STINGER8のブログタイトルをカスタマイズ
今回はWordPressテーマのSTINGER8(スティンガーエイト)のブログタイトルをGoogle Fonts(グーグルフォント)に変更する方法を紹介します。
STINGER8はデフォルトではブログタイトルにロゴ画像を設定することができませんので、ヘッダー部分が少し物足りない印象があります。
そこで、ロゴ画像を設定する方法を紹介しようかと思いましたが、ロゴ画像だと画像を用意する必要もありますし、初心者向きではないかなと考え、フォント変更で対応する方法を紹介することにしました。
Googleフォントとは
Googleフォントとは、ウェブ上にあるフォントで無料で使うことができます。(他にも様々なウェブフォントがあるが有料だったりする。)
通常とは違う方式で表示させるフォントですので、メリット、デメリットがあります。
<メリット>
・通常だとWindowsやMacなどのOSの違いによりフォント表示が変わってしまうのですが、Googleフォントの場合はどんな環境でも同じように表示されます。
・オシャレなフォントがたくさんあり、タイトルなどのワンポイントで使用することができます。
<デメリット>
・ウェブ上のフォントを読み込むのでサイトが重くなる可能性がある。
・日本語フォントが非常に少ない。
サイトが重くなる可能性ですが、タイトルに使う程度でしたら何ら問題はありません。また、サイト表示スピードに与える影響もチェックする方法がありますので心配するほどではありません。
日本語はまだまだ少ない状況です。試験的に配信されてるものがいくつかありますが、十分とは言えませんので今後に期待です。※2016年12月7日時点。
Googleフォント導入方法
まずはGoogleフォントのサイトに行ってみましょう。
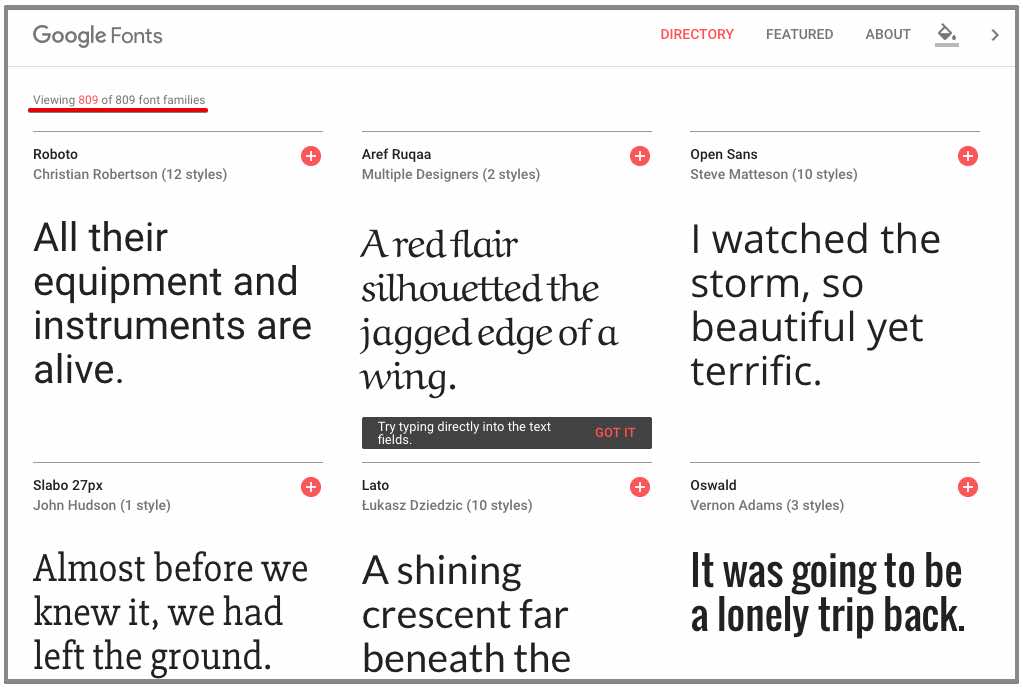
↓Googleフォントには800個以上のフォントが用意されています。しかし、この中から希望のフォントを探すのは中々骨が折れる作業です。

