ソーシャルメディアからの流入を増やす
「Push7」とは
「Push7」とは新規記事投稿時などにユーザーにプッシュ通知を行えるサービスです。
プッシュ通知とはスマホなんかに「ピコン」と来るあれですね。
ユーザー側はサイトへの登録などは必要なく、更新情報をプッシュ通知で欲しいと思ったサイトの「Push7」ボタンを押せばいいだけですので、非常に手軽に扱える点が魅力となっております。
ただし、対応プラットフォームは「Chrome」「Firefox」「Android」となっております。
(iPhoneの場合はプッシュ通知の提供がない為、専用のPush7アプリが必要になります。スマホ表示を確認したい時に、iPhoneで見ても、通常Push7ボタンが表示されませんのでお気をつけください。)
・Push7アプリ
ブログに設置しておいて損はないサービスですので、サイトを登録してボタン設置をしておきましょう。
またWordPressプラグインの「VA Social Buzz」では「Push7」に登録して、専用プラグインをインストールすれば自動的にボタン表示をしてくれます。
当サイトではこの2つの組み合わせで「Push7」ボタンを表示していますので、やり方を解説いたします。
「Push7」の登録方法
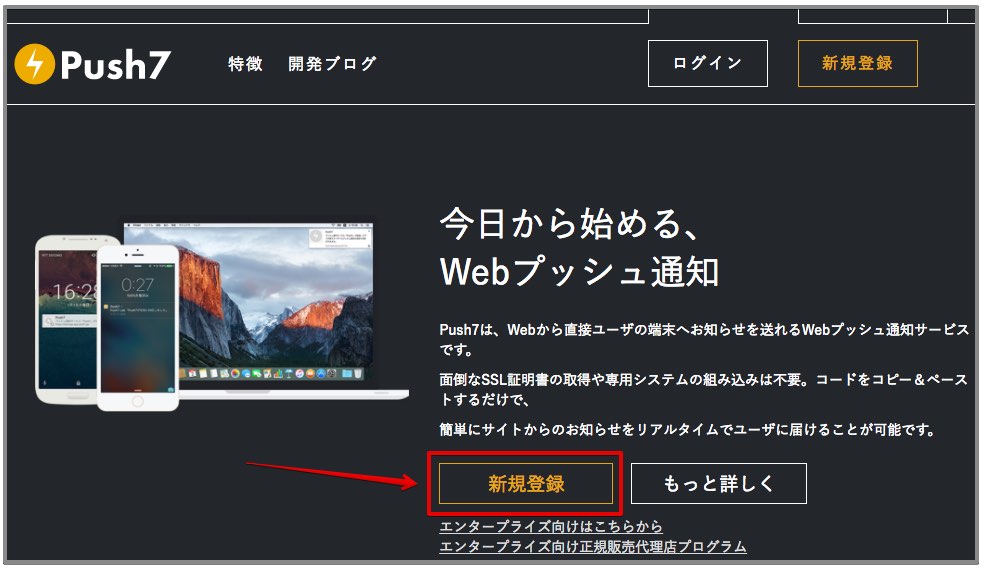
まずこちらの公式サイトに移動して「新規登録」をクリックします。
>Push7

