初心者向けのサイドバーの見出し変更解説
今回はSTINGER8(スティンガーエイト)のサイドバーのタイトルを少しカスタマイズしてみたいと思います。
サイドバータイトル表示は通常テキストとほとんど変わりありませんので、少し目立たせてサイドバーを見やすくしたいと思います。
方法は簡単ですので初心者の方にもできると思います。
※無料であるSTINGER8のカスタマイズ情報は、有料の「AFFINGER4」の営業妨害になってしまうと、私は基本的に考えています。
STINGER(AFFINGER)は素晴らしいWordPressテーマですのでオススメしたいのですが、初心者の方はいきなり有料テーマには中々手が出ないかと思います。初心者の方がブログを始める時には、まず無料のSTINGER8でしばらく試してみたいはずです。
ですが、あまりにシンプルすぎるとしばらく試用する気にもならないかもしれませんので、個人的に最低限のプラスアルファでカスタマイズしたほうが良いだろうと思うところを紹介しようと思います。
サイドバータイトルに左線をつけて色を変える
それでは、カスタマイズ方法を紹介します。
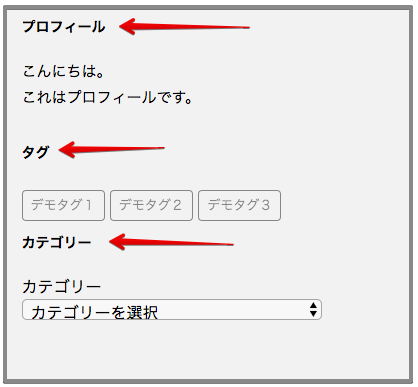
↓まずこちらがデフォルトの状態です。テキストが太字になっただけなので目立ちませんね。

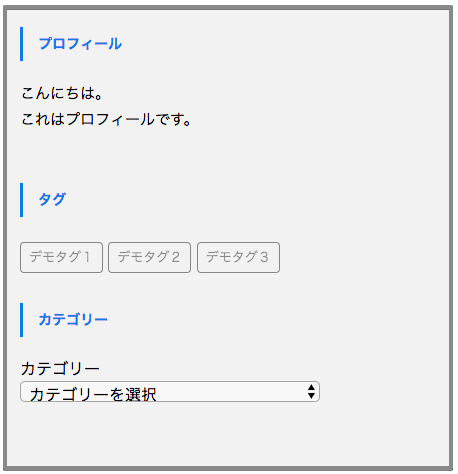
↓こちらが今回目指す完成系です。左側に線をつけて色を変えます。またテキストの色も変えます。色は好みの色にできます。

※サイドバーの中身は「ウィジェット」で編集します。「サイドバートップ」にウィジェットを入れた場合はタイトルが表示されませんので、お気をつけください。
ウィジェットについて詳しくはこちら>STINGER8のウィジェット設定の使用方法
サイドバータイトルのカスマイズ方法
やり方は簡単です。下記のコードをSTINGER8の子テーマの「スタイルシート(style.css)」に貼り付けて「変更を保存」をクリックするだけです。
子テーマが分からない方はこちら>STINGER PLUS+及び8のインストールと子テーマ導入
.menu_underh2 {
margin-bottom: 20px;
margin-top: 20px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 15px;
color: #1678e9;/*文字色のカラーコード*/
border-left: 3px #1678e9 solid;/*横線追加*/
}
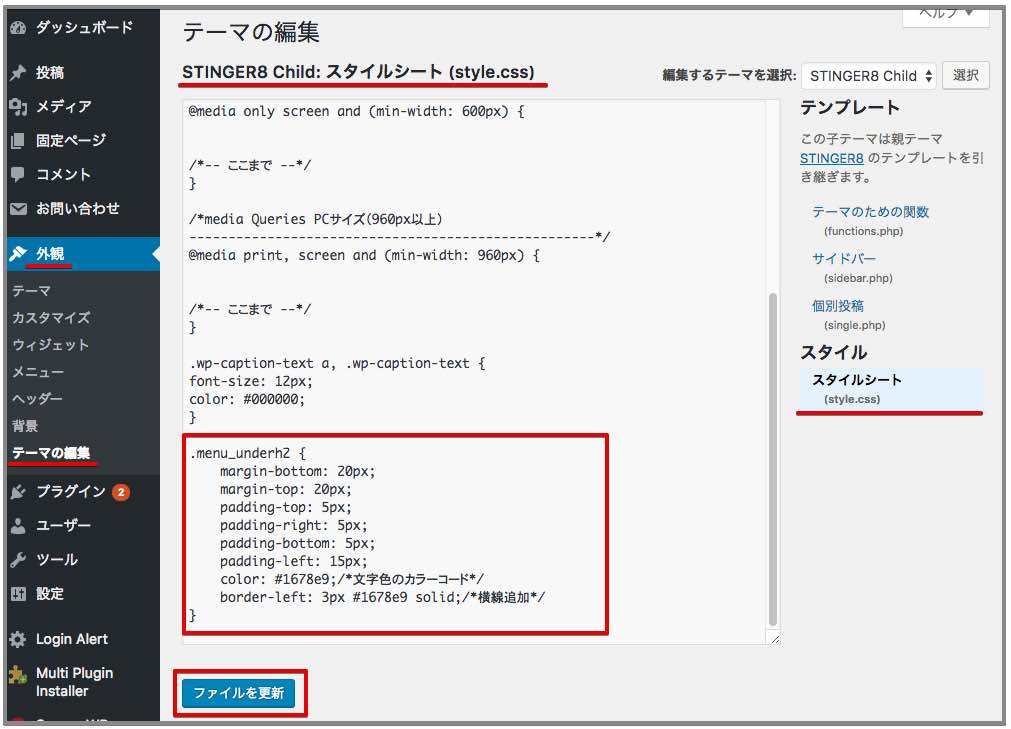
↓WordPress管理画面の「外観」から「テーマの編集」ページに行き「スタイルシート(style.css)」に貼り付けます。

これでサイドバーのタイトル表示が変更されたはずです。
※変更が反映されない方は、キャッシュ系プラグインのキャッシュをクリアしたりブラウザのキャッシュをクリアしてみてください。
色は好きな色を設定してください。
色見本コードはこちら>色見本と配色サイト
↓テキストカラーを変えたい時は下記の黄色の部分を変えます。
color: #1678e9;/*文字色のカラーコード*/
↓左線の色を変えたい時は下記の黄色の部分を変えます。
border-left: 3px #1678e9 solid;/*横線追加*/
↓左線の太さを変えたい時は下記の黄色の部分の数字を変えてください。
border-left: 3px #1678e9 solid;/*横線追加*/
まとめ
以上がSTINGER8のサイドバーのタイトル表示のカスタマイズになります。
これだけでも少しサイトらしくなったと思います。
ブログ作りは記事部分の充実が最も大切ですが、サイトの基本構成も大事ですし、こだわりたいところです。
ぜひチャレンジしてみてください。
<STINGER関連の記事をまとめました。↓>


