ブログにプロフィール欄を作ってみましょう
今回はブログのサイドバーにプロフィール(自己紹介)欄を作る方法を解説します。WordPress使用テーマはSTINGER8(スティンガーエイト)です。
プロフィールを載せておくとユーザーからの信頼度や親近感が変わってきますので、簡単でもいいのでプロフィール欄を作っておきましょう。
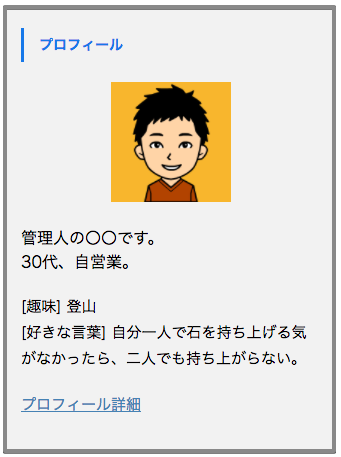
↓完成イメージ。

プロフィール欄作成方法
STINGER8のサイドバーにプロフィール欄を作るには、ウィジェットを使います。
ウィジェットの使い方が分からない方はこちら>STINGER8のウィジェット設定の使用方法
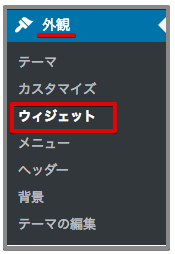
↓WordPress管理画面「外観」の「ウィジェット」ページへ行きます。

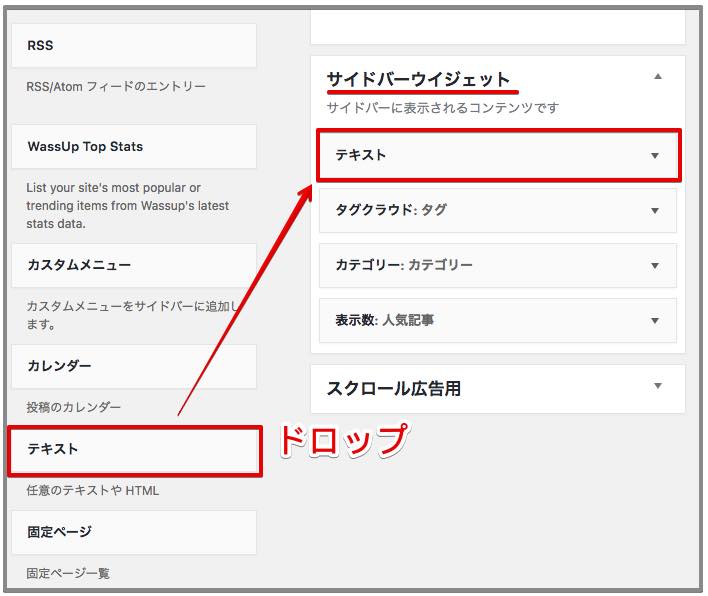
↓「サイドバーウィジェット」に「テキスト」をドロップします。※サイドバートップではタイトルが反映されません。