↓メールアドレスを入力して「仮登録」をクリックすると本登録用のメールが送られてきます。

↓送られてきたメールのアドレスをクリックします。

↓メールアドレス、パスワード、利用規約にチェックを入れて「新規会員登録」をクリックします。

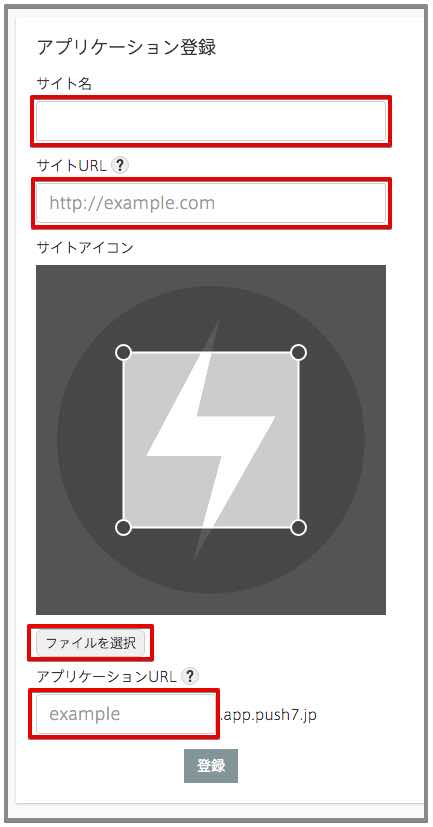
↓サイト登録をします。
 「サイト名」「サイトURL」「サイトアイコン(任意)」「アプリケーションURL(分かりやすいものがいいでしょう)」を入力します。
「サイト名」「サイトURL」「サイトアイコン(任意)」「アプリケーションURL(分かりやすいものがいいでしょう)」を入力します。
「登録」をクリックすれば登録完了です。
次に自動プッシュ通知の設定を行いますので、「Push7」のプラグインをインストールします。
「Push7」プラグインのインストール
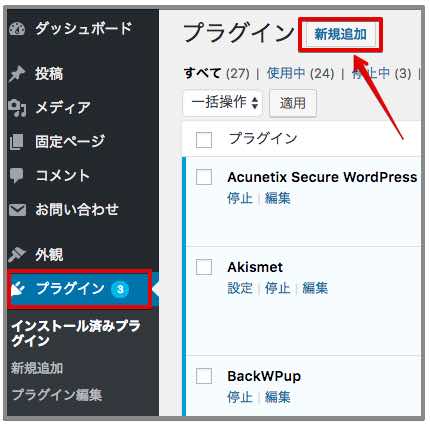
↓WordPress管理画面の「プラグイン」ページの「新規追加」をクリックします。

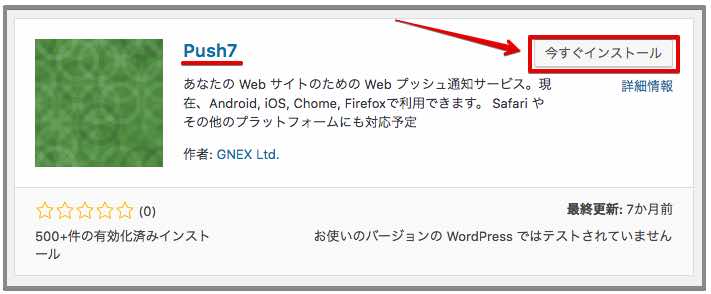
↓「プラグインを追加」ページで「Push7」を検索します。

↓「Push7」が表示されたら「今すぐインストール」をクリックします。

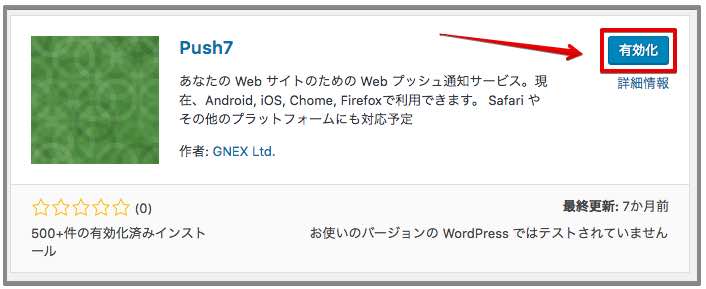
↓インストールされたら「有効化」をクリックします。

以上でインストールと有効化は完了です。
「Push7」プラグインの設定
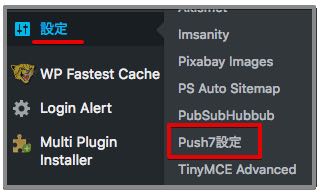
↓WordPress管理画面の「設定」の「Push7設定」をクリックします。

