すべてのプログラム」→「アクセサリ」→「Snipping Tool」と進み起動させます。
カーソルが十字になりますので、切り取りたい場所をドラッグすれば、任意の場所のスクリーンショットを撮ることができます。
Macのスクリーンショットの撮り方
Macで任意の場所のスクリーンショットを撮るには「command」 + 「shift」 + 「4」の同時押しで、カーソルが十字になりますので、切り取りたい場所をドラッグします。取り消したい場合は「esc」を押します。
画面全体を取りたい場合には「command」 + 「shift」 + 「3」の同時押しをしてください。
基本的には任意の切り取りで十分だと思いますが、スクリーンショットには他にも色んな小技がありますので、興味がある方は調べてみてください。
Macのスクリーンショットのファイル名変更方法
Macではスクリーンショットを撮るとファイル名が「スクリーンショット 2016-12-18 11.35.32」のようにスクリーンショット+保存年月日時間になります。
このスクリーンショットの部分はブログにアップロードする時に消しておいたほうがよいので、設定で無くしてしまいしょう。
↓デフォルトのスクリーンショットファイル名

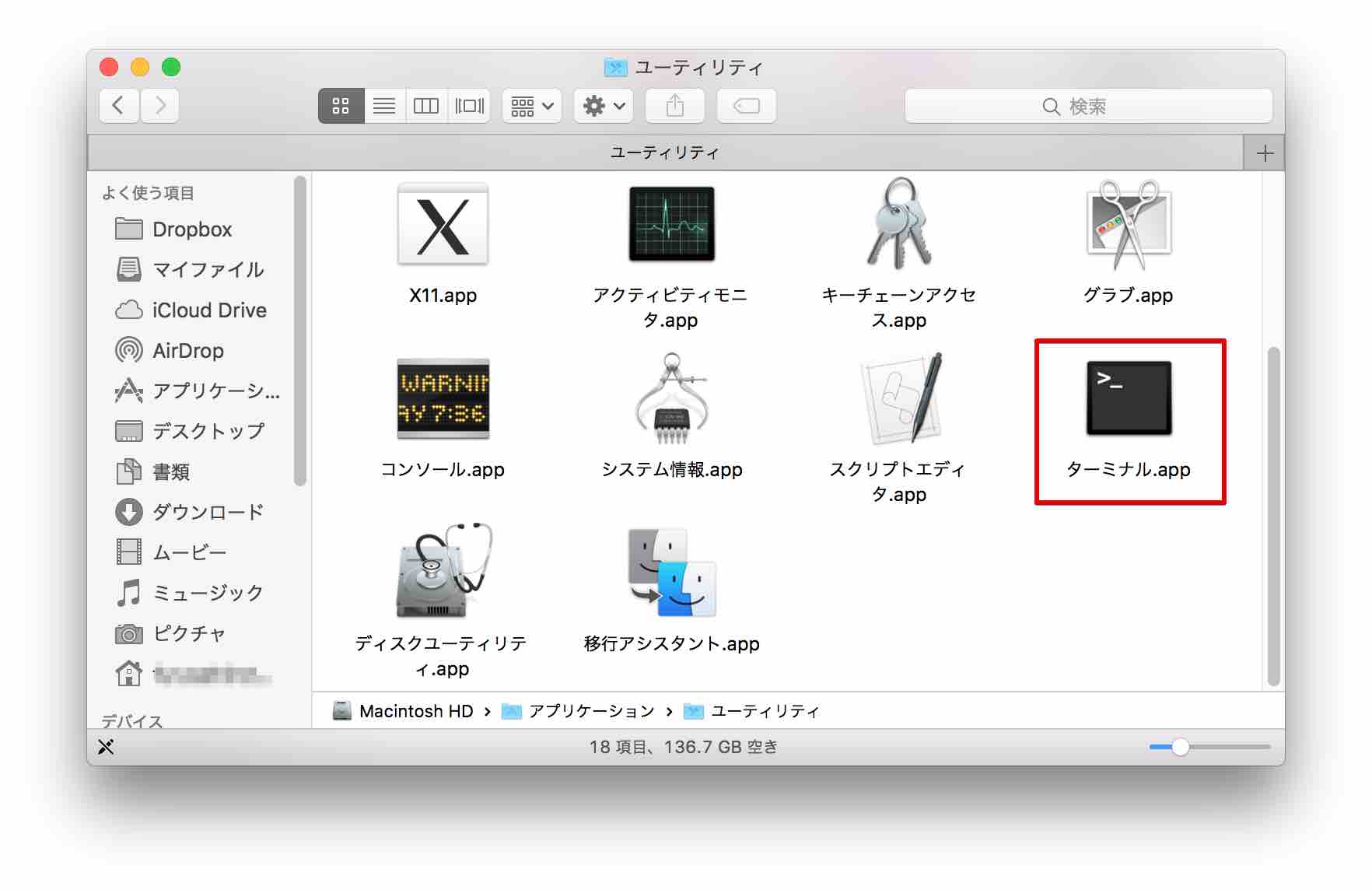
↓「Finder」→「アプリケーション」→「ユーティリティ」→「ターミナル」と進みます。

