目次
STINGER8のメニュー設定方法
今回はWordPressテーマのSTINGER8(スティンガーエイト)のメニューの作成方法を解説します。
メニューとはよくヘッダーの位置(ページの先頭)などに表示されている、ナビゲーションのことです。メニューを上手く使うことでユーザーがサイト内をスムーズに移動できるようになります。
また、検索エンジンロボットの巡回もスムーズになりますので、しっかりと作り上げましょう。
STINGER8のメニュー表示位置
メニューには表示位置というものがありますので、先に解説しておきます。
STINGER8では「ヘッダー用メニュー」「フッター用メニュー」「スマートフォン用メニュー」の3つの表示位置を設定することができます。
さらにウィジェットを使えばサイドバーにも表示させることが可能です。
ウィジェットの使い方はこちら>STINGER8のウィジェット設定の使用方法
それでは、それぞれどのように表示されるか見ていきましょう。
例として「ホーム」「サイトマップ」「お問い合わせ」の3つを表示させてみます。
それぞれに適したメニューを作成する必要があります。
ヘッダー用メニュー
↓サイトタイトルとキャッチフレーズのすぐ下、ヘッダー画像のすぐ上に表示されます。
 最も利用されるメニューですので、ユーザーの立場に立って、利用しやすいメニュー作りを意識しましょう。
最も利用されるメニューですので、ユーザーの立場に立って、利用しやすいメニュー作りを意識しましょう。
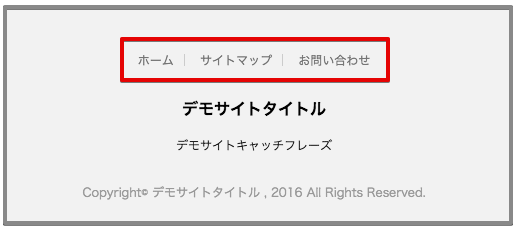
フッター用メニュー
↓ページ最下部のサイトタイトルのすぐ上に表示されます。
 ここはあまり利用頻度は高くありませんので、補佐的な最低限のメニューで良いと思います。
ここはあまり利用頻度は高くありませんので、補佐的な最低限のメニューで良いと思います。
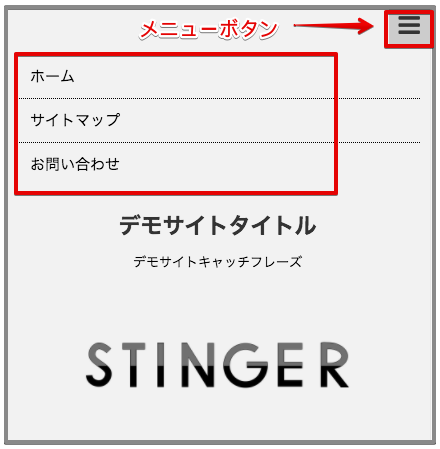
スマートフォン用メニュー
↓スマホ表示の時、メニューボタンをクリックするとサイトタイトルの上の位置に表示されます。
 ヘッダー用メニューと同様のものを用意しましょう。
ヘッダー用メニューと同様のものを用意しましょう。
STINGER8メニュー作成
それではメニューを作っていきます。
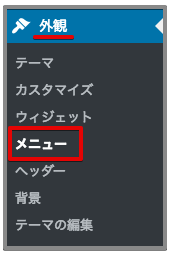
↓WordPress管理画面の「外観」から「メニュー」をクリックします。

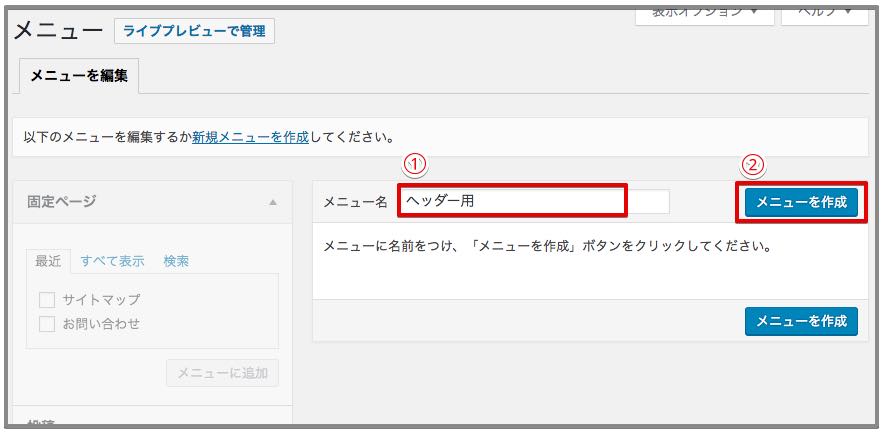
↓メニュー画面に移動しましたら、これから作るメニュー名を入力して「メニューを作成」をクリックします。ここでは「ヘッダー用」と入力してみます。