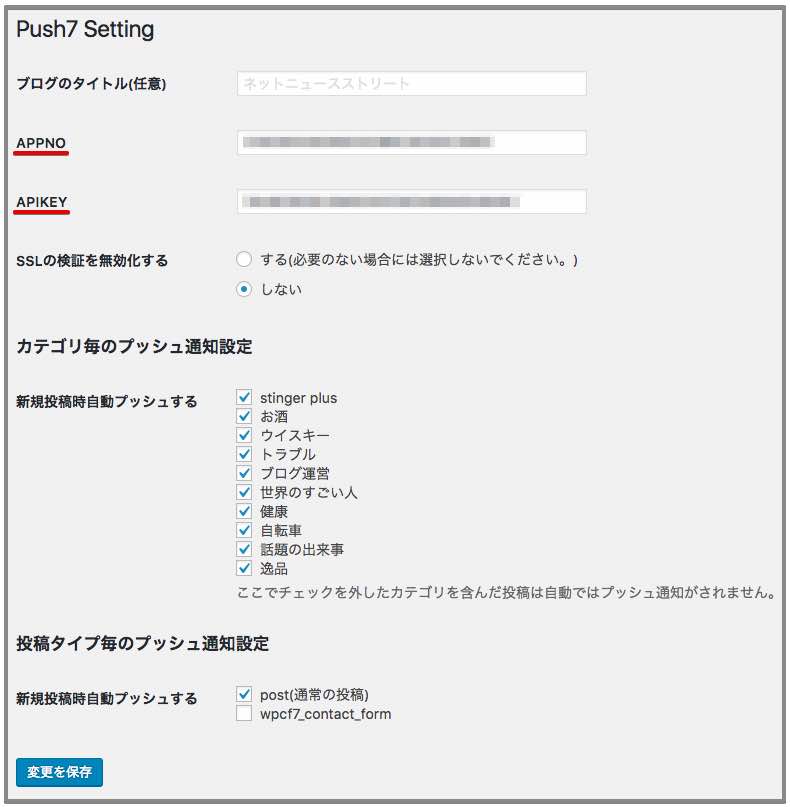
↓設定を行います。
 ・ブログのタイトル(任意)
・ブログのタイトル(任意)
ここは入力してもしなくても構いません。
・「APPNO」と「APIKEY」
Push7のマイページから取得します。下記でやり方を解説します。
・SSLの検証を無効化する
「しない」で通知が正常にされなかった場合は「する」を選択してみてください。
・カテゴリ毎のプッシュ通知設定
新規投稿した時に自動プッシュしたくないカテゴリーがあればチェックを外してください。
・投稿タイプ毎のプッシュ通知設定
ここは「post」のみにチェックでいいでしょう。
最後に「変更を保存」をクリックしてください。
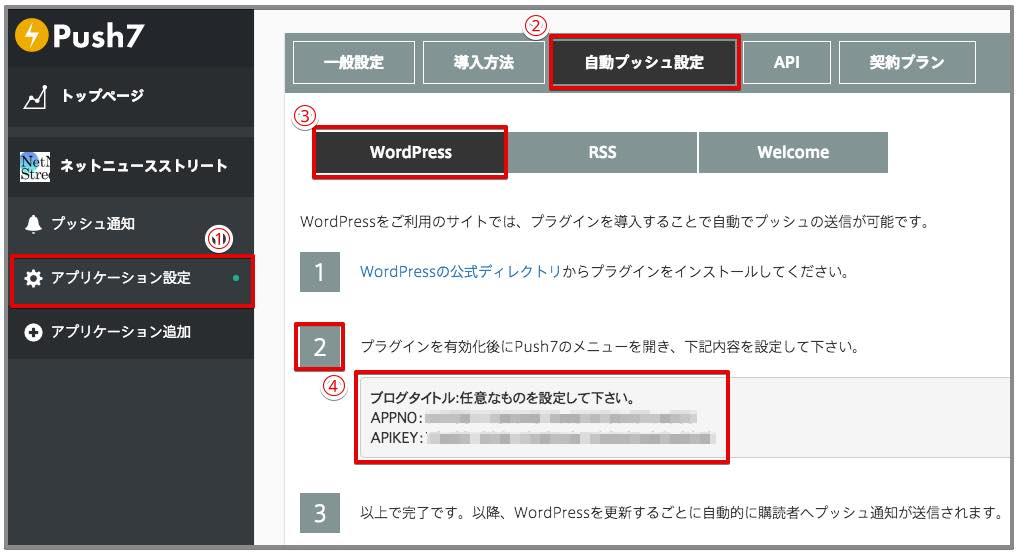
↓「APPNO」と「APIKEY」の取得方法

「Push7」マイページの左メニュー①「アプリケーション設定」→②「自動プッシュ設定」→③「WordPress」の④「2番」に記述がありますので、コピペしてお使いください。
あとは「VA Social Buzz」をインストールしていれば「Push7」ボタンが自動で表示されます。
「VA Social Buzz」の設定方法はこちらをご覧ください。
>「VA Social Buzz」と「WP Social Bookmarking Light」のSTINGER PLUS+及び8への導入方法
 これで完了です。
これで完了です。
<STINGER関連の記事をまとめました。↓>