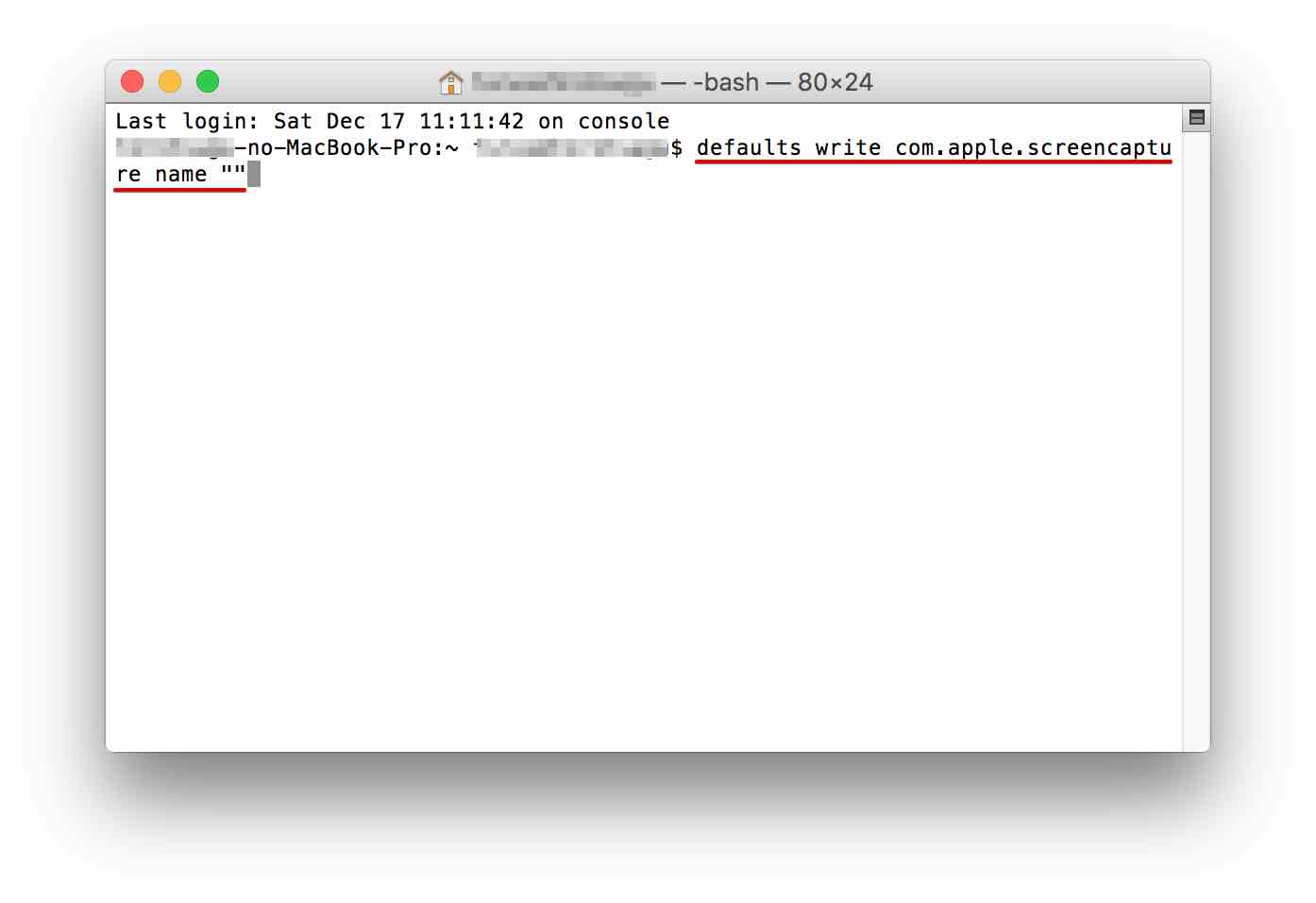
ターミナルウインドが表示されたら下記のコマンドを入力します。
defaults write com.apple.screencapture name ""
↓このように入力します。

これで「スクリーンショット」の文字が消えたはずです。※もし消えない場合はターミナルウインドでエンターキーを押して有効化させてください。
ちなみに「""」の間に文字を入れると、その文字がファイル名に反映されますのでお好みで設定してみてください。
↓スクリーンショットファイル名変更後