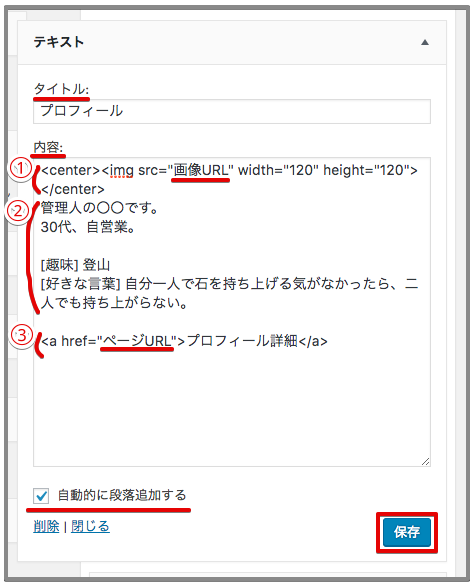
↓右側の逆三角マークをクリックして設定を行います。

・タイトル
「プロフィール」や「自己紹介」などと入力しましょう。
・内容
①まず画像を貼り付けます。(※用意する画像については後ほど説明します。)
<center> </center>は画像を真ん中に配置するというコードです。
「画像URL」の所に用意した画像のURLを貼り付けてください。
width="120" height="120”というのは画像のサイズになります。お好みで数値を変更してください。
②その後、本文を書き込みます。※下の方の「自動的に段落追加する」にチェックを入れておいてください。
③詳しいプロフィールページを別で用意する場合には、リンクを貼り付けておきます。「ページURL」の所にURLを貼り付けてください。
「保存」を押して完了です。
下記がコードですので、良ければお使いください。
<center><img src="画像URL" width="120" height="120"></center>
本文
<a href="ページURL">プロフィール詳細</a>
プロフィール画像を用意する
プロフィールには自分を表す写真や似顔絵を用意したほうが親近感が湧きますのでおすすめです。
似顔絵はウェブサイトの無料サービスを使って簡単に作成することができます。
有名所では「似顔絵メーカー」や「FaceYourManga」などがあります。
今回は似顔絵メーカーで作成してみたいと思います。
似顔絵メーカーの使い方
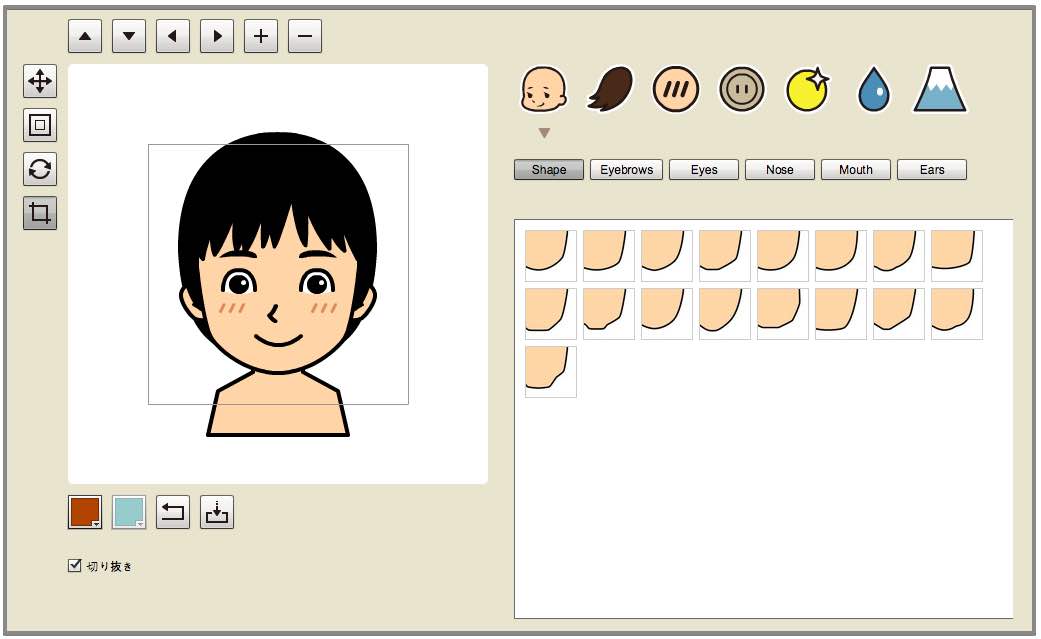
↓「似顔絵メーカー」のサイトに行きますとこのような画面になります。