そこでネットで「おすすめ Googleフォント」などと検索して、人気や定番のフォントを探してみます。
今回は「Lobster」というフォントを選んでみました。
変化が分かりやすいように特徴的なものを選んでみましたが、通常はシンプルなフォントの方が良いと思われます。有名ブランドのフォントなどを見て研究してみましょう。意外に、シンプルだがスタイリッシュなものが多いです。
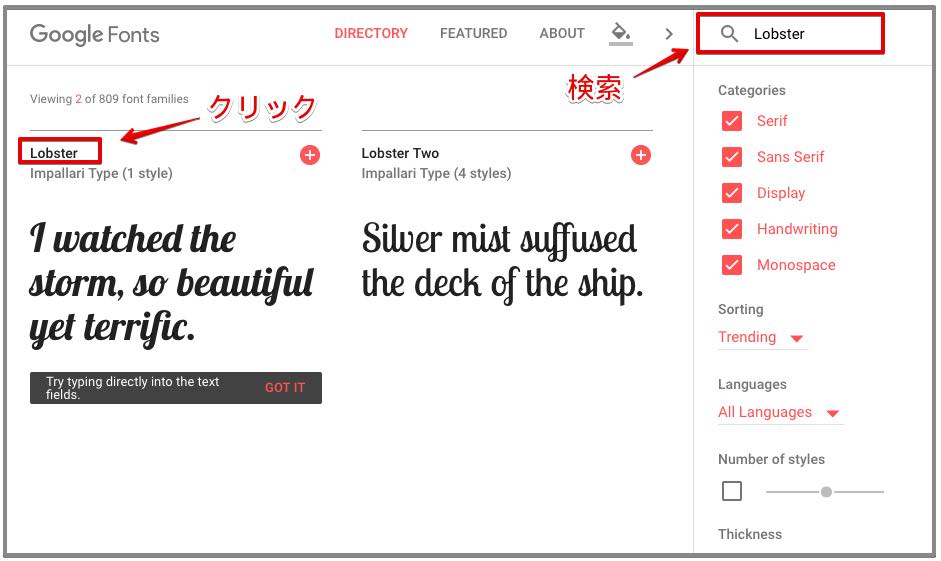
↓Googleフォントのサイトに右上に「Lobster」と入力して検索します。
 検索結果に表示されたら、Lobsterの所をクリックします。
検索結果に表示されたら、Lobsterの所をクリックします。
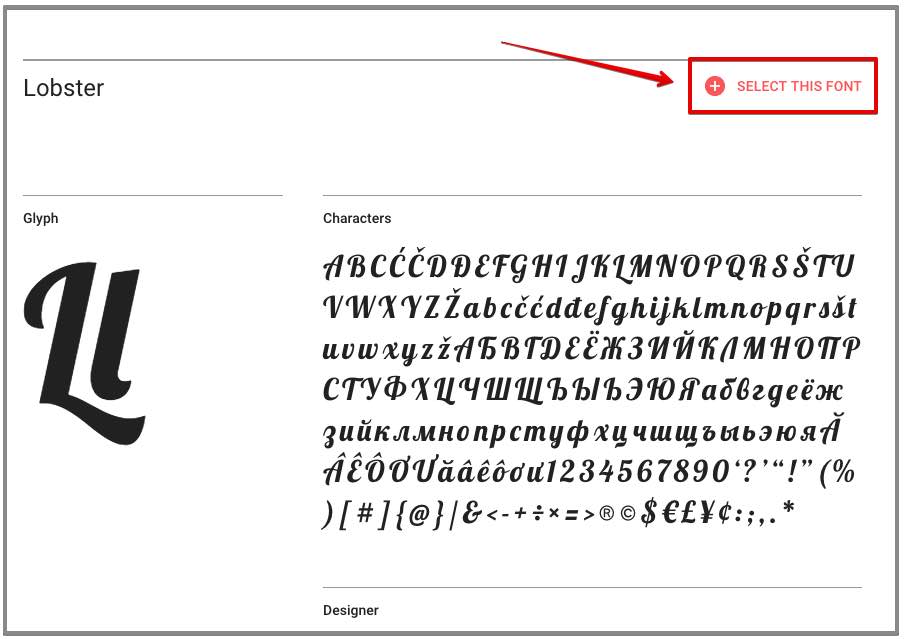
↓すると詳細画面に移ります。チェックして良さそうでしたら右側の「SELECT THIS FONT」をクリックします。