スクリーンショットなどの注釈画像加工ツール
私は画像に注釈などの加工を入れる時には「Monosnap」という無料ソフトを使っています。
本当は評判のいい「Screenpresso(スクリーンプレッソ)」という無料ソフトを使ってみたかったのですが、MacPCには対応していなかったので断念しました。
Windowsを使われている方は「Screenpresso(スクリーンプレッソ)」を試されてみてもいいかもしれません。
とは言っても「Monosnap」でも十分使えるソフトですので、使い方を解説していきます。(Windows版もあります。)
「Monosnap」の使い方
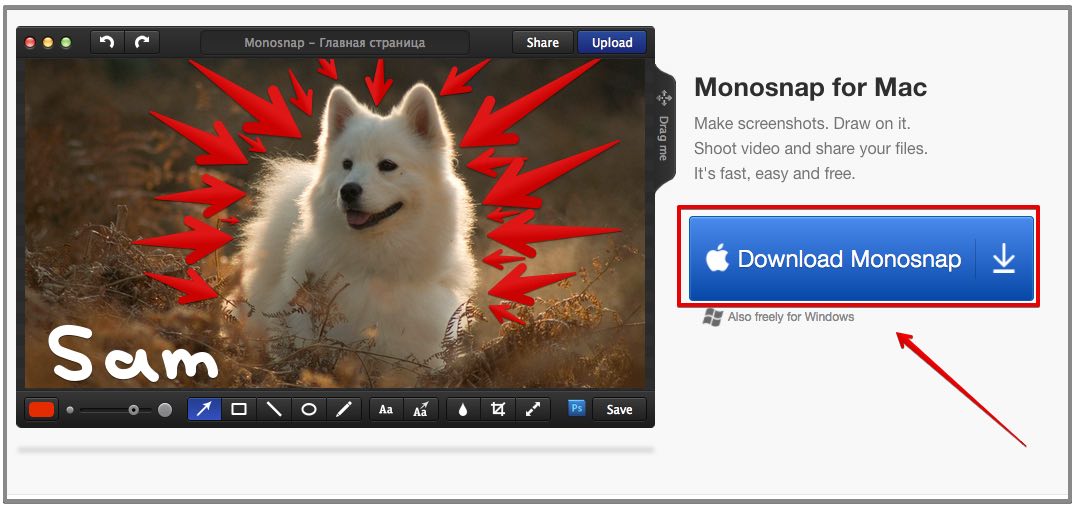
まずは「Monosnap」をダウンロードします。「Monosnap」はアプリですので、App Storeからダウンロードします。下記のサイトでダウンロードボタンをクリックするとApp Storeに移動しますので、ダウンロードして起動させてください。
↓ダウンロードボタンをクリック後、App Storeでダウンロードしてください。

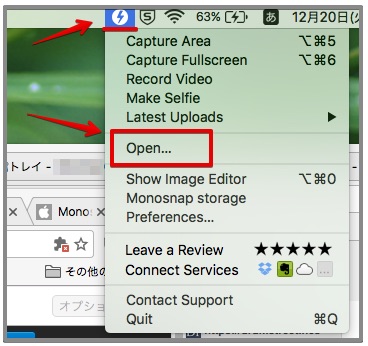
Monosnapを起動させますとデスクトップ上部に稲妻マークが表示されます。クリックしてみますとメニューが表示されます。
上の方はキャプチャ機能のメニューです。今回は画像編集が目的ですので「Open」をクリックします。
↓「Open」をクリック。