↓右側の方で各パーツを選んで行きます。
 上の段で大きなカテゴリを選んで、下の段で変更パーツを選んで設定していきます。
上の段で大きなカテゴリを選んで、下の段で変更パーツを選んで設定していきます。
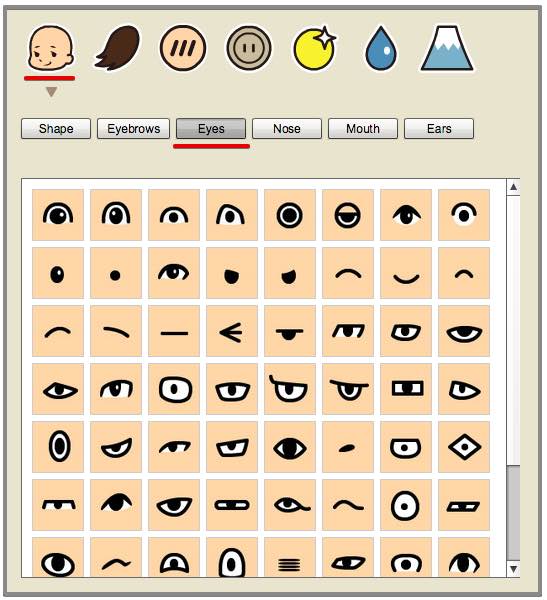
例えば上の段の顔のマークを選んで、下の段の「Eyes(目)」を選んでいくといった感じです。
解説しておきます。
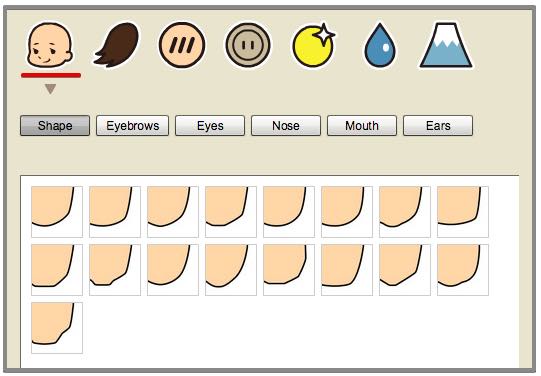
「顔マーク」
 ・Shape・・・輪郭
・Shape・・・輪郭
・Eyebrows・・・眉毛
・Eyes・・・目
・Nose・・・鼻
・Mouth・・・口
・Ears・・・耳
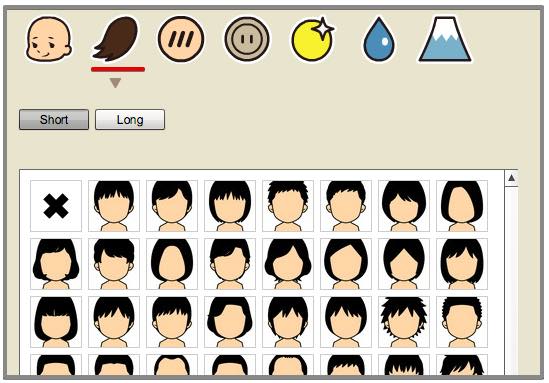
「髪マーク」
 ・Short・・・短髪
・Short・・・短髪
・Long・・・長髪
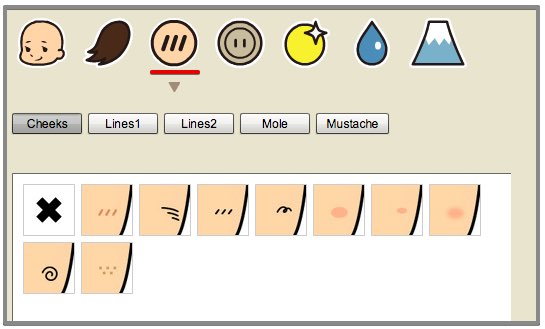
「丸線マーク」
 ・Cheeks・・・頬線
・Cheeks・・・頬線
・Lines1・・・シワ
・Lines2・・・シワ
・Mole・・・ほくろ
・Mustache・・・ひげ
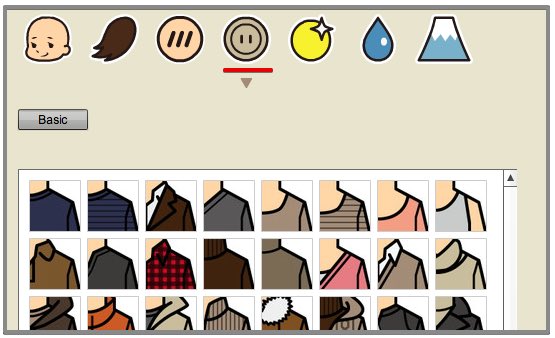
「ボタンマーク」
 ・Basic・・・洋服
・Basic・・・洋服
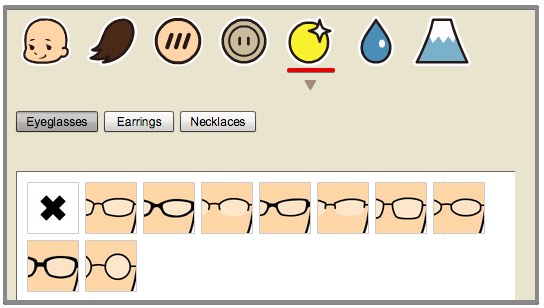
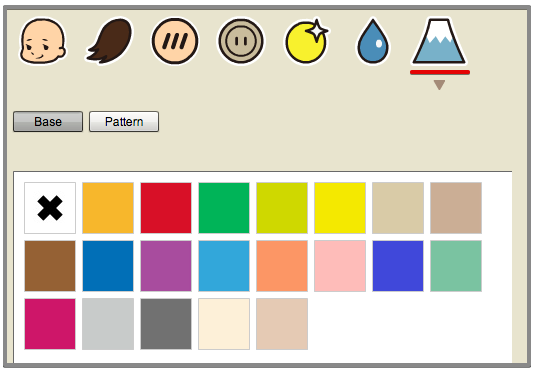
「黄色丸マーク」
 ・Eyeglasses・・・眼鏡
・Eyeglasses・・・眼鏡
・Earrings・・・ピアス
・Necklaces・・・ネックレス
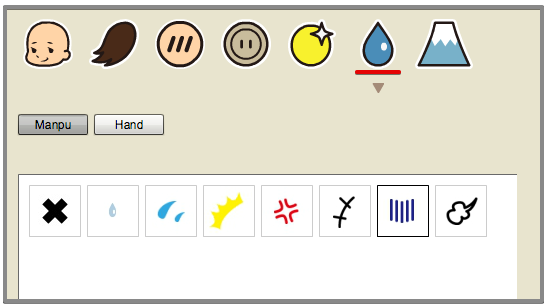
「しずくマーク」 ・Manpu・・・汗など
・Manpu・・・汗など
・Hand・・・手の挿入