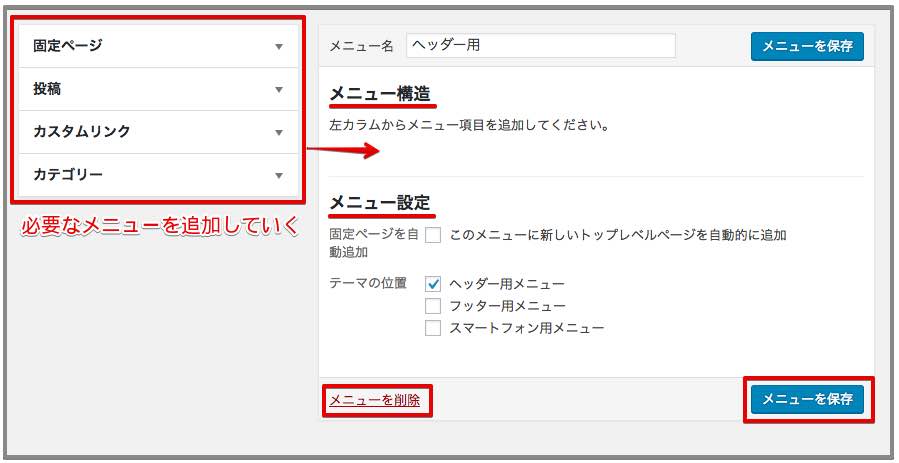
↓このような画面になります。
 「メニュー構造」
「メニュー構造」
この部分に左側のメニューを追加して、どのようなメニューにするか設定していきます。
「メニュー設定」
<固定ページを自動追加>にチェックを入れると、作成している固定ページが全て自動で挿入されます。自由度が下がるのでチェックは外しておいて良いと思います。
<テーマの位置>は先ほど説明した項目になります。希望の位置にチェックを入れてください。
編集が完了したら「メニューを保存」をクリックします。
メニューを削除したい場合は、「メニューを削除」をクリックします。
メニューの解説
画面左側のメニューの解説をします。
固定ページ
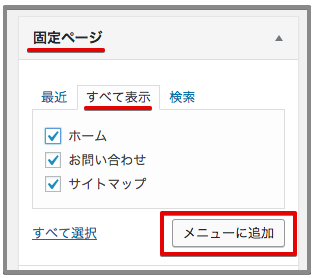
↓固定ページのメニューへの追加設定をおこないます。
 タグが「最近」「すべて表示」「検索」とありますから、この中から追加したいメニューを探します。希望のメニューが見つかったら、チェックを入れて「メニューに追加」をクリックします。
タグが「最近」「すべて表示」「検索」とありますから、この中から追加したいメニューを探します。希望のメニューが見つかったら、チェックを入れて「メニューに追加」をクリックします。
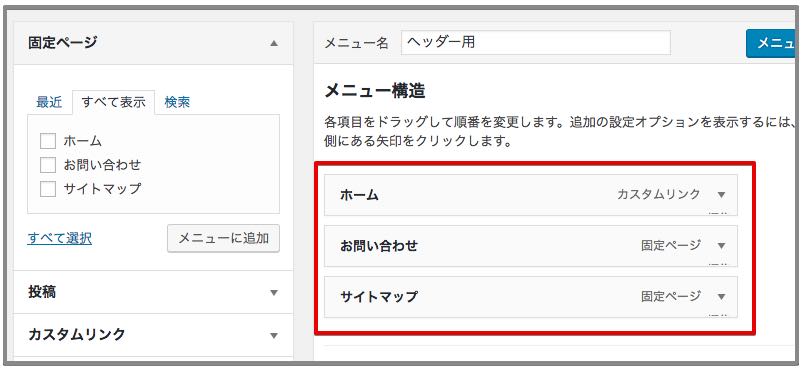
↓例として「ホーム」「お問い合わせ」「サイトマップ」を追加しました。右側のメニュー構造にこのように追加されます。(厳密にはホームは固定ページではなくカスタムリンクになりますが、ここで追加して問題ありません。)