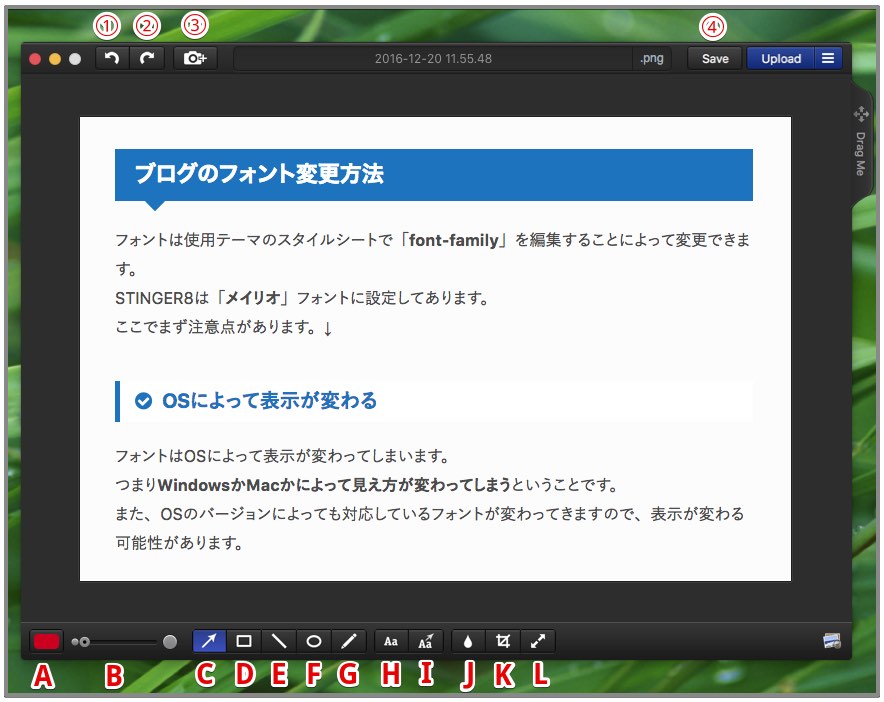
↓編集したい画像を選ぶと編集画面が起動します。機能を解説します。

①:一つ前の状態に戻します。
②:一つ後の状態に進みます。
③:新たにスクリーンショットを撮って、今の画像と組み合わせます。
④:編集した画像を保存します。
A:注釈の色を変更します。
B:注釈の線の太さを調整します。
C:矢印マークを入れることができます。
D:四角枠線を入れることができます。
E:直線を入れることができます。
F:丸枠線を入れることができます。
G:フリーハンドで線を入れることができます。
H:文字を入れることができます。
I:文字と矢印を入れることができます。
J:モザイクを入れることができます・
K:トリミングすることができます。
L:サイズを変更することができます。
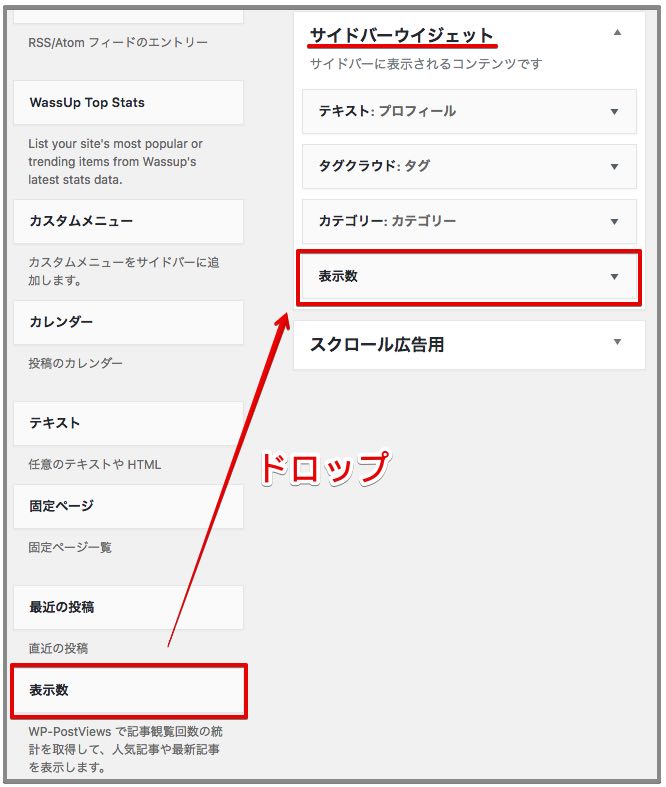
矢印や線などはマウスをドロップすることで、挿入することができます。(「shiftキー」を押しながらドロップすると水平か垂直か45度の線が引けます。)
どのような注釈を入れるかは好みで良いかと思いますが、個人的にはまず画像に枠線を入れると良いと思います。枠線が無いと、周りの部分との境界線がはっきりしない場合がありますので、画像がぼんやりしてしまう可能性があります。
私は灰色の四角枠で画像のフチを囲んでいます。
↓枠線無し

↓枠線あり

ちなみにデフォルトではPNG形式での保存となりますが、画像によってはファイルサイズが大きくなります。画像ファイルが大きすぎるとページの表示速度が遅くなる原因になりますので、JPEGに変換して解像度を少し下げるなどしてファイルサイズを小さくする工夫をしてください。
私の場合は基本的には一枚の画像が100KBは超えないようにしています。
(私はMacですので画像を「プレビュー」で開いて「ファイル」→「書き出す」、フォーマットで「JPEG」を選び、品質調整のゲージを調整してファイル変換しています。)
まとめ
以上でブログに載せる画像に注釈加工をおこなう方法は完了です。
ブログ記事を見やすいものとするためにも、少し面倒ですが注釈を入れて、画像を加工してみてください。
お読みいただきありがとうございました。
<STINGER関連の記事をまとめました。↓>