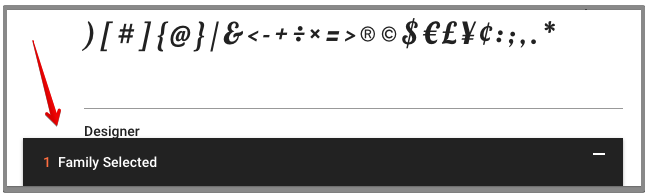
↓すると画面右下に「Family Selected」という項目が表示されます。
 この「Family Selected」に選択したフォントが追加されていきますので、他にもフォントを選択したい場合は希望のフォントの「SELECT THIS FONT」をクリックしていきます。
この「Family Selected」に選択したフォントが追加されていきますので、他にもフォントを選択したい場合は希望のフォントの「SELECT THIS FONT」をクリックしていきます。
この時、「+」マークが「ー」マークに変わります。選択したフォントを削除したい場合は、「ー」マークをクリックすると選択解除となります。
それではGoogleフォントの読み込み方を解説します。
Googleフォントの読み込み方
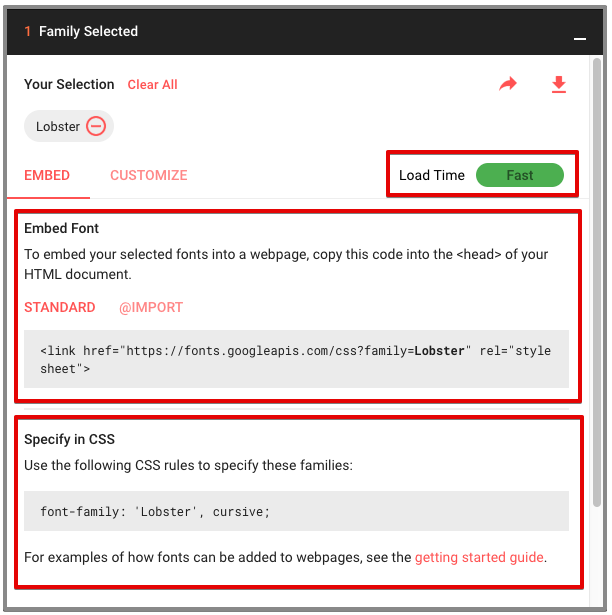
↓「Family Selected」をクリックしてこの画面を表示させます。
 「Load Time」というのは、現在選択中のフォントの読み込み速度のことです。一つしか選んでいませんので「Fast(速い)」となっています。あまり何種類も読み込もうとすると遅くなってしまいます。
「Load Time」というのは、現在選択中のフォントの読み込み速度のことです。一つしか選んでいませんので「Fast(速い)」となっています。あまり何種類も読み込もうとすると遅くなってしまいます。
コードが2種類あるので、それぞれに貼り付けていきます。
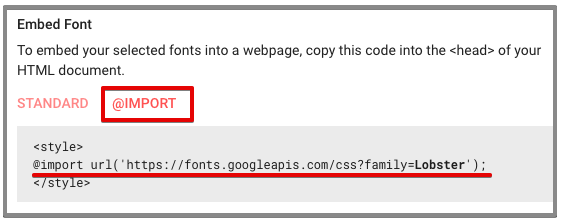
↓「Embed Font」のコードでフォントを読み込みます。
 「@IMPORT」の方が簡単ですので、そちらを選択して「@import url('https://fonts.googleapis.com/css?family=Lobster');」の部分をコピペして、子テーマの「スタイルシート(style.css)」の上の方に貼り付けます。(<style>と</style>は必要ありません。)
「@IMPORT」の方が簡単ですので、そちらを選択して「@import url('https://fonts.googleapis.com/css?family=Lobster');」の部分をコピペして、子テーマの「スタイルシート(style.css)」の上の方に貼り付けます。(<style>と</style>は必要ありません。)

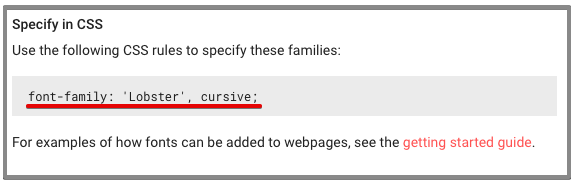
↓「Specify in CSS」でスタイルを指定します。

下記のコードと一緒に子テーマの「スタイルシート(style.css)」の下の方に貼り付けてください。
header .sitename a {
font-family: 'Lobster', cursive;
font-size: 38px;
color: #3176d3;
margin-top: 20px;
}
「font-size(文字の大きさ)」と「color(文字色)」は希望のものに変えてください。
カラーコードはこちら>色見本と配色サイト
貼り付けたら「ファイルを更新」を押して完了です。
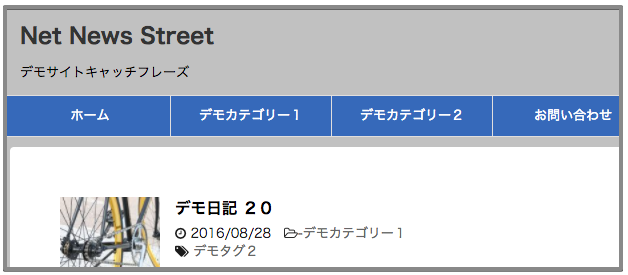
↓変更前

↓変更後

以上で設定は完了です。ぜひお好みのGoogleフォントを見つけて、設定してみてください。
日本語Googleフォントの取得方法
もし日本語で設定したいという場合はこちらのサイトに試験的に配信が始まったフォントがあります。※2016年12月7日時点。
しかし、上記のサイトでは「@IMPORT」コードの取得ができませんので、下記のサイトで希望のフォントを検索してコードを取得してください。(下記のサイトには日本語以外の試験配信も含まれています。しかし画像で確認ができないため、上記のサイトで画像を確認して下記のサイトでコードを取得するという方法を紹介しています。)
↓「ニコモジ」で設定してみました。(タイトルは「設定」の「一般」で変更してください。)

<STINGER関連の記事をまとめました。↓>