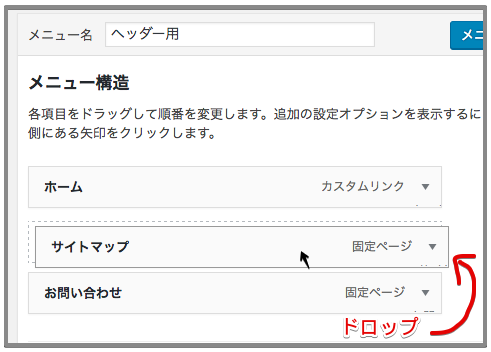
↓さらに項目をドロップすることで簡単に順番を入れ替えることができます。

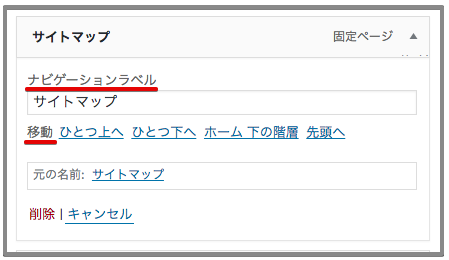
↓項目の右側の逆三角マークをクリックすると、設定を変更することができます。
 「ナビゲーションラベル」
「ナビゲーションラベル」
表示されるタイトルのことです。変更したい場合は使用してください。
「移動」
ドロップさせるだけでなく、ここでも移動は可能です。<ホーム下の階層>というのはこのメニューを一つ下の階層に入れるということです。後ほど解説します。
「削除」をクリックすればメニューから削除できます。
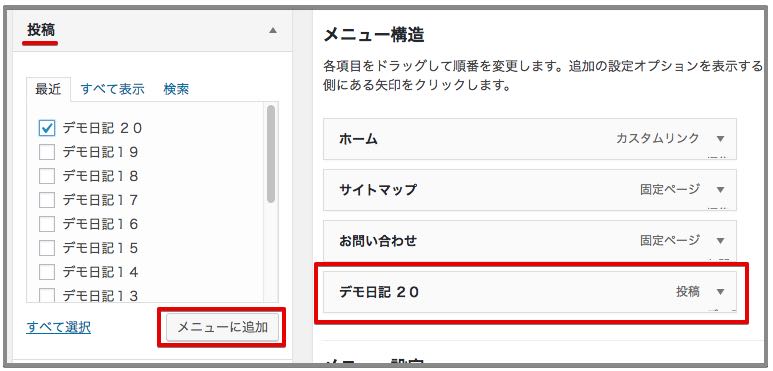
投稿
↓投稿記事をメニューに追加できます。例として「デモ日記20」を追加してみました。

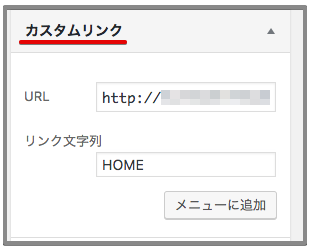
カスタムリンク
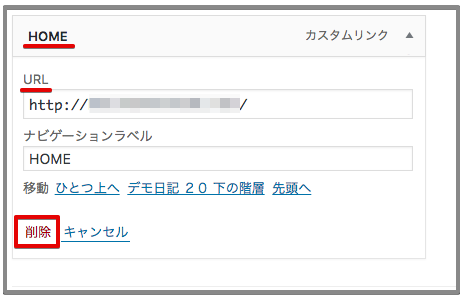
↓好きなページをメニューに追加できます。例として「HOME」を追加してみましょう。「URL」と「リンク文字列」を入力して「メニューに追加」をクリックします。

↓カスタムリンクの設定変更はURL変更もあります。ここではホームが2つあるので削除してみます。

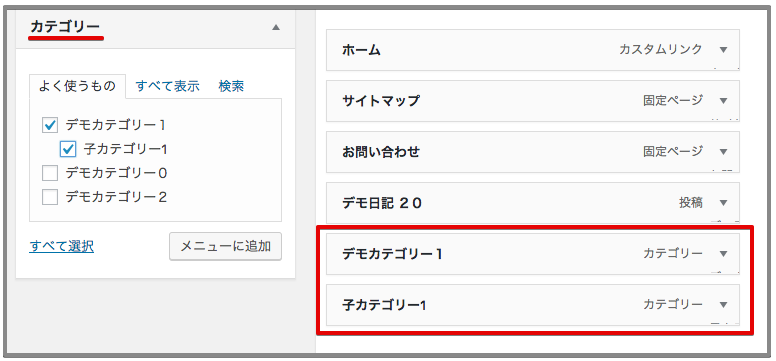
カテゴリー
↓カテゴリーを追加できます。親子カテゴリーを一つずつ追加してみました。