「山マーク」
 ・Base・・・背景色
・Base・・・背景色
・Pattern・・・背景柄
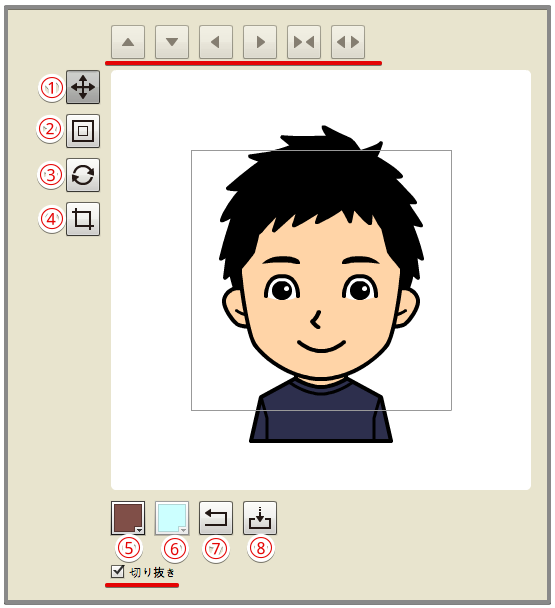
↓左側の項目ではさらに細かい設定が可能です。
 ①のボタンを選択すると右側で選択したパーツの位置を微調整できます。上に並んでいるボタンで調整します。
①のボタンを選択すると右側で選択したパーツの位置を微調整できます。上に並んでいるボタンで調整します。
②のボタンは選択パーツのサイズを調整可能です。
③のボタンでは選択パーツの傾きを調整します。
④のボタンは切り抜きサイズの調整を行います。ダウンロード時に枠線の部分で切り抜くことができます。※切り抜きにチェックが入っている必要があります。
⑤のボタンでは選択パーツの色を変更できます。
⑥のボタンは選択パーツにセカンドカラーがある場合に変更できます。
⑦のボタンを押すとリセットされます。うかつに押さないようにしましょう。
⑧のボタンで出来た似顔絵をダウンロードできます。
似顔絵をダウンロードしたら、アップロードをします。
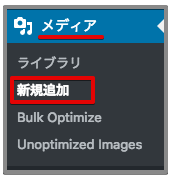
↓WordPress管理画面の「メディア」から「新規追加」ページへ行きます。

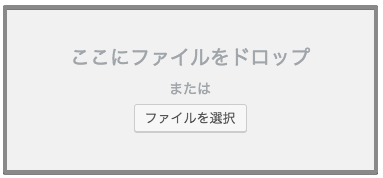
↓似顔絵のファイルをドロップするか、「ファイルを選択」で選んでアップロードします。

↓アップロードされたら「編集」をクリックしてみましょう。

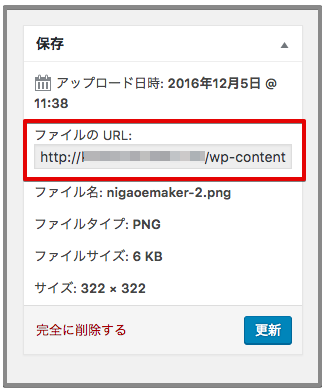
↓「ファイルのURL」という項目がありますので、このURLを先ほどのウィジェットの画像URLの所に貼り付けてください。

以上でプロフィール(自己紹介)欄の作成は完了です。
さほど難しくはなかったと思います。お疲れ様でした。
<STINGER関連の記事をまとめました。↓>


