STINGER8のPCメニューを目立たせる
今回はWordPressテーマのSTINGER8(スティンガーエイト)のPCトップメニューのカラーを変更してみたいと思います。
STINGER8ではカスタマイズメニューで背景色を変えるとメニューも同じ色になってしまい、識別しずらくなっています。
さすがにこれではサイトっぽさがありませんし、ユーザビリティも良くありません。そこでコードを編集して、メニュー部分のカラーを変更してPCナビゲーションメニューを目立たせるようにしてみましょう。
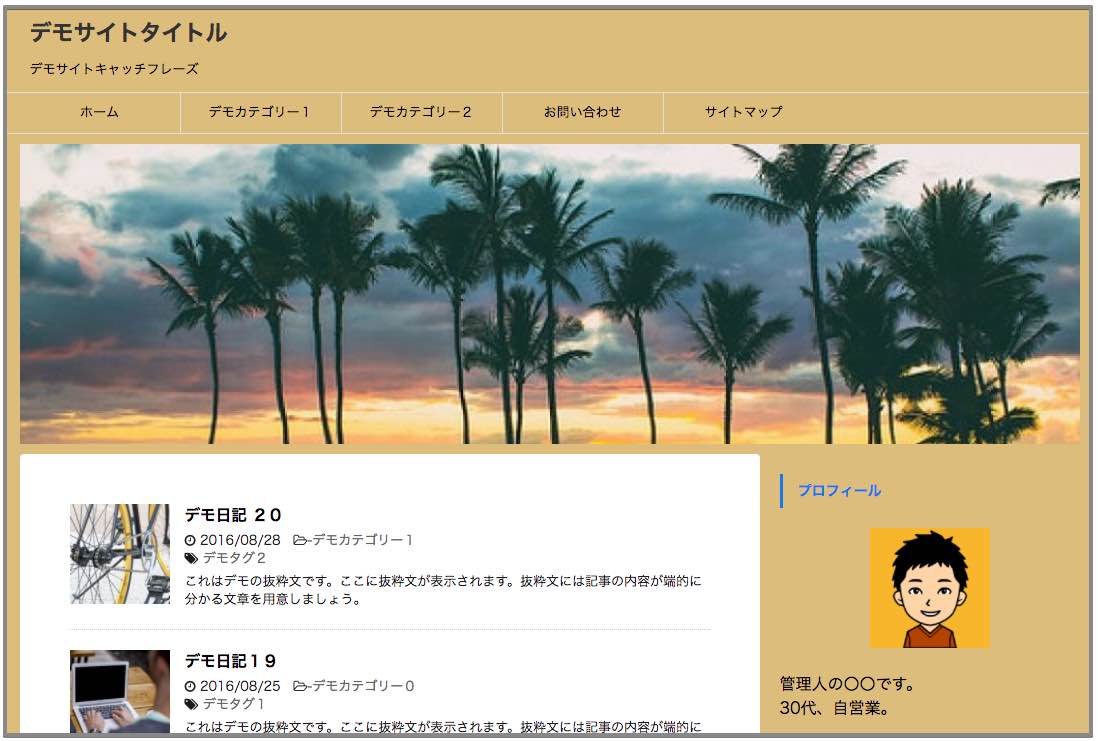
↓デフォルトの状態。「カスタマイズ」→「色」→「背景色」を設定すると、「メニュー色」も同じになってしまう。

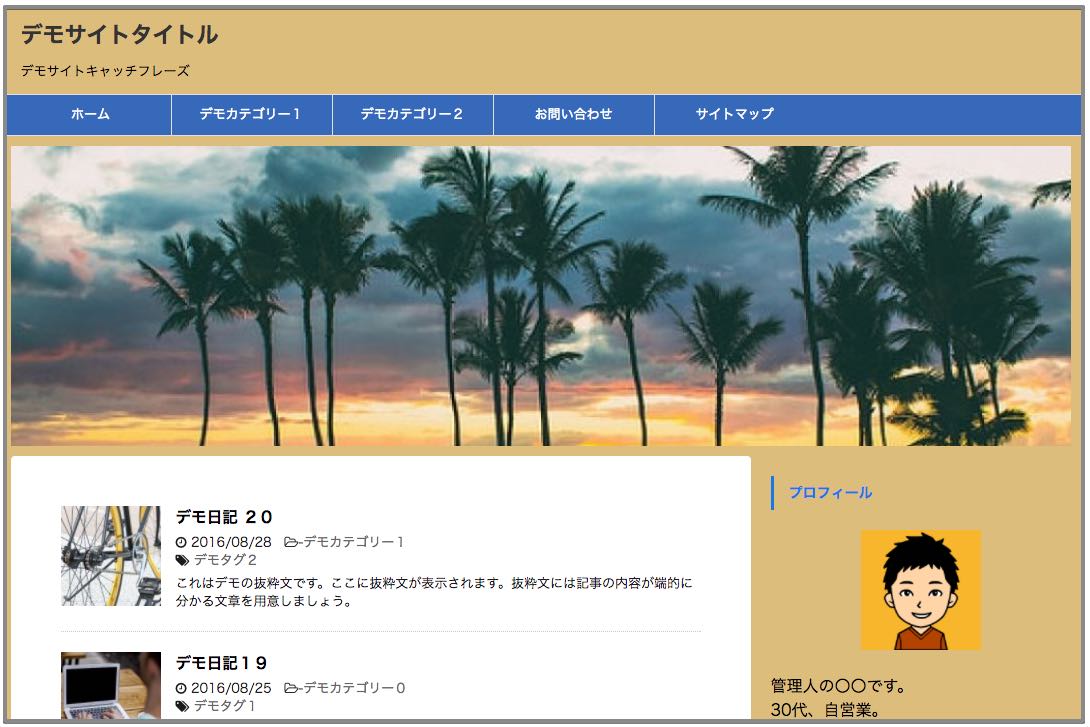
↓完成イメージ。背景色と文字色を変えました。

STINGER8メニューカラー変更方法
↓WordPress管理画面「外観」→「テーマの編集」と進みます。

STINGER8の子テーマの「スタイルシート(style.css)」の下の方に下記のコードを付け加えます。
子テーマが分からない方はこちら>STINGER PLUS+及び8のインストールと子テーマ導入
#st-menubox {
background: #3669ba;/* 背景色 */
}
header .smanone ul.menu li a{
color: #fff;/* 文字色 */
}
黄色部分のカラーコードを変更すると、メニューボックスの背景色を変更できます。
ピンク部分のカラーコードを変更すると、文字色を変更できます。
カラーコードはこちらからどうぞ>色見本と配色サイト
「ファイルを更新」をクリックすれば完了です。簡単でしたね。
ついでにスマートフォン表示の時のメニューボタンの色も変えておきましょう。
↓変更前。

↓変更後。

下記のコードを子テーマの「スタイルシート(style.css)」に付け加えます。
#s-navi dt.trigger .op {
background: #3669ba; /* 背景色 */
color: #fff; /* マーク色 */
}
黄色部分のカラーコードを変更すると、メニューボタンの背景色を変更できます。
ピンク部分のカラーコードを変更すると、マーク色を変更できます。
まとめ
これで、PCトップのナビゲーションメニューとスマートフォン表示のメニューボタンを目立たせることができました。STINGER8はシンプルな無料テーマで扱いやすいと思いますが、最低限これだけはカスタムしたいなと思うところを紹介しております。
STINGER8をしばらく使ってみて、もし、ブログ制作を本格的にやっていこうと思いましたら、何でも出来る「AFFINGER4」の購入を検討されてもいいかと思います。
<STINGER関連の記事をまとめました。↓>