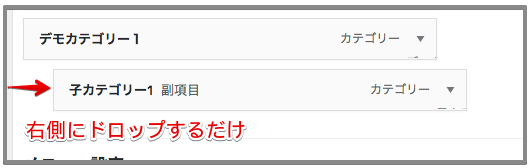
↓子カテゴリーを親カテゴリーの下の階層に入れてみたいと思います。方法は非常に簡単で、下階層に入れたい方のメニューを少し右側にドロップするだけで完了です。

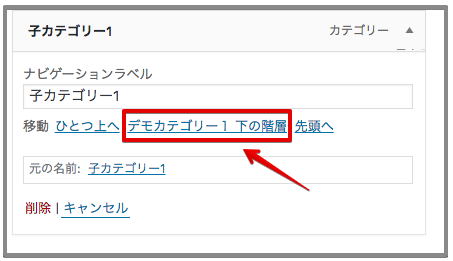
↓もしくは、詳細設定で「下の階層へ」をクリックしてもよいです。

※階層は何段も設定できますが、検索エンジンクロールが巡回できないことがある為、必要最低限にしておくと良いでしょう。
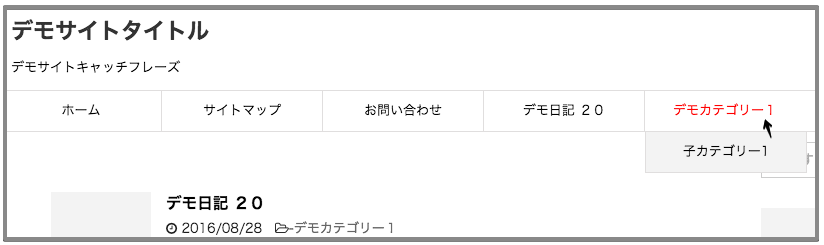
完成図
↓それでは以上の設定でどうなったか見てみましょう。下階層を設定した場合はマウスオーバーすると下階層が表示されます。

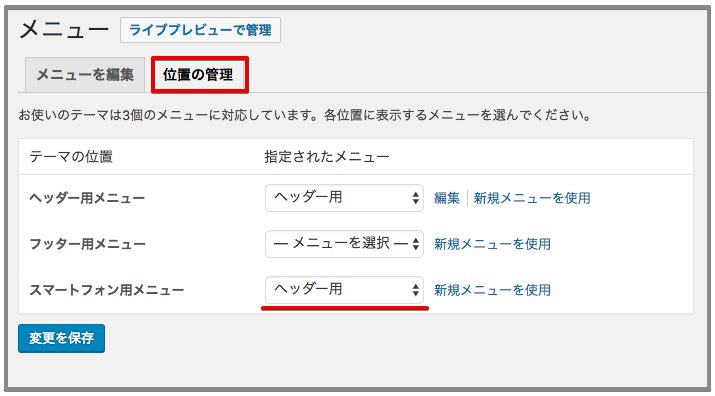
位置の管理
ここでもそれぞれのメニュー位置に、作成したメニューを表示させる設定ができます。

まとめ
以上でメニューの設定は完了です。
それぞれの表示位置にあったメニューを作成してみてください。
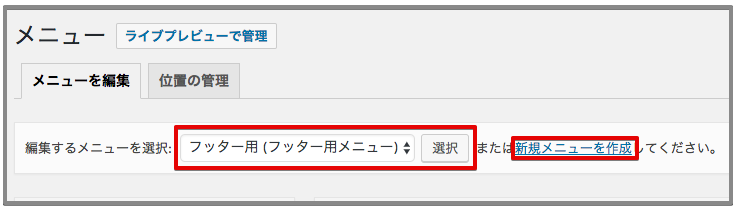
新しいメニューを作成するときは「新規メニューを作成」をクリックします。
既存のメニューを編集したい場合はドロップダウンから選んで「選択」をクリックしてください。↓

<STINGER関連の記事をまとめました。↓>